How Vue Updates the DOM Chuyên mục Vue Behind The Scenes 2024-03-05 23 Lượt xem 10 Lượt thích 0 Bình luận Sidebar

Trong quá trình phát triển ứng dụng web với Vue.js, một trong những điểm mạnh nhất của framework này là cách nó quản lý và cập nhật DOM một cách hiệu quả. Vue sử dụng một kỹ thuật gọi là "reactivity" và "Virtual DOM" để tự động cập nhật DOM dựa trên các thay đổi trong dữ liệu ứng dụng.
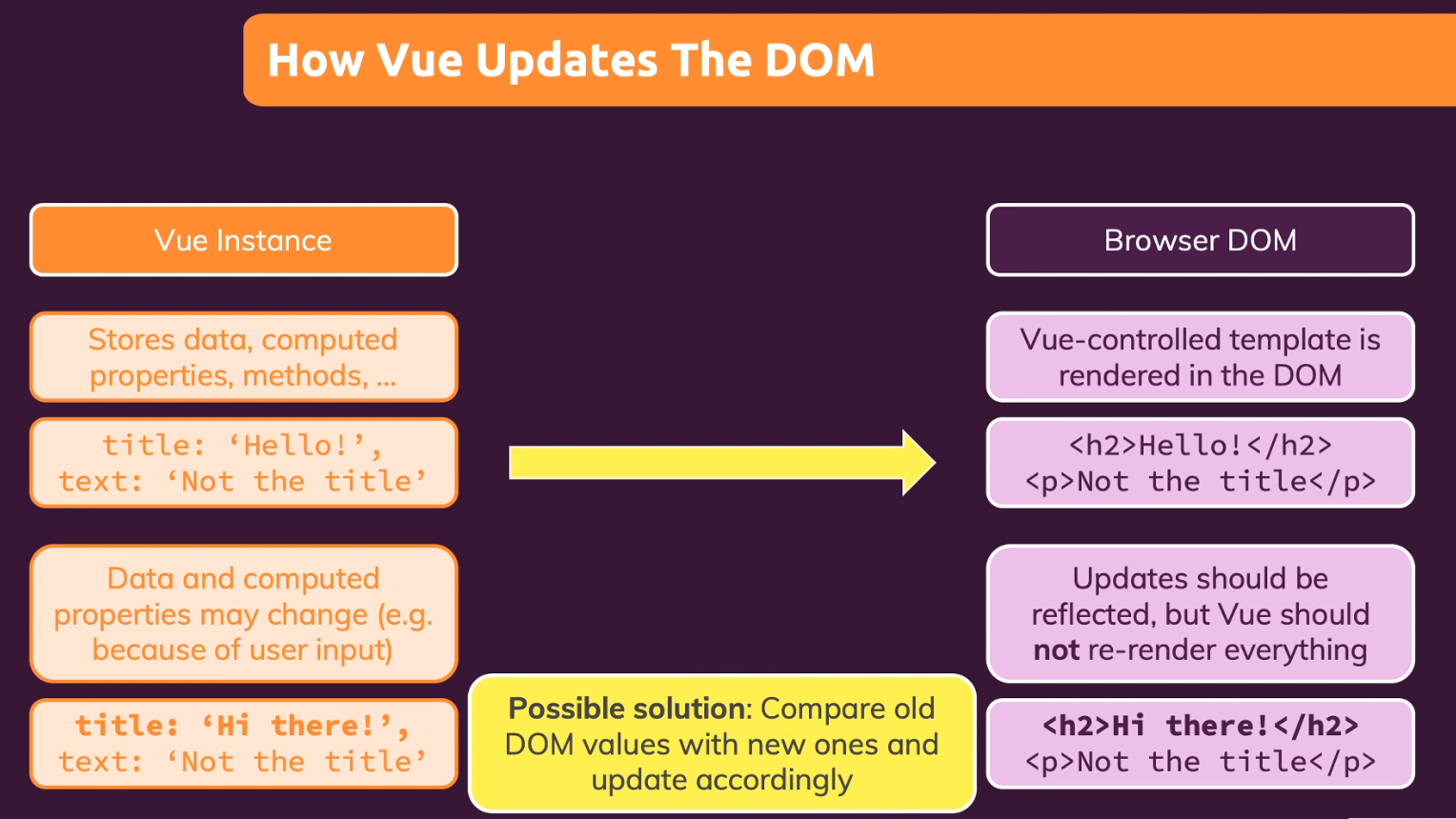
Khi dữ liệu thay đổi, Vue không cập nhật trực tiếp DOM thực tế mà thay vào đó, nó tạo ra một biểu diễn ảo của DOM gọi là Virtual DOM. Sau đó, Vue so sánh Virtual DOM mới với Virtual DOM trước đó để xác định những phần tử nào cần được cập nhật.
