Understand Vue Reactivity Chuyên mục Vue Behind The Scenes 2024-03-05 28 Lượt xem 15 Lượt thích 0 Bình luận Sidebar
Đằng sau tính phản ứng (reactivity) trong Vue.js là một cơ chế quan trọng mà giúp ứng dụng Vue tự động cập nhật giao diện người dùng khi dữ liệu thay đổi. Cơ chế này làm cho việc quản lý trạng thái ứng dụng trở nên dễ dàng và linh hoạt hơn, đồng thời cung cấp trải nghiệm người dùng mượt mà và thú vị hơn.
Đằng sau cơ chế này là sự kết hợp của nhiều kỹ thuật và cấu trúc dữ liệu trong JavaScript, trong đó có việc sử dụng Proxy để theo dõi các thay đổi của dữ liệu. Khi bạn khai báo một biến hoặc một đối tượng là reactive trong Vue.js, Vue sử dụng Proxy để tạo ra một "tầng giao diện" ảo, giúp theo dõi mọi thay đổi của dữ liệu một cách hiệu quả.
Khi các giá trị trong dữ liệu reactive thay đổi, Vue.js tự động kích hoạt các cập nhật trong giao diện người dùng sao cho phản ánh chính xác các thay đổi. Điều này giúp cho việc quản lý trạng thái ứng dụng trở nên dễ dàng và tự nhiên hơn, mà không cần phải can thiệp trực tiếp vào DOM.
Trong đoạn mở đầu này, chúng ta sẽ khám phá sâu hơn về cơ chế này, cách Vue.js sử dụng Proxy để theo dõi các thay đổi dữ liệu, và cách mà nó giúp tạo ra các ứng dụng Vue mượt mà và dễ bảo trì.
Cơ chế reactivity trong Vue.js hoạt động như sau:
data() {
return {
currentUserInput: '', //là một biến reactive
message: 'Vue is great!', //là một biến reactive
};
},-
Theo dõi dữ liệu: Khi bạn khai báo một đối tượng hoặc một biến là reactive trong Vue.js, Vue sẽ theo dõi mọi thay đổi của nó.
-
Sử dụng Proxy: Vue.js sử dụng Proxy để theo dõi các thay đổi của các thuộc tính trong một đối tượng reactive. Proxy là một đối tượng trong JavaScript cho phép bạn tạo ra một lớp ảo để ghi đè các hành vi cơ bản của đối tượng mục tiêu.
-
Kích hoạt cập nhật: Khi bất kỳ thuộc tính nào của đối tượng reactive được thay đổi, Proxy sẽ kích hoạt các hàm gọi lại (callbacks) để cập nhật giao diện người dùng sao cho phản ánh chính xác các thay đổi trong dữ liệu.
Theo mặc định trong Javascript thuần nó không hỗ trợ tính Reactivity, các bạn có thể xem một ví dụ sau để hiểu hơn:
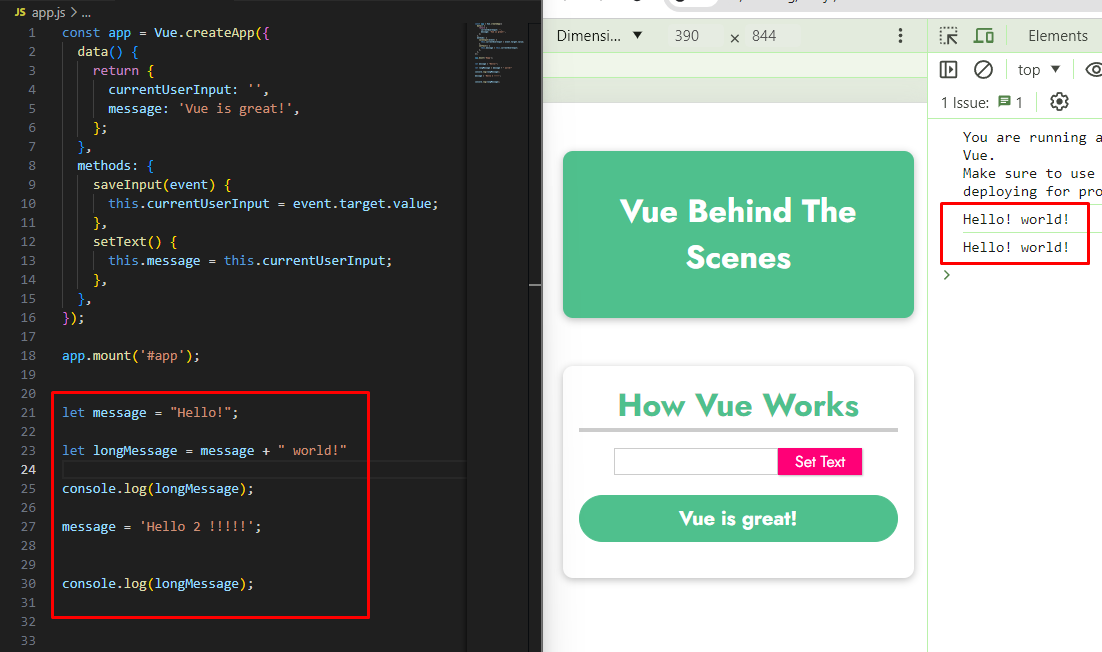
// Tạo một biến message có value là "Hello!"
let message = "Hello!";
// Gán value của biến message và string "Hello!" cho biến longMessage
let longMessage = message + " world!"
console.log(longMessage);
// cập nhập lại value cho biến message
message = 'Hello 2 !!!!!';
console.log(longMessage);
Mặc dù chúng ta đã cập lại value cho biến message nhưng khi log ra biến longMessage thì kết quả vấn không thay đổi, Đó là lý do tại sao chúng ta lại dùng Vue để thay thế cho viết thuần.
