Domain Driven Design - Layers Chuyên mục Bài Viết Hay 2023-09-12 337 Lượt xem 105 Lượt thích 0 Bình luận

Phát triển ứng dụng có khả năng thực hiện các nhiệm vụ phức tạp có thể là quá trình khó khăn và yêu cầu kế hoạch và thiết kế cẩn thận. Một cách tiếp cận để quản lý sự phức tạp này là sử dụng Kiến trúc layer (Layered Architecture). Kiến trúc này chia application's code thành các layer, mỗi layer có một trách nhiệm và mục đích cụ thể. Các layer này thường được tổ chức thành một cấu trúc phân cấp, với các layer ở mức cao phụ thuộc vào các layer ở mức thấp hơn.
Trong Domain Driven Design (DDD), một phương pháp phát triển phần mềm phổ biến, có bốn layer trong kiến trúc: layer domain (domain layer), layer ứng dụng (application layer), layer cơ sở hạ tầng (infrastructure layer) và layer giao diện người dùng (UI) (user interface).
Layer domain chứa logic kinh doanh (business logic) và các quy tắc xác định hành vi của ứng dụng (application's behavior).
Layer ứng dụng điều phối tương tác giữa các layer domain và cơ sở hạ tầng.
Layer cơ sở hạ tầng cung cấp các dịch vụ (services) và cơ sở hạ tầng cần thiết cho ứng dụng, chẳng hạn như cơ sở dữ liệu (databases), hàng đợi thông báo (message queues) và máy chủ web (web servers).
Cuối cùng, layer UI cung cấp giao diện cho người dùng tương tác với ứng dụng.
Các bài liên quan:
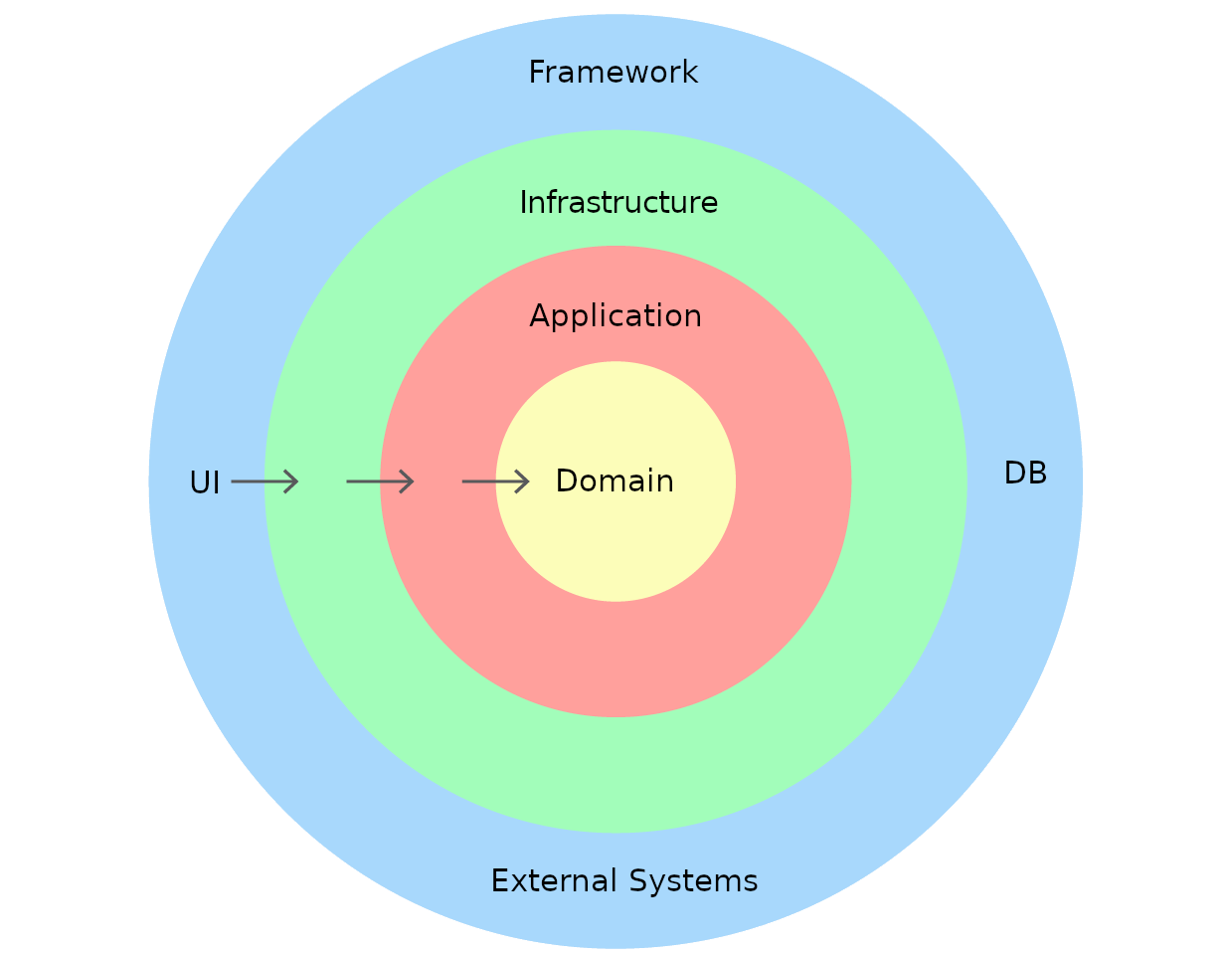
Domain Drive Design layers