Nhờ sử dụng Virtual DOM và kỹ thuật diffing, Vue chỉ cập nhật những phần tử DOM cần thiết, giảm thiểu việc render lại không cần thiết và tối ưu hóa hiệu suất của ứng dụng. Điều này làm cho việc phát triển ứng dụng Vue trở nên linh hoạt và hiệu quả, đồng thời mang lại trải nghiệm người dùng mượt mà và nhanh chóng. Trong đoạn mở đầu này, chúng ta sẽ tìm hiểu chi tiết về cách Vue cập nhật DOM và tại sao nó là một phần quan trọng của quy trình phát triển Vue.js.
Vue cập nhật DOM thông qua một quy trình hiệu quả sử dụng Virtual DOM. Dưới đây là cách Vue sử dụng Virtual DOM để cập nhật DOM:
-
Tạo Virtual DOM: Khi bạn render một component Vue, Vue sẽ tạo ra một biểu diễn ảo của DOM được gọi là Virtual DOM. Virtual DOM là một cấu trúc dữ liệu JavaScript tương tự như cây DOM thực tế, nhưng nó không phải là DOM thực sự.
-
Render Components: Vue sử dụng Virtual DOM để render components và tạo ra cây DOM ảo tương ứng. Mỗi component và phần tử trong template của bạn được biểu diễn trong Virtual DOM dưới dạng các đối tượng JavaScript.
-
Compare with Previous State: Mỗi lần dữ liệu hoặc trạng thái của component thay đổi, Vue sẽ so sánh cây DOM ảo mới với trạng thái trước đó của nó để xác định những phần tử nào cần được cập nhật.
-
Diffing: Vue sử dụng kỹ thuật diffing để so sánh cây DOM mới với cây DOM trước đó và tìm ra sự khác biệt giữa chúng. Điều này giúp Vue xác định những phần tử DOM cụ thể cần được cập nhật, thêm mới hoặc xóa bỏ.
-
Patch Real DOM: Dựa trên kết quả của quá trình diffing, Vue chỉ cập nhật những phần tử DOM cần thiết trong DOM thực sự. Thay vì cập nhật toàn bộ DOM, Vue chỉ áp dụng những thay đổi cần thiết, giúp tối ưu hóa hiệu suất.
Bằng cách sử dụng Virtual DOM và kỹ thuật diffing, Vue giúp tối ưu hóa quá trình cập nhật DOM và làm cho ứng dụng của bạn trở nên nhanh chóng và hiệu quả hơn.
Dưới đây là một ví dụ về cách Virtual DOM của Vue.js hoạt động:
Giả sử bạn có một danh sách Items trong ứng dụng của bạn và bạn muốn thêm một Items mới vào đầu danh sách. Khi thêm một Item mới, Vue sẽ sử dụng Virtual DOM để tối ưu hóa quá trình cập nhật DOM.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Virtual DOM Example</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in items" :key="item.id">{{ item.name }}</li>
</ul>
<button @click="addItem">Add Item</button>
</div>
</body>
</html>
const app = Vue.createApp({
data() {
return {
items: [
{ id: 1, name: 'Item 1' },
{ id: 2, name: 'Item 2' },
{ id: 3, name: 'Item 3' }
],
nextItemId: 4
};
},
methods: {
addItem() {
this.items.unshift({ id: this.nextItemId, name: `New Item ${this.nextItemId}` });
this.nextItemId++;
}
}
});
app.mount('#app');Trong ví dụ này, mỗi khi bạn nhấn vào nút "Add Item", một Item mới sẽ được thêm vào đầu danh sách items. Khi thêm một Item mới, Vue sử dụng Virtual DOM để so sánh cây DOM mới với cây DOM trước đó. Thay vì cập nhật toàn bộ danh sách, Vue chỉ cập nhật mục mới được thêm vào đầu danh sách. Điều này giúp tối ưu hóa hiệu suất và làm cho ứng dụng của bạn chạy mượt mà hơn, đặc biệt là với danh sách lớn hoặc thao tác cập nhật thường xuyên.

Bình luận (0)