Components Chuyên mục Vue Behind The Scenes 2024-03-06 23 Lượt xem 10 Lượt thích 0 Bình luận Sidebar
Trong quá trình phát triển ứng dụng web hiện đại, việc tổ chức mã nguồn trở nên ngày càng quan trọng. Vue.js, một framework JavaScript mạnh mẽ và dễ sử dụng, giới thiệu khái niệm về components, cho phép bạn chia ứng dụng thành các phần nhỏ hơn và tái sử dụng được.
Components trong Vue.js là các khối xây dựng độc lập mà bạn có thể tái sử dụng trong ứng dụng của mình. Mỗi component có thể chứa một hoặc nhiều thành phần như HTML, CSS và JavaScript, và chúng có thể được nhúng vào trong các component khác hoặc trực tiếp trong các template của ứng dụng.
Việc sử dụng components giúp làm cho mã nguồn của bạn trở nên dễ bảo trì và mở rộng hơn. Bằng cách tách ứng dụng thành các phần nhỏ, mỗi component có thể tập trung vào một chức năng cụ thể hoặc một phần giao diện người dùng (UI). Điều này giúp giảm thiểu sự phức tạp của mã nguồn và tạo điều kiện thuận lợi cho việc làm việc cộng tác trong nhóm phát triển.
Trong hướng dẫn này, chúng ta sẽ tìm hiểu cách sử dụng components trong Vue.js để xây dựng các ứng dụng web mạnh mẽ và linh hoạt. Chúng ta sẽ bắt đầu với cách định nghĩa và sử dụng các components cơ bản, sau đó chuyển sang các kỹ thuật tiên tiến như truyền dữ liệu giữa các components và quản lý trạng thái của chúng.
Cách hoạt động:
-
Định nghĩa component con: Đầu tiên, bạn định nghĩa một hoặc nhiều component con. Mỗi component con có thể có một template, các props, methods, và các lifecycle hooks riêng của nó.
-
Định nghĩa component cha và sử dụng component con: Sau đó, trong component cha, bạn định nghĩa một phần components, chỉ định tên và component con tương ứng. Bạn có thể sử dụng các component con này như các phần tử HTML bình thường trong template của component cha.
-
Sử dụng component cha: Khi bạn tạo một Vue instance và gắn kết nó với một phần tử DOM, bạn chỉ cần sử dụng component cha, và Vue sẽ tự động render tất cả các component con trong cấu trúc cây component.
Để các bạn hiểu tại sao, chúng ta nên sử dụng component mình sẽ lấy một ví dụ:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vue Basics</title>
<link
href="https://fonts.googleapis.com/css2?family=Jost:wght@400;700&display=swap"
rel="stylesheet"
/>
<link rel="stylesheet" href="styles.css" />
<script src="https://unpkg.com/vue@3/dist/vue.global.js" defer></script>
<script src="app.js" defer></script>
</head>
<body>
<header>
<h1>FriendList</h1>
