So sánh React JS và Vue JS Chuyên mục Bài Viết Hay 2023-11-15 85 Lượt xem 51 Lượt thích 0 Bình luận

Khi nói đến các framework JavaScript, bạn không thể tránh khỏi sự bối rối giữa React JS và Vue JS, vì chúng là hai framework phổ biến nhất trong hệ sinh thái JavaScript. Vậy, làm thế nào bạn quyết định xem cái nào là lựa chọn lý tưởng cho dự án của bạn? Bạn nên xem xét framework, độ khó của quá trình học, hay các tính năng kỹ thuật của nó? Tiếp tục đọc bài viết để giải đáp mọi thắc mắc của bạn trong bài viết này nhé !. Rồi bạn nên chọn loại nào phù hợp nhé !.
React JS là gì?
React JS là một thư viện JavaScript mã nguồn mở được tạo ra bởi tập đoàn công nghệ Facebook. Nó được sử dụng để xây dựng giao diện người dùng. Hiện tại, nó được duy trì bởi Meta và có thể phục vụ làm nền tảng cho việc phát triển ứng dụng di động, ứng dụng trang đơn và ứng dụng server-side.
Vue JS là gì?
Vue.js, ngược lại, được tạo ra bởi Evan You, một cựu nhân viên của Google đã làm việc trong nhóm Angular. Evan có tầm nhìn xây dựng một framework kết hợp những điểm mạnh của React, Ember và Angular để cung cấp nhiều chức năng hơn và hiệu suất mã hóa tốt hơn. Tuy nhiên, vì Vue.js không được một tập đoàn công nghệ lớn hậu thuẫn, nó phụ thuộc vào cộng đồng tích cực của mình để đưa nó tiến lên.
Cả React và Vue đều đáng chú ý và được sự quan tâm của cộng đồng phần mềm. Cả hai đều là các framework JavaScript phổ biến trong thế giới phần mềm. Cả hai đều có những tính năng ấn tượng và được sử dụng để phát triển giao diện người dùng. Thực sự, chúng phục vụ mục đích giống nhau và có những điểm tương đồng và khác biệt nhất định.
Những điểm chung giữa React và Vue Frameworks là gì?
Cả hai công cụ phát triển web này có những tính năng chung sau đây:
- Cả hai đều sử dụng DOM ảo (virtual DOM).
- Chúng cung cấp cấu trúc và tính phản ứng (tự động khi có sự thay đổi xảy ra) của component cho người dùng.
- Cả hai tập trung vào thư viện gốc, và các vấn đề khác như route hay quản lý điều kiện ứng dụng được phân phối cho các thư viện bổ sung.
- Hỗ trợ TypeScript.
- Migration (Di chuyển) phiên bản mượt mà.
- Tốc độ, hiệu suất và linh hoạt.
- Tính tương thích ngược.(Trong ReactJS thường được hiểu là khả năng của một phiên bản mới của ReactJS có thể hoạt động mà không gặp vấn đề với các phiên bản cũ hơn)
- Cộng đồng tích cực.
Đây chỉ là một số điểm tương đồng, không phải là toàn bộ danh sách. Tuy nhiên, React đang vượt trội so với Vue về hệ sinh thái và số lượng người dùng. Ngoài ra, phát triển web trở nên dễ dàng hơn với React Native.
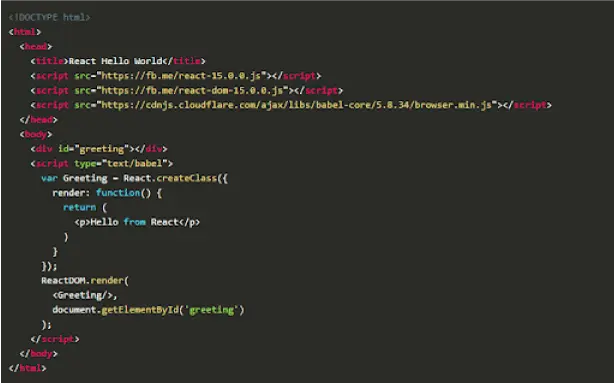
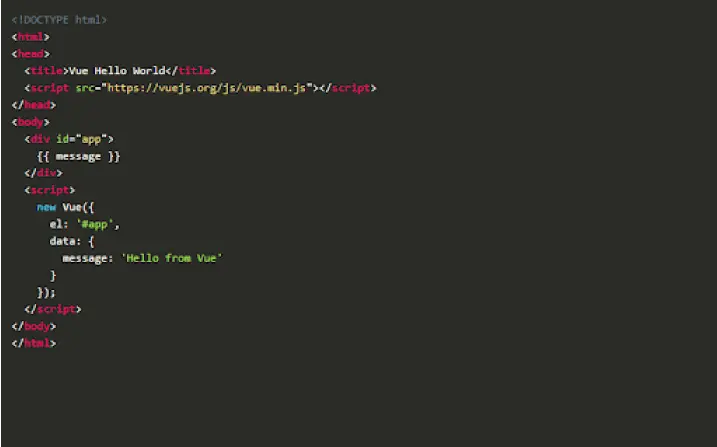
Ví dụ, hãy xem cách React và Vue JS khác nhau trong việc hiển thị "Hello World".
 "Hello World" from VueJS:
"Hello World" from VueJS:

React JS vs Vue JS: So sánh chi tiết
Bây giờ chúng ta sẽ đặt hai framework cùng một bên và xem xét các điểm mạnh và điểm yếu của chúng.
