v-if, v-else and v-else-if Chuyên mục Rendering Conditional Content & Lists 2024-03-04 23 Lượt xem 4 Lượt thích 0 Bình luận Sidebar
Các directives v-if, v-else, và v-else-if là những công cụ quan trọng trong Vue.js để quản lý điều kiện hiển thị của các phần tử trong giao diện người dùng. Chúng cho phép bạn điều khiển việc hiển thị các phần tử dựa trên các điều kiện logic, tạo ra một trải nghiệm người dùng linh hoạt và phản ứng.
Khi làm việc với Vue.js, việc hiển thị hoặc ẩn các phần tử dựa trên điều kiện thường là một yêu cầu phổ biến. Có thể bạn muốn hiển thị một phần tử nếu một biến được định nghĩa, hoặc hiển thị một loạt các phần tử dựa trên một số trạng thái khác nhau.
Trong đoạn giới thiệu này, chúng ta sẽ khám phá cách sử dụng v-if, v-else, và v-else-if trong Vue.js để quản lý việc hiển thị của các phần tử trong giao diện người dùng. Chúng ta sẽ tìm hiểu cách áp dụng các điều kiện logic để điều khiển việc hiển thị của phần tử, cũng như cách kết hợp các directives này để tạo ra các điều kiện hiển thị phức tạp hơn.
Bằng cách sử dụng v-if, v-else, và v-else-if, bạn có thể tạo ra các giao diện người dùng linh hoạt và dễ dàng thích ứng với nhu cầu và điều kiện của ứng dụng của bạn.
Cách sử dụng v-if:

Trong Vue.js, v-if là một directive được sử dụng để điều khiển việc hiển thị hoặc ẩn một phần tử dựa trên một điều kiện.
Ví dụ khi điều kiện được đánh giá là true, phần tử sẽ được render vào DOM và hiển thị trên giao diện người dùng; ngược lại, khi điều kiện là false, phần tử sẽ bị loại bỏ khỏi DOM và không được hiển thị.
Để các bạn có thể hiểu hơn thì chúng ta sẽ đi vào một ví dụ cụ thể:
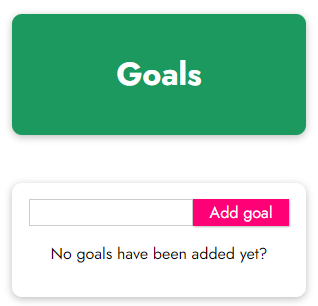
Các bạn có thể nhìn thấy trên giao diện của mình dòng chữ "No goals have been added yet?" nó sẽ được hiển thị nếu mảng goals chưa có bản ghi nào.
Vậy để làm sao chúng ta có thể ẩn dòng này đi khi dữ liệu trong mảng goals có dữ liệu, và ngược lại, dưới đây là cách chúng ta giải quyết vấn đề này:
<section id="user-goals">
<input type="text" v-model="goal">
<button type="button" @click="addGoal">Add goal</button>
<!-- Phần tử này sẽ được hiển thị nếu điều kiện là goals bằng 0 -->
<p v-if="goals.length === 0">No goals have been added yet?</p>
...
</section>Đoạn code trên sử dụng directive v-if để kiểm tra điều kiện có phải là goals.length === 0 hay không? Nếu chiều dài của mảng goals là 0, nghĩa là không có mục tiêu nào đã được thêm vào, điều kiện sẽ trở thành true và phần tử <p> này sẽ được hiển thị. Ngược lại, nếu có goals được thêm vào (chiều dài của mảng goals khác 0), phần tử <p> sẽ không được hiển thị trên giao diện.
Cách sử dụng v-else:

Trong Vue.js, v-else là một directive được sử dụng kết hợp với directive v-if để chỉ định một phần tử sẽ được hiển thị nếu điều kiện của v-if là false.
Ví dụ, khi v-if không đáp ứng điều kiện, v-else sẽ được thực thi và phần tử kế tiếp của nó sẽ được render nếu điều kiện của v-if là false.
Dưới đây là cú pháp sử dụng v-else:
<section id="user-goals">
<input type="text" v-model="goal">
<button type="button" @click="addGoal">Add goal</button>
// Hiển thị nếu goals không có dữ liệu
<p v-if="goals.length === 0">No goals have been added yet?</p>
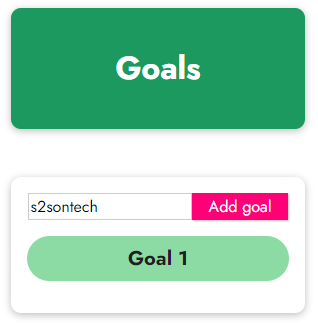
// Hiển thị list goals
<ul v-else>
<li>Goal 1</li>
</ul>
</section>Trong đó:
- v-if="goals.length === 0": Directive v-if kiểm tra điều kiện condition. Nếu điều kiện là goals.length === 0, phần tử <p> sẽ được render.
- v-else: Directive v-else nếu goals.length > 0 thì danh sách goals sẽ được hiển thị.
v-else thường được sử dụng khi bạn muốn hiển thị một phần tử khác hoặc một thông báo thay thế khi điều kiện của v-if không đáp ứng. Điều này tạo ra một cách linh hoạt để điều khiển việc hiển thị của các phần tử dựa trên điều kiện logic trong ứng dụng Vue.js của bạn.
Lưu ý: Phần tử chứa v-if và v-else phải luôn liền kề bên dưới nhau, không có bất kỳ thẻ nào xen giữa, như ví dụ sau:
Nó sẽ không chạy nếu bạn làm như sau:
<section id="user-goals">
<input type="text" v-model="goal">
<button type="button" @click="addGoal">Add goal</button>
<p v-if="goals.length === 0">No goals have been added yet?</p>
/* nó sẽ không chạy nếu bạn đặt một tag ở giữa */
<p>List goals</p>
<ul v-else>
<li>Goal 1</li>
</ul>
</section>Cách sử dụng v-else-if:
Trong Vue.js, v-else-if là một directive được sử dụng cùng với v-if và v-else để định nghĩa một điều kiện phụ thuộc vào việc điều khiển hiển thị của phần tử. Khi điều kiện của v-if là false, directive v-else-if sẽ được kiểm tra và nếu điều kiện của nó là true, phần tử sẽ được hiển thị.
Dưới đây là cú pháp sử dụng v-else-if:
<div v-if="condition1">
<!-- Phần tử này sẽ được hiển thị nếu điều kiện 1 là true -->
</div>
<div v-else-if="condition2">
<!-- Phần tử này sẽ được hiển thị nếu điều kiện 1 là false và điều kiện 2 là true -->
</div>
<div v-else>
<!-- Phần tử này sẽ được hiển thị nếu không có điều kiện nào đúng -->
</div>Trong đó:
- v-if="condition1": Directive v-if kiểm tra điều kiện condition1. Nếu điều kiện là true, phần tử đầu tiên sẽ được render.
- v-else-if="condition2": Directive v-else-if kiểm tra điều kiện condition2. Nếu điều kiện của v-if là false và điều kiện của v-else-if là true, phần tử này sẽ được render.
- v-else: Directive v-else chỉ định phần tử cuối cùng sẽ được hiển thị nếu không có điều kiện nào đúng.
v-else-if cho phép bạn kiểm tra nhiều điều kiện phụ thuộc vào việc điều khiển hiển thị của các phần tử, tạo ra một cách linh hoạt để điều chỉnh giao diện người dùng của ứng dụng Vue.js.


Bình luận (0)