</header>
<section id="app">
<ul>
<li v-for="friend in friends" :key="friend.id">
<h2>{{ friend.name }}</h2>
<button @click="toggleDetals">Show Details</button>
<ul v-if="detailVisible">
<li><strong>Phone:</strong> {{ friend.phone }}</li>
<li><strong>Email:</strong> {{ friend.email }}</li>
</ul>
</li>
</ul>
</section>
</body>
</html>
Vue:
const app = Vue.createApp({
data() {
return {
detailVisible: false,
friends: [
{
id: 1,
name: "s2sontech",
phone: 11234358345,
email: "s2sontech@gmail.com"
},
{
id: 2,
name: "Vuejs",
phone: 3333333333,
email: "Vuejs@gmail.com"
},
]
}
},
methods: {
toggleDetals() {
this.detailVisible = !this.detailVisible
}
},
});
app.mount("#app")CSS:
* {
box-sizing: border-box;
}
html {
font-family: 'Jost', sans-serif;
}
body {
margin: 0;
}
header {
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.26);
margin: 3rem auto;
border-radius: 10px;
padding: 1rem;
background-color: #58004d;
color: white;
text-align: center;
width: 90%;
max-width: 40rem;
}
#app ul {
margin: 0;
padding: 0;
list-style: none;
}
#app li {
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.26);
margin: 1rem auto;
border-radius: 10px;
padding: 1rem;
text-align: center;
width: 90%;
max-width: 40rem;
}
#app h2 {
font-size: 2rem;
border-bottom: 4px solid #ccc;
color: #58004d;
margin: 0 0 1rem 0;
}
#app button {
font: inherit;
cursor: pointer;
border: 1px solid #ff0077;
background-color: #ff0077;
color: white;
padding: 0.05rem 1rem;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.26);
}
#app button:hover,
#app button:active {
background-color: #ec3169;
border-color: #ec3169;
box-shadow: 1px 1px 4px rgba(0, 0, 0, 0.26);
}

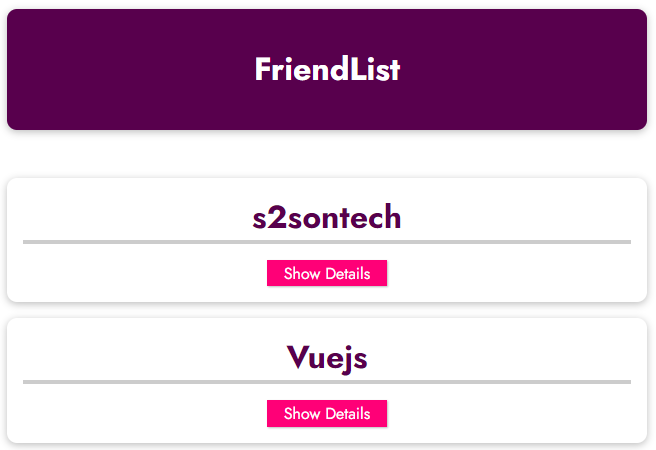
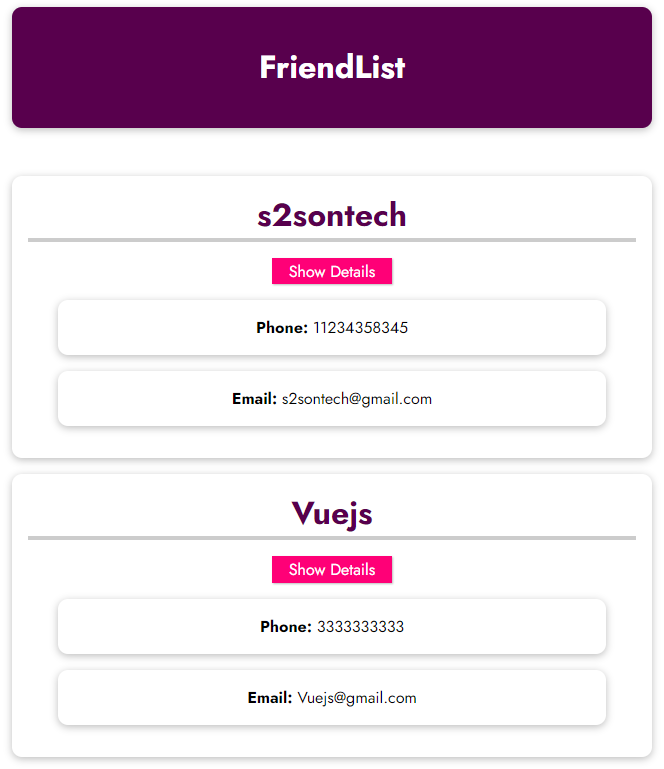
Nhìn có vẻ rất Ok rồi, nhưng khi chúng ta click vào "Show Details" button của một trong hai, tất cả các Friend List đều được mở ra đồng thời, mà nó không thực thi 1 cách độc lập. (nghĩa là click vào "Show Details" của phần tử nào thì hiển thị list của phần tử đó chứ không hiện hết, như ảnh bên dưới)

Để giải quyết được vấn đề này components ra đời.
Components trong Vue.js là các khối xây dựng độc lập mà bạn có thể tái sử dụng trong ứng dụng của mình. Mỗi component có thể chứa một hoặc nhiều thành phần như HTML, CSS và JavaScript, và chúng có thể được nhúng vào trong các component khác hoặc trực tiếp trong các template của ứng dụng.
Dựa vào ví dụ trên chúng ta sẽ tách nó ra để sử dụng components.