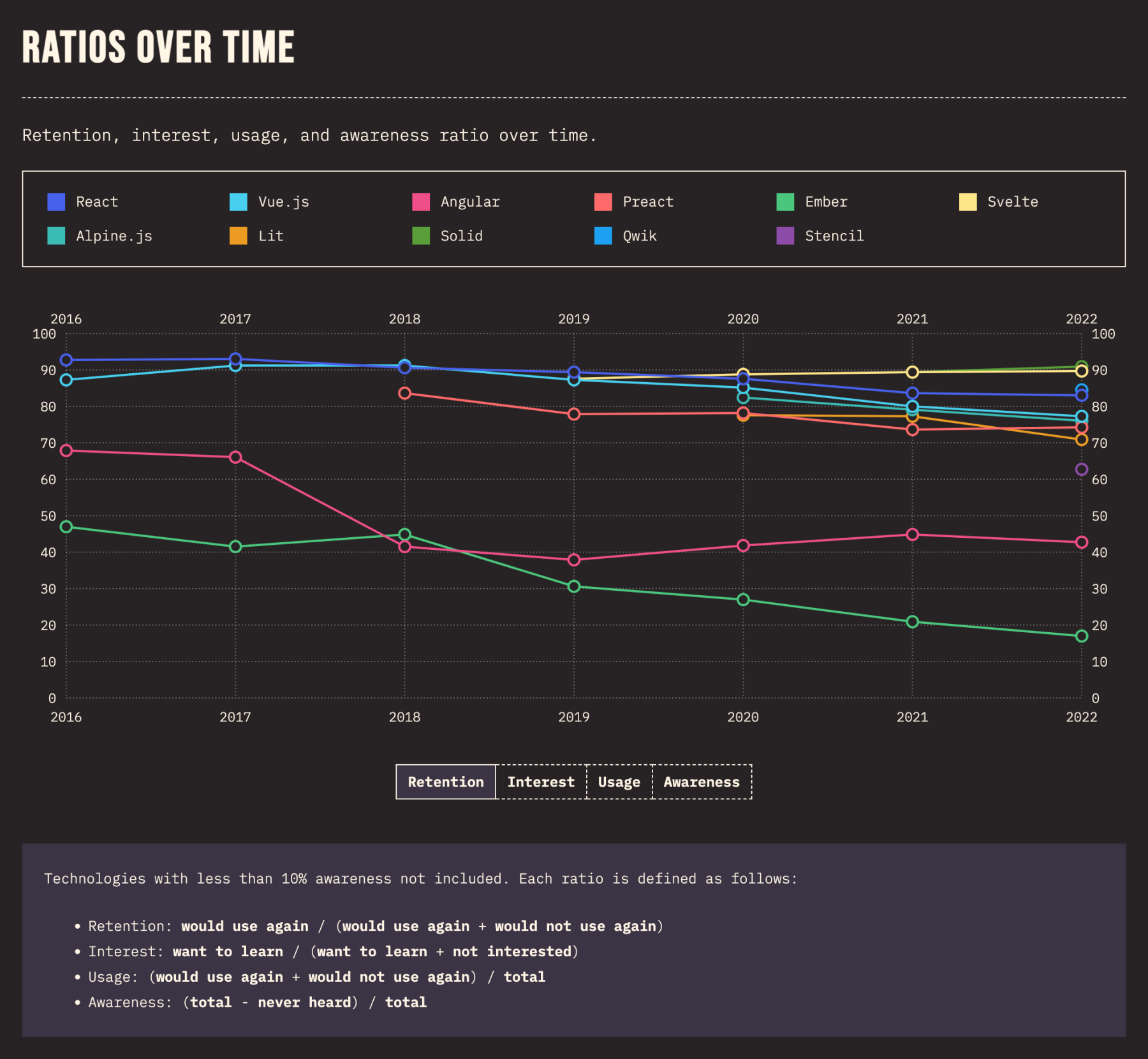
React so với Vue: Độ phổ biến Vậy, công nghệ nào phổ biến hơn, Vue hay React? Để trả lời câu hỏi này, hãy xem kết quả của các cuộc khảo sát mới nhất. Theo khảo sát stateofjs, React đạt kết quả tốt hơn so với Vue khi xếp hạng sự hài lòng của nhà phát triển.

React JS
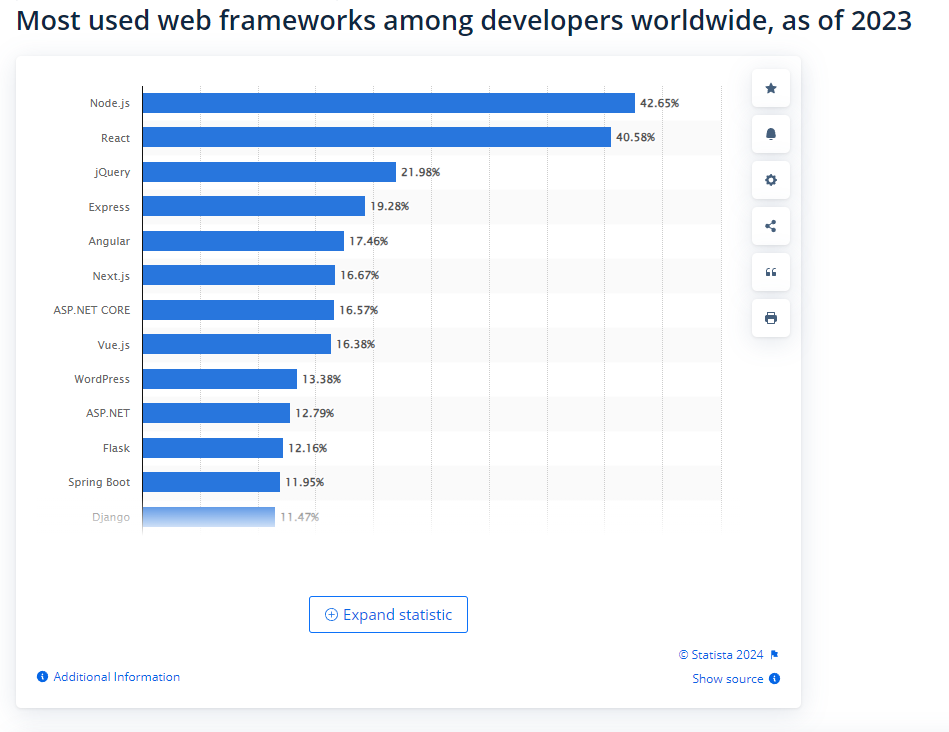
Theo thống kê từ Statista, React là framework web được sử dụng nhiều nhất trên toàn cầu theo đánh giá của các nhà phát triển, vượt qua VueJS. Nó được sử dụng bởi 40,58 phần trăm các nhà phát triển chuyên nghiệp.
- Một yếu tố khác nói đến sự phổ biến của bất kỳ công nghệ nào là số lượng câu hỏi được đặt trên bất kỳ diễn đàn chuyên nghiệp nào. Do đó, có hơn 394,487 câu hỏi về React js trên StackOverflow. Hơn nữa, nó hiện đang có hơn 189,490 "star" trên Github vào thời điểm viết bài.
- ReactJS có một cộng đồng lớn hơn đáng kể so với Vue.js. Tuy nhiên, vấn đề cơ bản là React có tính phân mảnh, làm cho việc thu thập ý kiến đối với những câu hỏi phổ biến trở nên khó khăn hơn.