Một trong những đặc điểm quan trọng của Kiến trúc layer là các phụ thuộc giữa các layer là hướng vào bên trong (inward-facing). Điều này có nghĩa rằng các layer ở mức cao chỉ có thể phụ thuộc vào các layer ở mức thấp hơn. Ví dụ, layer domain chỉ có thể phụ thuộc vào mã code khác trong layer domain. Layer ứng dụng có thể phụ thuộc vào layer domain và các mã code khác trong layer ứng dụng, nhưng nó không thể phụ thuộc vào layer giao diện người dùng (UI).

Bằng cách tách mã ứng dụng (application's code) thành các layer và sử dụng các phụ thuộc hướng vào bên trong, các nhà phát triển có thể quản lý sự phức tạp và đảm bảo mỗi layer có một trách nhiệm được định nghĩa rõ ràng. Điều này có thể làm cho việc sửa đổi và bảo trì ứng dụng dễ dàng hơn theo thời gian, vì các thay đổi trong một layer không ảnh hưởng đến các layer khác.
Hãy cố gắng hiểu trách nhiệm của mỗi layer:
-
Layer Domain: Chứa logic kinh doanh cốt lõi và các quy tắc của ứng dụng. Điều này bao gồm định nghĩa các đối tượng và quan hệ giữa chúng, cũng như các luật và quy định kinh doanh.
-
Layer Ứng dụng (Aplication): Điều phối các tương tác giữa layer Domain và layer Cơ sở hạ tầng. Nó có thể chứa các luật ứng dụng cụ thể và thực hiện các nhiệm vụ như quản lý luồng làm việc.
-
Layer Cơ sở hạ tầng (Infastructure): Cung cấp các dịch vụ và cơ sở hạ tầng cần thiết cho ứng dụng, chẳng hạn như quản lý cơ sở dữ liệu, truyền tin nhắn hoặc giao tiếp với các hệ thống bên ngoài.
-
Layer Giao diện người dùng (UI): Cung cấp giao diện cho người dùng tương tác với ứng dụng. Nó là layer cuối cùng trong kiến trúc và tương tác trực tiếp với người dùng, hiển thị dữ liệu và nhận các tương tác từ họ.
Để hiểu sâu hơn chúng ta cùng nhau đi vào từng layer nhé !
