v-show Chuyên mục Rendering Conditional Content & Lists 2024-03-04 23 Lượt xem 10 Lượt thích 0 Bình luận Sidebar
Trong Vue.js, v-show là một directive mạnh mẽ được sử dụng để kiểm soát việc hiển thị hoặc ẩn các phần tử trong giao diện người dùng dựa trên điều kiện. So với v-if, v-show có thể hữu ích trong một số trường hợp khi bạn muốn giữ phần tử trong DOM và chỉ điều chỉnh việc hiển thị của nó thông qua CSS.
Với v-show, phần tử sẽ luôn tồn tại trong DOM, và chỉ việc ẩn hoặc hiển thị nó thông qua CSS display. Khi điều kiện của v-show là true, phần tử sẽ được hiển thị; khi điều kiện là false, phần tử sẽ được ẩn.
Sử dụng v-show, bạn có thể tạo ra các hiệu ứng hiển thị linh hoạt mà không cần phải thêm hoặc xóa phần tử từ DOM. Điều này có thể giúp tối ưu hóa hiệu suất của ứng dụng và giảm thiểu việc render lại DOM.
Tuy nhiên, cũng cần lưu ý rằng, khi sử dụng v-show, phần tử vẫn tồn tại trong DOM và có thể ảnh hưởng đến hiệu suất của ứng dụng nếu có nhiều phần tử được ẩn mà không cần thiết.
Với tính linh hoạt và hiệu suất mà nó mang lại, v-show là một phương tiện hữu ích trong công việc tạo ra các giao diện người dùng động và phản ứng trong ứng dụng Vue.js.
Ví dụ:
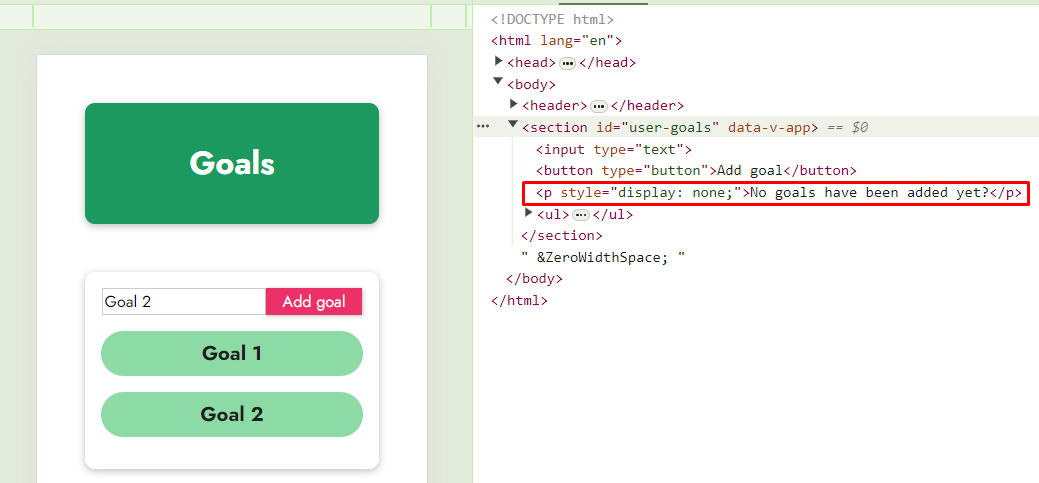
<section id="user-goals">
<input type="text" v-model="goal">
<button type="button" @click="addGoal">Add goal</button>
// Hiển thị nếu gools có dữ liệu, ngược lại thì ẩn bằng CSS
<p v-show="goals.length === 0">No goals have been added yet?</p>
// danh sách goals
<ul v-if="goals.length > 0">
<li>Goal 1</li>
<li>Goal 2</li>
</ul>
</section>
So sánh v-if và v-show
v-if và v-show đều là directives trong Vue.js được sử dụng để điều khiển việc hiển thị của các phần tử trong giao diện người dùng, nhưng chúng có một số điểm khác nhau và được sử dụng trong các tình huống khác nhau.
So sánh v-if và v-show:
-
Render DOM:
- v-if: Nếu điều kiện là false, phần tử sẽ không được render vào DOM.
- v-show: Phần tử luôn tồn tại trong DOM, và chỉ việc ẩn hoặc hiển thị nó thông qua CSS.
-
Hiệu suất:
- v-if: Tốn nhiều tài nguyên hơn khi render lại DOM, vì phần tử sẽ được thêm hoặc xóa từ DOM tùy thuộc vào điều kiện.
- v-show: Hiệu suất tốt hơn vì phần tử vẫn tồn tại trong DOM và chỉ thay đổi hiển thị thông qua CSS.
-
Thích hợp sử dụng:
- v-if: Thích hợp khi bạn muốn điều khiển việc render của một phần tử dựa trên một điều kiện logic phức tạp hoặc khi việc hiển thị và ẩn phần tử không thường xuyên xảy ra.
- v-show: Thích hợp khi bạn muốn giữ phần tử trong DOM và chỉ điều chỉnh việc hiển thị của nó thông qua CSS, hoặc khi việc hiển thị và ẩn phần tử thường xuyên xảy ra.
Khi nào nên dùng v-show:
- Khi việc hiển thị và ẩn phần tử thường xuyên xảy ra và việc render lại DOM không là vấn đề.
- Khi bạn muốn giữ phần tử trong DOM để tối ưu hóa hiệu suất hoặc để tránh mất dữ liệu khi ẩn phần tử.
Tóm lại, v-show là lựa chọn phù hợp khi việc hiển thị và ẩn phần tử thường xuyên xảy ra và việc render lại DOM không là vấn đề, hoặc khi bạn muốn giữ phần tử trong DOM để tối ưu hóa hiệu suất.

Bình luận (0)