Vue JS
- Ngược lại, Vue là một framework nhẹ tiến bộ cho phép bạn tạo ra các giải pháp nhanh chóng và hiệu quả. Vue.js cũng dễ học hơn nhiều vì nó yêu cầu ít thời gian và có độ khó học nhỏ hơn. Tuy nhiên, việc tìm kiếm các nhà phát triển Vue và bảo trì sản phẩm trong tương lai lại phức tạp hơn.
- Về mặt phổ biến của Vue.js, có hơn 94,275 câu hỏi trên StackOverflow trong #vue.js và hơn 196,831 "star" trên Github.
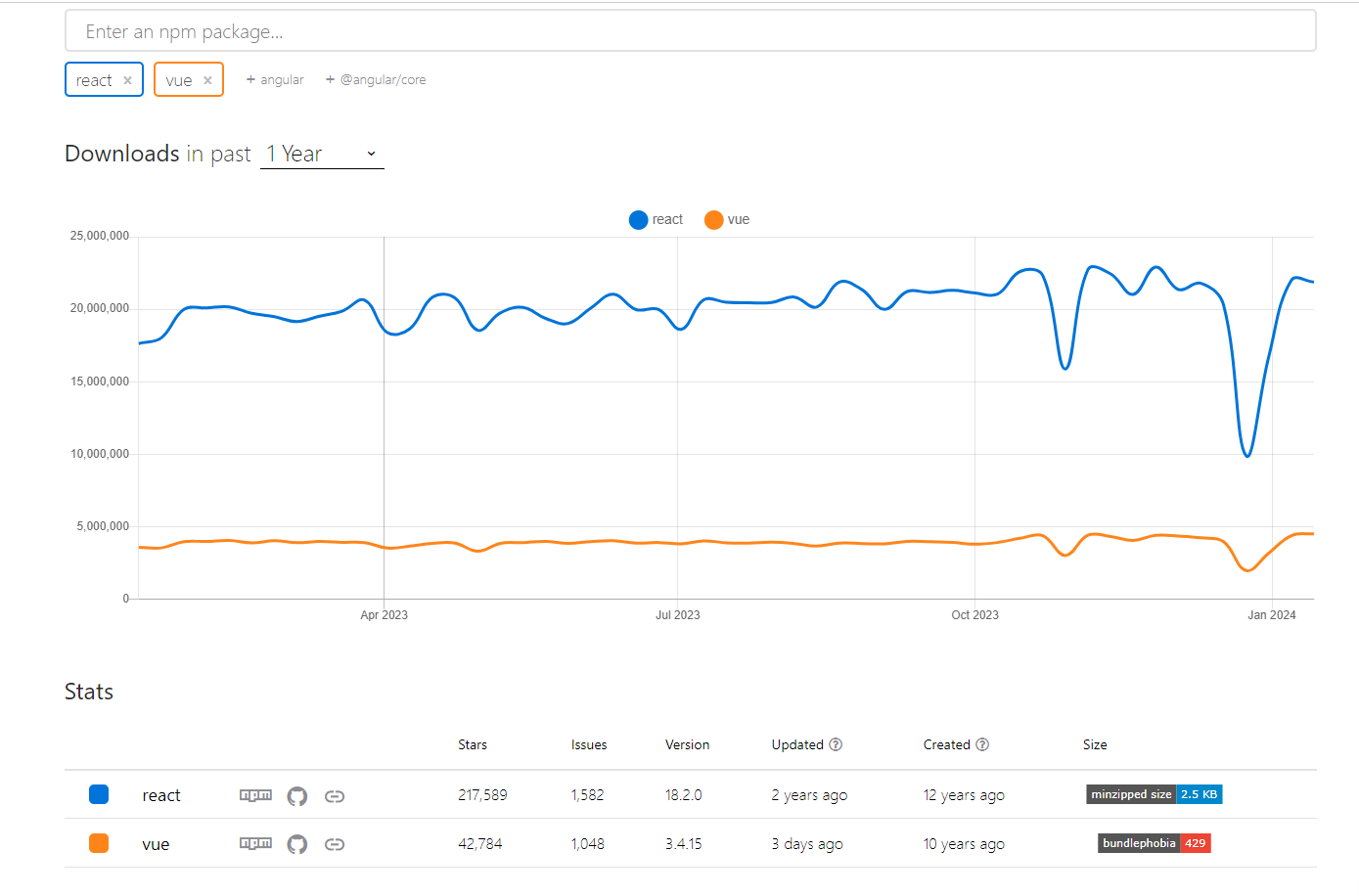
Cuối cùng, số lượng tải xuống package là tiêu chí cuối cùng để so sánh Vue và React. Npm trends cung cấp các thống kê sau về số lần tải xuống gói qua thời gian:

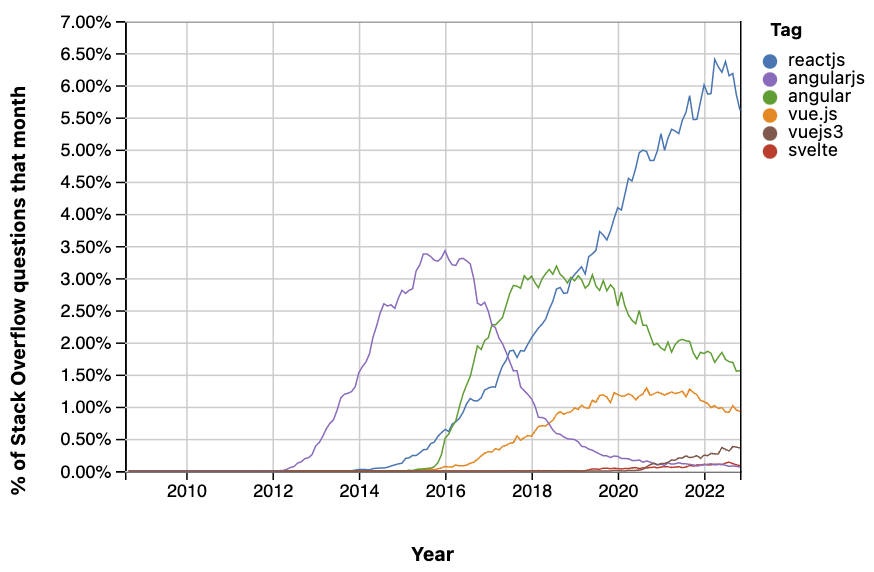
Stack Overflow trends
Các bạn có thể tham khảo Link

Stack Overflow khảo sát

Link tham khảo : Khảo sát
2023 (june 2023, +90,000 developers): https://survey.stackoverflow.co/2023/
- Popularity: React 40.58%, Angular 17.46%, Vue.js 16.38%, AngularJS 7.21%, Svelte 6.62%, Solid.js 1.36%, Lit 0.68%
- Desired: React 35.25%, Vue.js 17.42%, Svelte 14.18%, Angular 13.86%, Solid.js 4.93%, AngularJS 4.21%, Lit 0.92%
- Admired: Svelte 74.50%, Solid.js 71.71%, React 63.61%, Vue.js 57.87%, Lit 55.71%, Angular 50.75%, AngularJS 19.22%
2022 (june 2022, +70,000 developers): https://survey.stackoverflow.co/2022/
- Popularity: React.js 42.62%, Angular 20.39%, Vue.js 18.82%, Angular.js 8.99%, Svelte 4.58%
- Loved: Svelte 75.28%, React.js 68.19%, Vue.js 63.16%, Angular 52.27%, Angular.js 21.01%
- Want: React.js 22.54%, Vue.js 14.6%, Angular 7.18%, Svelte 9.34%, Angular.js 4.32%
2021 (august 2021, +80,000 developers): https://insights.stackoverflow.com/survey/2021
- Popularity: React.js 40.14%, Angular 22.96%, Vue.js 18.97%, Angular.js 11.49%, Svelte 2.75%
- Loved: Svelte 71.47%, React.js 69.28%, Vue.js 64.41%, Angular 55.82%, Angular.js 23.18%
- Want: React.js 25.12%, Vue.js 16.69%, Angular 8.47%, Svelte 6.57%, Angular.js 5.8%
Vue vs React: Performance
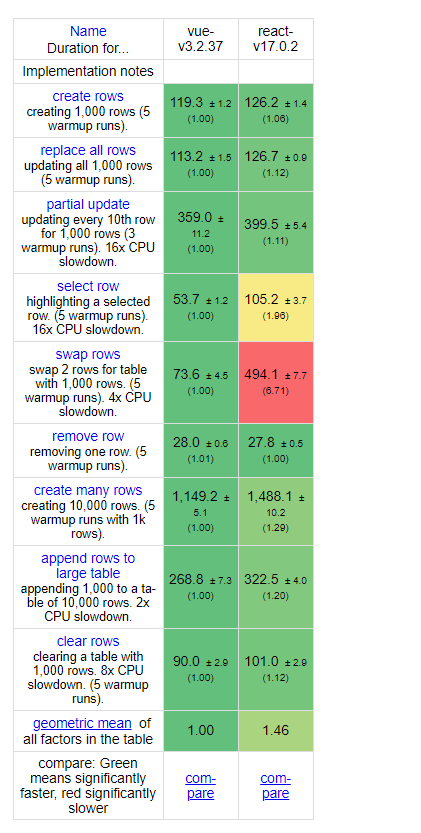
Để phân tích hiệu suất của Vue.js và React, mình đã sử dụng một bộ kiểm tra js-framework-benchmark tuyệt vời để xem, cho phép chúng ta so sánh tốc độ của cả hai framework.
Thời gian trong mili giây ± khoảng tin cậy 95% (Slowdown = Thời gian / Nhanh nhất).

Vue JS vs React JS: Syntax
Sự khác biệt lớn nhất giữa cú pháp của React và Vue là cách tầng hiển thị được xây dựng.
Các template Vue thường được viết trong HTML, mặc dù có một lựa chọn để viết bằng JSX.
