Opacity là gì?
- ★
- ★
- ★
- ★
- ★
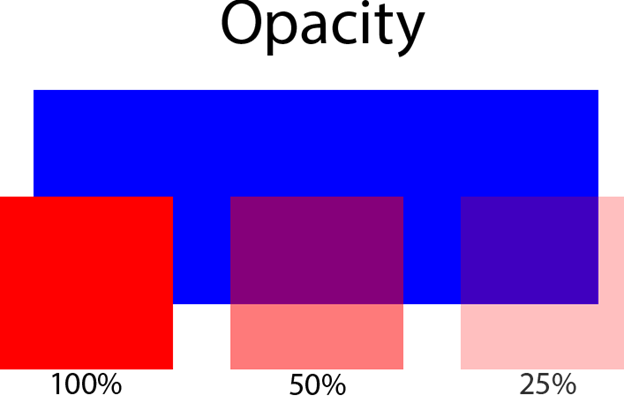
Độ mờ đục (opacity) mô tả độ mờ của một đối tượng. Mặc dù nó không dành riêng cho thuật ngữ máy tính, nhưng thuật ngữ này thường được sử dụng trong phần mềm đồ họa máy tính. Ví dụ: nhiều chương trình bao gồm cài đặt "Độ mờ" cho phép bạn điều chỉnh độ trong suốt (transparency) của hình ảnh.
Để hiểu về độ mờ đục (opacity), điều quan trọng là phải hiểu "mờ đục" nghĩa là gì. Một vật thể mờ đục hoàn toàn không thấm ánh sáng, có nghĩa là bạn không thể nhìn xuyên qua nó. Ví dụ, một cánh cửa ô tô hoàn toàn mờ đục. Tuy nhiên, cửa sổ phía trên cửa ra vào không bị mờ vì bạn có thể nhìn xuyên qua nó. Nếu cửa sổ được nhuộm màu, nó có một phần mờ đục và một phần trong suốt. Cửa sổ càng ít trong suốt thì độ mờ của nó càng cao. Nói cách khác, độ trong suốt và độ mờ có quan hệ tỷ lệ nghịch với nhau.
Hầu hết các hình ảnh kỹ thuật số (digital image) đều không mở đục 100%. Ví dụ, nếu bạn mở một hình ảnh được chụp bằng máy ảnh kỹ thuật số, nó sẽ hoàn toàn mờ đục. Tuy nhiên, bạn có thể sử dụng ứng dụng chỉnh sửa ảnh để điều chỉnh độ mờ (opacity) của ảnh. Điều này đặc biệt hữu ích khi chỉnh sửa một hình ảnh có nhiều lớp (layer). Ví dụ, Adobe Photoshop cho phép bạn điều chỉnh độ mờ (opacity) cho mỗi layer từ 0 đến 100. 0 là hoàn toàn trong suốt (hoặc vô hình), trong khi 100 là hoàn toàn mờ. Bằng cách trượt (slide) độ mờ của mỗi layer vào khoảng từ 0 đến 100, bạn có thể chồng nhiều layer lên trên nhau.
LƯU Ý: Khi lưu hình ảnh bán trong suốt, điều quan trọng là phải lưu file ở định dạng hỗ trợ nhiều mức độ mờ (opacity). JPEG hoàn toàn không hỗ trợ độ trong suốt và GIF chỉ hỗ trợ các pixel hoàn toàn trong suốt hoặc mờ hoàn toàn. Định dạng PNG là lựa chọn tốt nhất vì nó bao gồm kênh alpha (alpha channel), kênh này lưu trữ cài đặt (setting) độ mờ cho mỗi pixel.
- ★
- ★
- ★
- ★
- ★
Thuộc tính (property) opacity của CSS được sử dụng để chỉ định độ trong suốt (transparency) của một phần tử (element). Nói một cách dễ hiểu, bạn có thể nói rằng nó chỉ định độ rõ nét (clarity) của hình ảnh. Giá trị opacity nhỏ hơn hiển thị độ mờ lớn hơn. Theo thuật ngữ kỹ thuật, opacity được định nghĩa là mức độ mà ánh sáng được phép truyền qua một vật thể.
Mức độ mờ mô tả mức độ trong suốt, trong đó 1 là hoàn toàn không trong suốt, 0,5 là 50% nhìn qua và 0 là hoàn toàn trong suốt.

Bên dưới là code ví dụ minh họa sử dụng opacity trong CSS:
div {
opacity: 0.5;
}
Learning English Everyday