Layer Domain
Layer chứa logic kinh doanh layer này có thể triển khai mô hình phản ánh các quy trình kinh doanh thực tế. Vì layer này là nơi tạo ra các trừu tượng, thiết kế các giao diện cũng được bao gồm trong layer domain. Một yếu tố quan trọng là các đối tượng không nên có quá nhiều chi tiết kỹ thuật, chẳng hạn như kết nối cơ sở dữ liệu (không phụ thuộc vào cách và nơi các đối tượng được lưu trữ).
Layer này nên được viết bằng ngôn ngữ bất biến (ubiquitous language), nên được hiểu được cả đối với những người biết kỹ thuật và những người không biết nó. Mỗi mô hình kinh doanh (business model) nên có một Bounded Context được định nghĩa rõ ràng.
Layer Ứng dụng (Layer Aplication)
Layer ứng dụng chịu trách nhiệm cho việc tạo và truy xuất đối tượng lĩnh vực (retrieval of domain objects), cũng như gọi các phương thức của chúng để thực hiện các lệnh của người dùng. Đây là layer xử lý luồng công việc kinh doanh (business process), thực thi các lệnh làm việc và các phản ứng với các sự kiện lĩnh vực được lập trình.
Layer ứng dụng cũng có thể được xem như là layer dịch vụ của ứng dụng của bạn. Nó có thể chứa các layer dịch vụ giúp thực thi các quy tắc kinh doanh trên các tổ hợp (aggregates) trong layer domain của bạn. Nó sẽ tải một tổ hợp từ kho lưu trữ domain, thực hiện một thao tác trên tổ hợp và nếu thao tác thành công, lưu tổ hợp lại. layer ứng dụng cũng có thể xử lý việc thu thập và phân phối các sự kiện lĩnh vực để các hệ thống khác có thể lắng nghe các thay đổi đã xảy ra trong lĩnh vực của bạn (execution of work commands and reactions to domain events are coded).
Layer Cơ sở hạ tầng (Layer Infastructure)
Layer cơ sở hạ tầng chịu trách nhiệm cho việc giao tiếp với các trang web bên ngoài, truy cập dữ liệu (lưu trữ - persistence storage) hoặc các tài nguyên khác. layer này sẽ là layer truy cập services bên ngoài như cơ sở dữ liệu (database), hệ thống thông báo (messaging systems) và dịch vụ email (email services). Giao diện được thiết kế (interface designed) trong layer domain và được sử dụng trong layer ứng dụng sẽ được triển khai trong layer này và có danh tính riêng (identity). Các đoạn mã sẽ được thực thi để giao tiếp với bên ngoài như mạng (network) và hệ thống file (file system are located) đặt ở layer này.
Layer Giao diện người dùng (UI)
Layer này là phần nơi tương tác với bên ngoài diễn ra. Nó có thể được sử dụng để triển khai các điều khiển (controllers) để xử lý các yêu cầu HTTP đến.
Hãy nhớ rằng không có cách thiết kế kiến trúc ứng dụng duy nhất. Những nguyên tắc này chắc chắn giúp đỡ nhưng bạn có thể điều chỉnh chúng khi chúng phù hợp tốt với nhu cầu của bạn.
Kết luận
Kiến trúc Layer là một phương pháp hữu ích để quản lý sự phức tạp trong việc phát triển các ứng dụng có khả năng thực hiện các nhiệm vụ phức tạp. Bằng cách tổ chức mã nguồn thành các Layer và xác định rõ ràng các ranh giới giữa chúng, các nhà phát triển có thể tạo ra các ứng dụng mạnh mẽ và dễ bảo trì hơn. Ngoài ra, phương pháp này cũng có thể làm cho việc kiểm tra ứng dụng dễ dàng hơn, vì mỗi Layer có thể được kiểm tra một cách độc lập với các layer khác.




















Bình luận (0)