Tuy nhiên, React chỉ hỗ trợ JSX. Sự phân chia tiêu chuẩn của Vue thành HTML, CSS và JS làm cho nó dễ dàng hơn cho cả những nhà phát triển frontend mới để hiểu cách tạo ứng dụng web. Template HTML cũng phổ biến với hầu hết các nhà thiết kế Web, thúc đẩy sự hợp tác giữa nhà phát triển và nhà thiết kế.
Trong React, biểu thức JavaScript (JSX) kết hợp HTML và CSS để tạo ra JavaScript. Nhà phát triển có thể sử dụng ngôn ngữ giống XML này để thiết kế các thành phần UI độc lập với chứa các hướng dẫn về hiển thị.
So sánh cú pháp giữa Vue.js và React.js:
-
Vue.js:
- HTML-based Templates: Vue.js thường sử dụng mẫu dựa trên HTML cho cú pháp. Mẫu này có thể được viết trực tiếp trong HTML file hoặc được đặt trong một block <template> trong file component.
<template> <div>{{ message }}</div> </template> - Directives: Vue sử dụng các directives để thêm các chức năng đặc biệt vào DOM, như v-if, v-for, và v-bind.
<div v-if="isTrue">This is true</div> - Two-Way Data Binding: Vue cung cấp v-model để tự động đồng bộ dữ liệu giữa input và trạng thái.
<input v-model="message" />
- HTML-based Templates: Vue.js thường sử dụng mẫu dựa trên HTML cho cú pháp. Mẫu này có thể được viết trực tiếp trong HTML file hoặc được đặt trong một block <template> trong file component.
-
React.js:
- JSX (JavaScript XML): React sử dụng JSX, một mở rộng của JavaScript cho phép kết hợp HTML và JavaScript trong cùng một file.
render() { return <div>{this.state.message}</div>; } - Components: React chia UI thành các components độc lập, giúp quản lý sự phức tạp và tái sử dụng mã.
function MyComponent(props) { return <div>{props.message}</div>; } - Props: Dữ liệu được truyền từ component cha đến component con thông qua props.
<MyComponent message="Hello" /> - Conditional Rendering: React sử dụng JavaScript trong JSX để điều khiển điều kiện hiển thị.
{isTrue && <div>This is true</div>}
- JSX (JavaScript XML): React sử dụng JSX, một mở rộng của JavaScript cho phép kết hợp HTML và JavaScript trong cùng một file.
Cả Vue.js và React.js đều mạnh mẽ và có cú pháp mạnh mẽ, tùy thuộc vào sự thoải mái và sở thích của nhà phát triển khi chọn lựa giữa HTML-based templates (Vue) và JSX (React).
React JS vs Vue JS: Flexibility
Vì React tập trung chủ yếu vào giao diện người dùng, bạn sẽ được hướng dẫn ban đầu trong việc phát triển các component giao diện người dùng. Ngược lại, ReactJS không hỗ trợ quản lý trạng thái. Khi phát triển ứng dụng React, bạn sử dụng Redux như một giải pháp quản lý trạng thái.