Vue:
const app = Vue.createApp({
data() {
return {
detailVisible: false,
friends: [
{
id: 1,
name: "s2sontech",
phone: 11234358345,
email: "s2sontech@gmail.com"
},
{
id: 2,
name: "Vuejs",
phone: 3333333333,
email: "Vuejs@gmail.com"
},
]
}
},
});
app.component('friend-list', {
template: `
<li>
<h2>{{ friend.name }}</h2>
<button @click="toggleDetals">Show Details</button>
<ul v-if="detailVisible">
<li><strong>Phone:</strong> {{ friend.phone }}</li>
<li><strong>Email:</strong> {{ friend.email }}</li>
</ul>
</li>
`,
data() {
return {
detailVisible: false,
friend: {
id: 1,
name: "s2sontech",
phone: 11234358345,
email: "s2sontech@gmail.com"
},
}
},
methods: {
toggleDetals() {
this.detailVisible = !this.detailVisible
}
},
})
app.mount("#app")<section id="app">
<ul>
<friend-list></friend-list>
</ul>
</section>Mình đã sử dụng component để hiển thị danh sách bạn bè và chi tiết của từng bạn bè khi nhấn vào nút "Show Details".
Các bước mà mình thực hiện là:
-
Đoạn mã đầu tiên định nghĩa một component Vue có tên là "friend-list" bằng cách sử dụng phương thức app.component(). Component này có một template HTML chứa một "li" element để hiển thị thông tin về một bạn bè và một nút để hiển thị hoặc ẩn chi tiết của bạn bè. Template cũng chứa một "ul" element để hiển thị các chi tiết của bạn bè khi detailVisible được thiết lập thành true.
-
Trong phần data của component, có hai thuộc tính được định nghĩa: detailVisible để kiểm soát việc hiển thị chi tiết và friend chứa thông tin về một bạn bè mặc định.
-
Trong phần methods của component, có một method có tên là toggleDetails được định nghĩa để chuyển đổi giá trị của detailVisible giữa true và false khi nút "Show Details" được nhấn.
Sau đó, trong template chính, một danh sách các bạn bè được hiển thị bằng cách sử dụng component "friend-list". Mỗi lần bạn nhấn vào một nút "Show Details", chi tiết của bạn bè tương ứng sẽ được hiển thị hoặc ẩn đi, tùy thuộc vào trạng thái hiện tại của detailVisible.

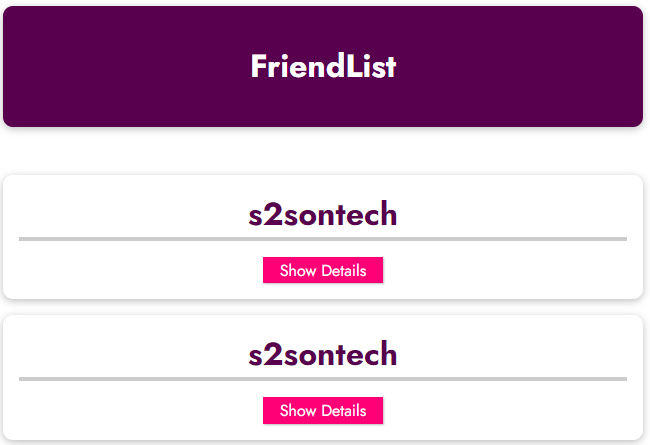
Nó vẫn show cho chúng ta kết quả như một cách bình thường, trong trường hợp chúng ta có nhiều danh sách Friend hơn thì chỉ cần thêm một component nữa như sau:
<section id="app">
<ul>
<friend-list></friend-list>
<friend-list></friend-list>
</ul>
</section>
Khi chúng ta click vào "Show Detail" thì các component đã được hoạt động một cách độc lập, chính vì thế nó giải quyết được vấn đề như ban đầu chúng ta gặp phải.
Mình hi vọng rằng qua ví dụ này các bạn sẽ hiểu được về component, trên thực tế chúng ta sẽ không Hard code để gọi các components như thế này
<section id="app">
<ul>
<friend-list></friend-list>
<friend-list></friend-list>
</ul>
</section>mà chúng ta sẽ truyền dữ liệu từ các component cha vào , rồi loop các component để hiển thị.


Bình luận (0)