Vậy thì làm thế nào mà Vue có thể làm được Reactivity như vậy chúng ta cùng tìm hiểu về Proxy trong Javascript.
Proxy là một đối tượng cho phép bạn tạo ra một "tầng giao diện" ảo để ghi đè hoặc mở rộng các hành vi cơ bản của một đối tượng khác. Proxy cho phép bạn kiểm soát và tuỳ chỉnh cách một đối tượng hoạt động thông qua việc ghi đè các hành vi cơ bản như truy cập thuộc tính, gán giá trị, gọi hàm, và nhiều hơn nữa.
Một số tính năng và ứng dụng của Proxy trong JavaScript bao gồm:
-
Ghi đè truy cập thuộc tính: Proxy cho phép bạn ghi đè và kiểm soát truy cập vào các thuộc tính của đối tượng, cho phép bạn thực hiện các hành động như kiểm tra và xác thực trước khi truy cập vào thuộc tính.
-
Ghi đè gán giá trị: Proxy cung cấp khả năng ghi đè và kiểm soát việc gán giá trị cho các thuộc tính của đối tượng. Điều này cho phép bạn thực hiện các hành động như kiểm tra và xác thực giá trị được gán trước khi thực hiện gán.
-
Ghi đè gọi hàm: Proxy cho phép bạn ghi đè và kiểm soát việc gọi hàm của đối tượng, cho phép bạn thực hiện các hành động như ghi log, thống kê, hoặc xác thực trước khi gọi hàm.
-
Trong Vue.js: Proxy được sử dụng để theo dõi và tuỳ chỉnh các thay đổi của dữ liệu trong Vue.js, giúp Vue.js cung cấp tính phản ứng (reactivity) trong việc cập nhật giao diện người dùng.
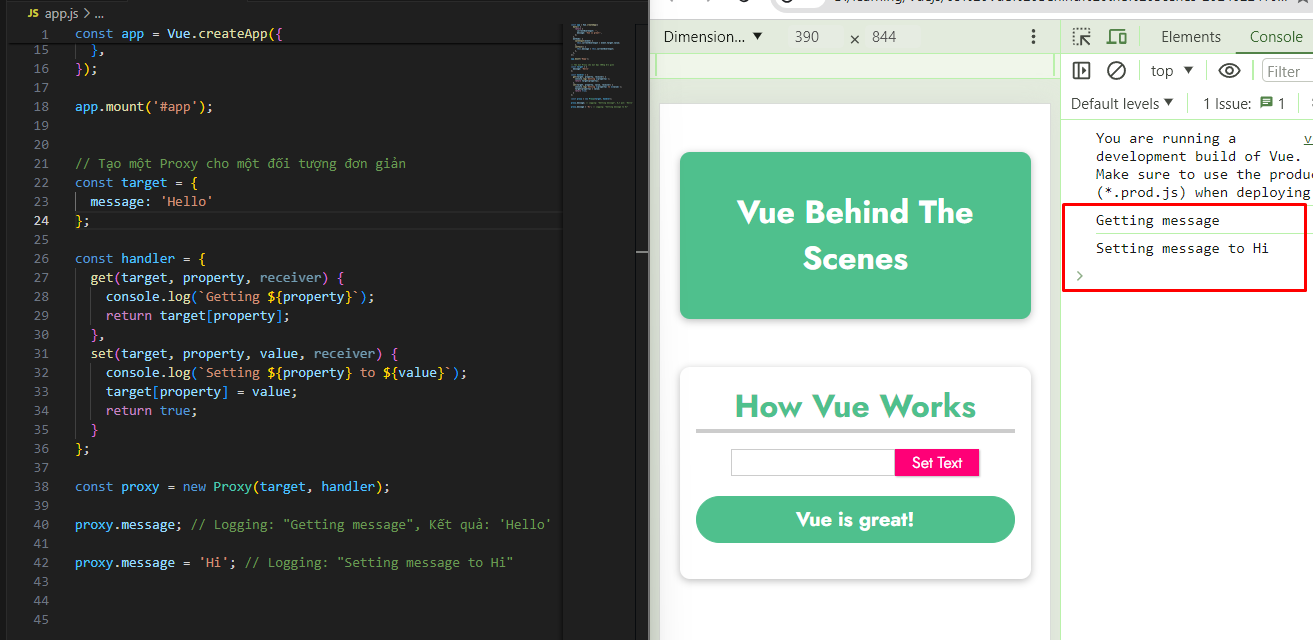
Chúng ta cùng xem xét qua một ví dụ sủ dụng Proxy
// Tạo một Proxy cho một đối tượng đơn giản
const target = {
message: 'Hello'
};
const handler = {
get(target, property, receiver) {
console.log(`Getting ${property}`);
return target[property];
},
set(target, property, value, receiver) {
console.log(`Setting ${property} to ${value}`);
target[property] = value;
return true;
}
};
const proxy = new Proxy(target, handler);
proxy.message; // Logging: "Getting message", Kết quả: 'Hello'
proxy.message = 'Hi'; // Logging: "Setting message to Hi"



Bình luận (0)