Vue.js, với tư cách là một framework linh hoạt, cho phép bạn xây dựng ứng dụng chỉ với các công cụ cơ bản nhất mà đồng thời cung cấp hầu hết mọi chức năng mà bạn có thể cần:
- Vuex là một ứng dụng quản lý trạng thái.
- Vue Router là một công cụ quản lý URL của ứng dụng.
- Sử dụng Vue.js cho việc render trang từ phía máy chủ.
Dành cho cả ứng dụng nhỏ và lớn, Vue thân thiện với người dùng hơn so với React.
Sự linh hoạt (flexibility) trong Vue.js và React.js có những khía cạnh khác nhau:
-
Vue.js:
- Khả năng tích hợp dễ dàng: Vue.js được thiết kế để có thể tích hợp một cách dễ dàng vào dự án có sẵn. Bạn có thể sử dụng Vue.js một cách tương tác từng phần trong ứng dụng hiện tại mà không cần phải chuyển toàn bộ dự án sang Vue.
- Tùy chọn cú pháp: Vue hỗ trợ cả cú pháp template dựa trên HTML và JSX, điều này mang lại sự linh hoạt trong cách bạn muốn viết mã.
- Khả năng linh hoạt trong quản lý trạng thái: Vue cung cấp Vuex cho quản lý trạng thái, nhưng bạn có thể linh hoạt trong cách bạn tổ chức và quản lý trạng thái của ứng dụng.
-
React.js:
- Linh hoạt trong quản lý trạng thái: React có khả năng linh hoạt mạnh mẽ trong quản lý trạng thái thông qua các thư viện như Redux. Bạn có thể tự do thiết kế cấu trúc trạng thái theo cách bạn muốn.
- Cộng đồng mạnh mẽ: Với một cộng đồng lớn, React hỗ trợ nhiều thư viện và công cụ mở rộng, mang lại sự linh hoạt trong việc lựa chọn công nghệ phụ trợ cho dự án của bạn.
- Lựa chọn cú pháp: React chủ yếu sử dụng JSX, giúp tận dụng sức mạnh của JavaScript để mô tả giao diện người dùng.
Cả hai đều có sự linh hoạt, nhưng Vue.js thường được xem là có cú pháp dễ đọc và linh hoạt trong việc tích hợp vào các dự án có sẵn. React có sức mạnh trong việc quản lý trạng thái và sự hỗ trợ mạnh mẽ từ cộng đồng.
React vs Vue: Storage Data Reception
Chúng ta có thể sử dụng cùng một dữ liệu trong nhiều ứng dụng bằng cách sử dụng storage, điều này rất quan trọng. Điều này loại bỏ cần phải viết mã giống nhau mỗi khi chúng ta muốn truy cập dữ liệu của component.
Bằng cách sử dụng hook useSelector, bạn có thể trích xuất dữ liệu từ kho Redux. Nó chỉ chấp nhận một hàm, được gọi là hàm chọn. Phương thức này nhận vào toàn bộ kho Redux làm đầu vào, thông dịch một giá trị từ trạng thái (state) của nó và trả về kết quả.
Trong Vue, bạn không cần phải nghĩ đến điều này. Mỗi thành phần Vue đều có quyền truy cập vào lưu trữ.
So sánh giữa việc nhận dữ liệu từ lưu trữ (Storage Data Reception) trong Vue.js và React.js:
-
Vue.js:
- Tiếp cận tự nhiên: Mỗi thành phần Vue có sẵn quyền truy cập vào lưu trữ (state) một cách tự nhiên, không cần sử dụng các thư viện hoặc khai báo đặc biệt.
- Dữ liệu component-local: Dữ liệu của mỗi thành phần Vue thường được quản lý trong phạm vi của nó, và mỗi thành phần có thể giữ một trạng thái riêng biệt.
- Computed và Watch: Vue cung cấp computed properties và watch để theo dõi và xử lý thay đổi trong dữ liệu mà không cần phải trực tiếp truy cập lưu trữ.
-
React.js:
- Sử dụng Redux hoặc Context API: Trong React, để nhận dữ liệu từ lưu trữ, thường sử dụng các giải pháp như Redux hoặc Context API. Redux cung cấp một cách quản lý trạng thái tập trung, trong khi Context API giúp chia sẻ dữ liệu giữa các thành phần.
- useSelector trong Redux: Nếu sử dụng Redux, hook useSelector được sử dụng để trích xuất dữ liệu từ kho Redux. Nó nhận vào một hàm chọn để lấy dữ liệu cần thiết từ trạng thái Redux.
- Component props: Dữ liệu cũng có thể được truyền xuống các thành phần thông qua props từ component cha đến component con.
Tóm lại, trong Vue.js, quá trình nhận dữ liệu từ lưu trữ thường trở nên tự nhiên hơn, trong khi trong React.js, có thể yêu cầu việc sử dụng các thư viện như Redux hoặc Context API để quản lý trạng thái và truyền dữ liệu giữa các thành phần.
Vue JS vs React: State Management
Nói chung, cả hai công cụ phát triển web quản lý trạng thái(state) của các component một cách tương tự, mặc dù có một số sự khác biệt về tính không thay đổi và các vấn đề khác. Hãy xem xét tất cả chúng.
Việc tạo giao diện người dùng (UI) đôi khi là một thách thức vì trạng thái tồn tại khắp nơi — dữ liệu thay đổi theo thời gian, làm tăng độ phức tạp. Khi ứng dụng phát triển và trở nên phức tạp hơn, cách cụ thể để tương tác với trạng thái trở nên hữu ích. Điều này có thể là một phương pháp thô đối với các dự án nhỏ, và một cái gì đó như Vanilla JS sẽ là đủ.
Làm thế nào quản lý trạng thái hoạt động? Tại một thời điểm nhất định, các thành phần định nghĩa một giao diện người dùng. Khi dữ liệu thay đổi, framework vẽ lại toàn bộ thành phần giao diện người dùng, đảm bảo rằng thông tin hiển thị luôn là mới nhất. Điều này được gọi là "UI như một hàm."
Redux Trong hầu hết các trường hợp, React được sử dụng trong một thư viện luồng dữ liệu cho ứng dụng, và Redux là lựa chọn phổ biến nhất. Vuex là một thư viện luồng dữ liệu của Vue tương tự như Redux. Trong thực tế, sự chuyển đổi từ Redux sang Vuex gần như không thể phân biệt, vì hai thư viện này chia sẻ nhiều hơn là ReactJS và Vue.js.
Quản lý trạng thái (State Management) giữa Vue.js và React.js có một số khác biệt quan trọng. Dưới đây là so sánh giữa cách mà Vue.js sử dụng Vuex và React.js sử dụng Redux:
Vue.js và Vuex:
-
Cách quản lý trạng thái tự nhiên: Vue.js có một hệ thống quản lý trạng thái tự nhiên mà không cần sử dụng thư viện bên ngoài. Các thành phần Vue có quyền truy cập trực tiếp vào trạng thái và có thể thực hiện cập nhật trực tiếp.
-
Vuex là thư viện quản lý trạng thái: Tuy nhiên, với các ứng dụng lớn và phức tạp, Vue.js thường sử dụng Vuex, một thư viện quản lý trạng thái được thiết kế dành riêng cho Vue.js.
-
Mutations, Actions, và Getters: Vuex sử dụng các khái niệm như mutations (đột biến) để thay đổi trạng thái, actions (hành động) để xử lý logic không đồng bộ, và getters để truy xuất trạng thái.
-
Module-based State Management: Vuex cho phép bạn chia trạng thái của ứng dụng thành các modules, giúp tăng khả năng duy trì và quản lý khi ứng dụng phức tạp.
React.js và Redux:
-
Cần sử dụng Redux: Trong React, quản lý trạng thái thường dựa vào Redux, một thư viện quản lý trạng thái độc lập được sử dụng rộng rãi trong cộng đồng React.
-
Single Immutable State Tree: Redux thực hiện mô hình quản lý trạng thái thông qua một cây trạng thái không thay đổi (immutable). Mọi sự thay đổi trạng thái đều được thực hiện thông qua việc gửi các "actions."
-
Reducers và Actions: Trạng thái Redux chỉ có thể được thay đổi thông qua reducers, các hàm thuần túy nhận vào một action và trả về một trạng thái mới.
-
Middleware cho Logic Phức Tạp: Redux hỗ trợ middleware để xử lý logic phức tạp, đặc biệt là các logic không đồng bộ, như gọi API.
-
Connect và useSelector: React sử dụng connect hoặc hook useSelector để kết nối component với Redux store và lấy dữ liệu từ trạng thái.
Tổng quan, cả hai Vue.js với Vuex và React.js với Redux đều cung cấp các giải pháp mạnh mẽ cho quản lý trạng thái trong ứng dụng phức tạp. Sự lựa chọn giữa cả hai thường phụ thuộc vào sở thích cá nhân, kinh nghiệm và yêu cầu cụ thể của dự án.
React JS vs Vue: Scaling
Cả hai framework đều cung cấp các giải pháp đáng tin cậy và có thể mở rộng. Hãy xem xét framework Flux/Redux là một ví dụ (có nhiều framework khác). Đây là các lệnh quản lý và theo dõi thay đổi trạng thái. Bạn có thể chia nhỏ thay đổi trạng thái thành các hàm và đặt các tham số cho mỗi hàm. Nếu một hàm duy nhất trải qua nhiều thay đổi, các thay đổi có thể được chia nhỏ và thực hiện một cách riêng lẻ.
Bạn có thể sử dụng React để phát triển cả các component "smart" và "dumb". Các "Smart" Components (Thành Phần Thông Minh) chủ yếu là các chức năng quản lý hiệu suất, xác định các hành động mà các component dumb nên thực hiện trong một tình huống cụ thể. Các component thông minh không liên quan đến DOM; thay vào đó, chúng làm việc với các component ngốc, ảnh hưởng đến các hoạt động thực tế dựa trên DOM.
Tuy nhiên, các component ngốc không cần phải quá phức tạp. Chức năng chính của chúng là xử lý "props," đó là các hướng dẫn từ các smart component, và thực hiện các hoạt động dựa trên DOM. Phương pháp này giúp làm cho việc phát triển React trở nên dễ dàng và nhanh chóng. Nó cũng có lợi ích quan trọng về khả năng mở rộng: Tất cả các component của bạn được tổ chức đúng cách về mức độ phức tạp và trách nhiệm.
Vue đã tiếp cận một cách tương tự, bao gồm khả năng hỗ trợ Redux. Vuex, một cơ chế native cho quản lý trạng thái, là điểm mạnh chính của tính mở rộng của Vue. Hơn nữa, Vue cung cấp nhiều thư viện chính thức để mở rộng và đề xuất, trong khi React giao việc quản lý thư viện cho cộng đồng.
Cả Vue và React đều có công cụ để tạo dự án mới. Nhìn chung, Vue giúp tăng tốc độ phát triển và hiệu suất dự án nhanh hơn, nhưng React.js có một hệ sinh thái mạnh mẽ hơn, nhiều mẫu và nhiều chức năng hơn. Điều này làm cho Vue được lựa chọn hơn trong các dự án nhỏ nơi hiệu suất quan trọng, trong khi React lại phù hợp hơn với các nền tảng web phức tạp.
Scaling trong Vue.js:
- Vuex: Vue.js có Vuex là một giải pháp native cho quản lý trạng thái, giúp quản lý trạng thái ứng dụng một cách hiệu quả, đặc biệt là trong các ứng dụng lớn.
- Thư viện Chính Thức: Vue cung cấp nhiều thư viện chính thức để giải quyết các vấn đề của ứng dụng lớn và hỗ trợ tính mở rộng.
- Kiến trúc Dựa trên Module: Vuex cho phép tổ chức trạng thái ứng dụng thành các modules, giúp quản lý trạng thái một cách có tổ chức.
Scaling trong React.js:
- Redux: React thường được sử dụng với Redux để quản lý trạng thái trong các ứng dụng lớn. Redux giúp tạo ra một luồng dữ liệu đơn chiều, dễ theo dõi và kiểm soát.
- Hỗ trợ Middleware: Redux hỗ trợ middleware, giúp xử lý logic phức tạp, đặc biệt là trong các trường hợp cần thực hiện các tác vụ không đồng bộ, chẳng hạn như gọi API.
- Hệ Sinh Thái Phong Phú: React có một hệ sinh thái phong phú, với nhiều thư viện và công cụ hỗ trợ, giúp xây dựng và duy trì các ứng dụng lớn.
Tổng Quan:
- Vue.js: Vue có ưu điểm về tính mở rộng trong các dự án nhỏ đến trung bình. Khả năng sử dụng Vuex và các thư viện chính thức giúp Vue mở rộng tốt trong nhiều trường hợp.
- React.js: React có một hệ sinh thái mạnh mẽ và sự hỗ trợ của Redux, giúp nó tốt cho việc phát triển và duy trì các ứng dụng lớn và phức tạp.
Lựa chọn giữa Vue.js và React.js trong môi trường lớn thường phụ thuộc vào yêu cầu cụ thể của dự án, kinh nghiệm của đội ngũ phát triển, và ưu tiên về hiệu suất và tính mở rộng.
Có thể bạn chưa biết:
Thuật ngữ "smart" và "dumb" components là cách mà cộng đồng phần mềm sử dụng để mô tả hai loại thành phần trong kiến trúc React.js. Dưới đây là mô tả của từng loại:
-
"Smart" Components (Thành Phần Thông Minh):
- Thường là các thành phần có trạng thái (stateful components).
- Còn được gọi là container components.
- Chịu trách nhiệm quản lý dữ liệu và trạng thái của ứng dụng.
- Thường xử lý các logic nghiệp vụ phức tạp.
- Giao tiếp với các API, lưu trữ dữ liệu, và quản lý trạng thái ứng dụng.
- Truyền dữ liệu xuống các thành phần "ngốc" thông qua props.
-
"Dumb" Components (Thành Phần Ngốc):
- Thường là các thành phần không có trạng thái (stateless components).
- Còn được gọi là presentational components hoặc functional components.
- Tập trung chủ yếu vào hiển thị giao diện và nhận props từ "thành phần thông minh".
- Không lưu trữ trạng thái ứng dụng và không thực hiện các logic nghiệp vụ lớn.
- Dễ tái sử dụng và thường chỉ chịu trách nhiệm hiển thị dữ liệu.
Cách tiếp cận này giúp tách biệt rõ ràng giữa quản lý trạng thái và hiển thị giao diện, làm cho mã nguồn dễ đọc, bảo trì, và mở rộng. Thành phần thông minh (smart components) chịu trách nhiệm về quản lý trạng thái và tương tác với logic nghiệp vụ, trong khi thành phần ngốc (dumb components) chủ yếu tập trung vào việc hiển thị dữ liệu mà nó nhận được thông qua props.
Adapting to Mobile Devices
Sự thích ứng với thiết bị di động là một khía cạnh quan trọng khi so sánh giữa Vue.js và React.js. Cả hai framework đều có cách tiếp cận của mình trong việc xây dựng ứng dụng di động. Dưới đây là một so sánh giữa chúng:
Vue.js:
- Vue Native: Vue Native là một dự án con của Vue.js, giúp xây dựng ứng dụng di động sử dụng Vue.js và React Native.
- Quản lý Trạng thái linh hoạt: Vue.js cho phép sử dụng Vuex để quản lý trạng thái ứng dụng di động một cách hiệu quả.
- Sự Dễ Dàng và Tinh Gọn: Vue.js thường được coi là có cú pháp đơn giản và dễ hiểu, điều này có thể giúp giảm độ phức tạp khi phát triển ứng dụng di động.
React.js:
- React Native: React Native là một framework chuyên để xây dựng ứng dụng di động với React.js. Nó sử dụng các thành phần native và cung cấp trải nghiệm gần với ứng dụng native.
- Redux và MobX: React Native thường được sử dụng với các thư viện quản lý trạng thái như Redux hoặc MobX để quản lý trạng thái ứng dụng di động.
- Hiệu suất và Trải Nghiệm Native: React Native hướng đến việc cung cấp hiệu suất gần như native và trải nghiệm người dùng tốt trên cả iOS và Android.
Tổng Quan:
- Vue.js: Vue.js có Vue Native và thường được chọn cho các dự án ứng dụng di động nhỏ đến trung bình. Nó có thể được coi là tùy chọn linh hoạt và dễ dàng tiếp cận.
- React.js: React Native là một lựa chọn phổ biến cho phát triển ứng dụng di động, đặc biệt là cho các dự án lớn với yêu cầu cao về hiệu suất và trải nghiệm người dùng native.
Lựa chọn giữa Vue.js và React.js cho việc phát triển ứng dụng di động phụ thuộc vào nhiều yếu tố bao gồm quy mô dự án, yêu cầu kỹ thuật, và kinh nghiệm của đội ngũ phát triển.
Nguồn nhân lực sẵn có và nhu cầu tuyển dụng
Mặc dù Vue.js dễ học, nhưng có nhiều nhà phát triển React đã quen thuộc với React và sẽ tiếp tục sử dụng nó.
Nếu một ứng dụng phức tạp hơn là cần thiết cho doanh nghiệp, việc thuê một nhà phát triển React có kinh nghiệm, có thể tham gia dự án và bắt đầu làm việc ngay lập tức sẽ tiết kiệm thời gian. Ngược lại, trong suốt sáu năm trở lại đây, số lượng nhà phát triển Vue.js đã liên tục tăng, làm cho quá trình này trở nên dễ dàng hơn.
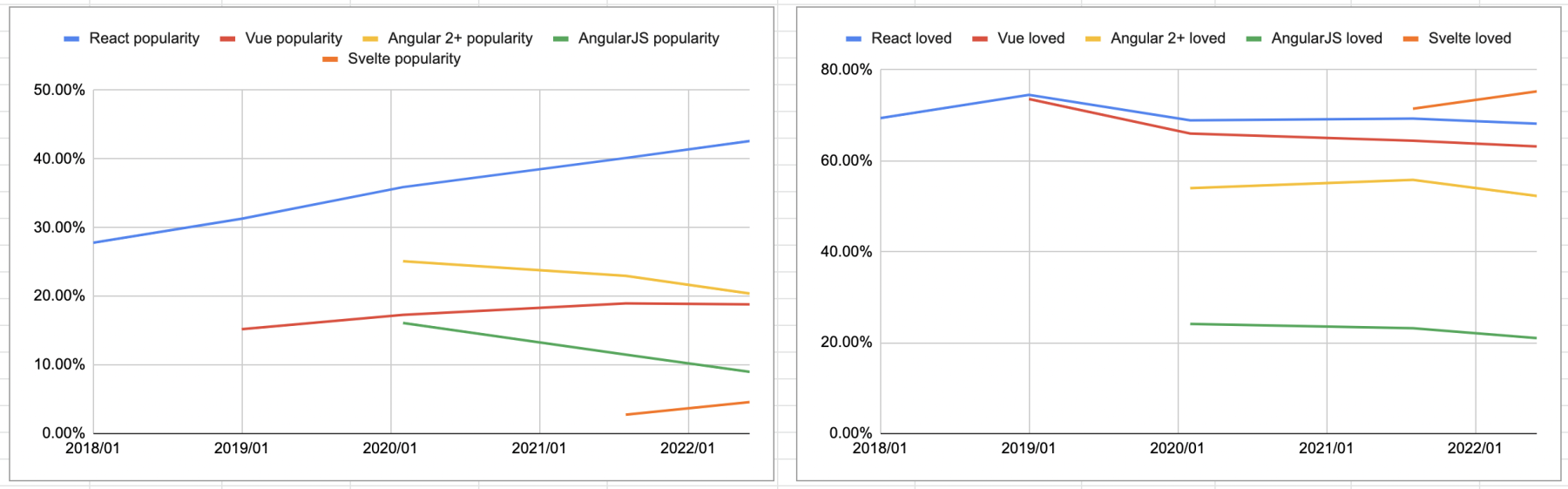
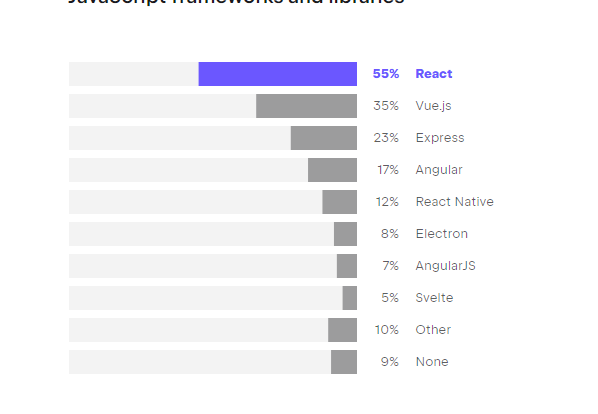
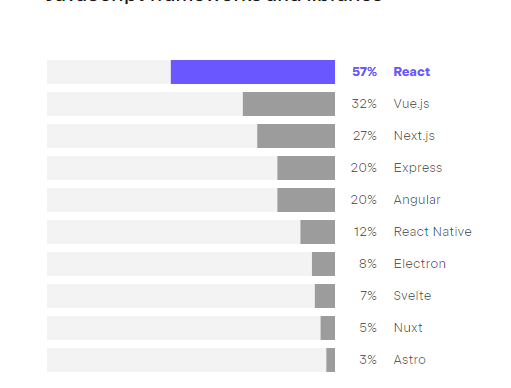
Tuy nhiên, cuộc khảo sát Jet Brains Dev Ecosystem năm 2022 cho thấy sự nhận thức và việc sử dụng thường xuyên của các nhà phát triển đối với cả hai framework đều mạnh mẽ, với sự tăng của Vue.js. So với cùng kỳ năm trước, tỷ lệ người dùng Vue.js đã tăng từ 34% vào năm 2020 lên đến 43% vào năm 2021 và giảm xuống 35% năm 2020 và 32% năm 2023, trong khi người dùng React giao động trong các năm từ 49% đến 64%.
Năm 2022:

Năm 2023:

React vs Vue: Community
Khi quyết định về một framework hoặc ngôn ngữ, cộng đồng thường được xem xét như một yếu tố bổ sung. Tuy nhiên, các công cụ đang trở nên tự chủ hơn nhiều, và người dùng ngày càng trở thành những người điều hành chính của sự tiến bộ công nghệ. Điều này chắc chắn đúng với Vue.js, và một phần nhỏ hơn là React.
React được tạo và duy trì bởi Facebook, điều này mang lại cả ảnh hưởng tích cực và tiêu cực. Khó khăn khi dự đoán động cơ thực sự đằng sau một dự án khi bạn phụ thuộc vào các đại gia công nghệ như Facebook hay Google.
Mặt khác, điều này đảm bảo rằng dự án sẽ không bao giờ bị bỏ rơi trong thời gian sớm. Cộng đồng chính thức tạo ra các thư viện mới, quảng bá các sự kiện, và tìm kiếm đối tác.
Ngược lại, Vue.js là một dự án đam mê cá nhân. Evan You tạo ra framework này, và Autocode là nhà tài trợ chính. Đội ngũ rất mở cửa — bạn có thể luôn tìm hiểu về những người đứng sau công cụ từ đầu. Ban đầu, các nhà phát triển lo lắng rằng một dự án có thể không ổn định, nhưng khi nó thu hút sự chú ý, những lo ngại đó dần trở nên không còn.
Vue.js hiện nay có một cộng đồng mạnh mẽ được hỗ trợ bởi hàng nghìn nhà phát triển nhiệt huyết. Những người này đơn giản chỉ là những người đam mê về dự án và không có ý định thu thập dữ liệu người dùng. Sự độc lập của Vue.js khỏi các doanh nghiệp có thể làm cho nó trở nên an toàn hơn.
Khi nào sử dụng React?
- Khi bạn đang xem xét phát triển một nền tảng dựa trên cộng đồng (thị trường, diễn đàn).
- Mở rộng mạng xã hội (mạng xã hội, trang web hẹn hò, v.v.).
- Các hệ thống phức tạp với khả năng web và di động mở rộng (React.js có một hệ sinh thái rộng lớn và một framework phát triển đa dạng - React Native).
Khi nào sử dụng Vue?
Vue dường như là một framework ít tham vọng hơn so với React. Nó là sự lựa chọn hàng đầu cho các ứng dụng web, bao gồm các ứng dụng trang đơn và các tiện ích đơn giản. Vue chủ yếu được sử dụng cho:
- Ứng dụng web nhỏ được thiết kế để nhanh chóng và nhẹ nhàng.
- Vue là sự lựa chọn hàng đầu cho một nền tảng được thiết kế để quản lý các hoạt động thời gian thực của nhiều người dùng do tốc độ và hiệu suất của nó.
- Vue.js là sự lựa chọn xuất sắc cho các nền tảng phân phối nội dung như ứng dụng tin tức, công cụ tạo nội dung, tạp chí và blog.
- Nó nhanh chóng, hoạt động tốt trong các tình huống thấp độ trễ và có một sự kết hợp tốt giữa các tính năng cơ bản và bổ sung.
- Ưu điểm cạnh tranh chính của Vue.js là hiệu suất nhanh và dễ bảo trì. Độ khó học cũng thấp hơn so với React. Do đó, bạn sẽ chi tiêu ít thời gian và công sức hơn trong quá trình học và lập trình framework.


















Bình luận (0)