Binding Attributes với v-bind Directive Chuyên mục Basics & Core Concepts - DOM Interaction with Vue 2024-03-01 53 Lượt xem 7 Lượt thích 0 Bình luận Sidebar
Chúng ta đã đề cập đến hai tính năng siêu quan trọng. Cách chúng ta tạo một Vue instance và config data, và chúng ta có thể xuất dữ liệu bằng phép Interpolation.
Tuy nhiên, không phải lúc nào bạn cũng muốn sử dụng phép Interpolation để xuất dữ liệu. Đây là một ví dụ.
<section id="user-goal">
<h2>{{ goalContent }}</h2>
<p>Learn more <a href="https://vuejs.org/">about Vue</a></p>
</section>Giả sử chúng ta có đoạn thứ hai là "Learn more about Vue" và mình muốn đảm bảo rằng "about Vue" là một liên kết ( TAG <a>). Tất nhiên, chúng ta có thể sử dụng một thẻ liên kết với thuộc tính href cho điều đó và bao xung quanh "about Vue" như ví dụ trên.
Nếu mình làm điều đó, thì nó như một dạng Hard code vậy, mình muốn url sẽ được sử dụng theo kiểu dynamic chính vì chúng ta sẽ lưu trữ lại giá trị của TAG <a> trong Vue App của chúng ta, sau đó thêm một số cú pháp để xuất giá trị được lưu trữ ở href="".
Vì vậy, mình sẽ thêm thuộc tính thứ hai vào đối tượng được trả về trong data và mình sẽ đặt tên cho nó là "vueLink" và nó có value là một chuỗi có thể dẫn đến trang chủ của Vue.
const app = Vue.createApp({
data() {
return {
goalContent: 'Finish the course and learn Vue!',
vueLink: "https://vuejs.org/"
}
},
})
app.mount('#user-goal');Ok bây giờ chúng ta thử xuất giá trị của thuộc tính vueLink vào trong thẻ href="". Tất nhiên chúng ta có thể thử sử dụng dấu ngoặc nhọn ở đây, giống như chúng ta đã làm giữa các TAG khác,
<section id="user-goal">
<h2>{{ goalContent }}</h2>
<p>Learn more <a href="{{ vueLink }}">about Vue</a></p>
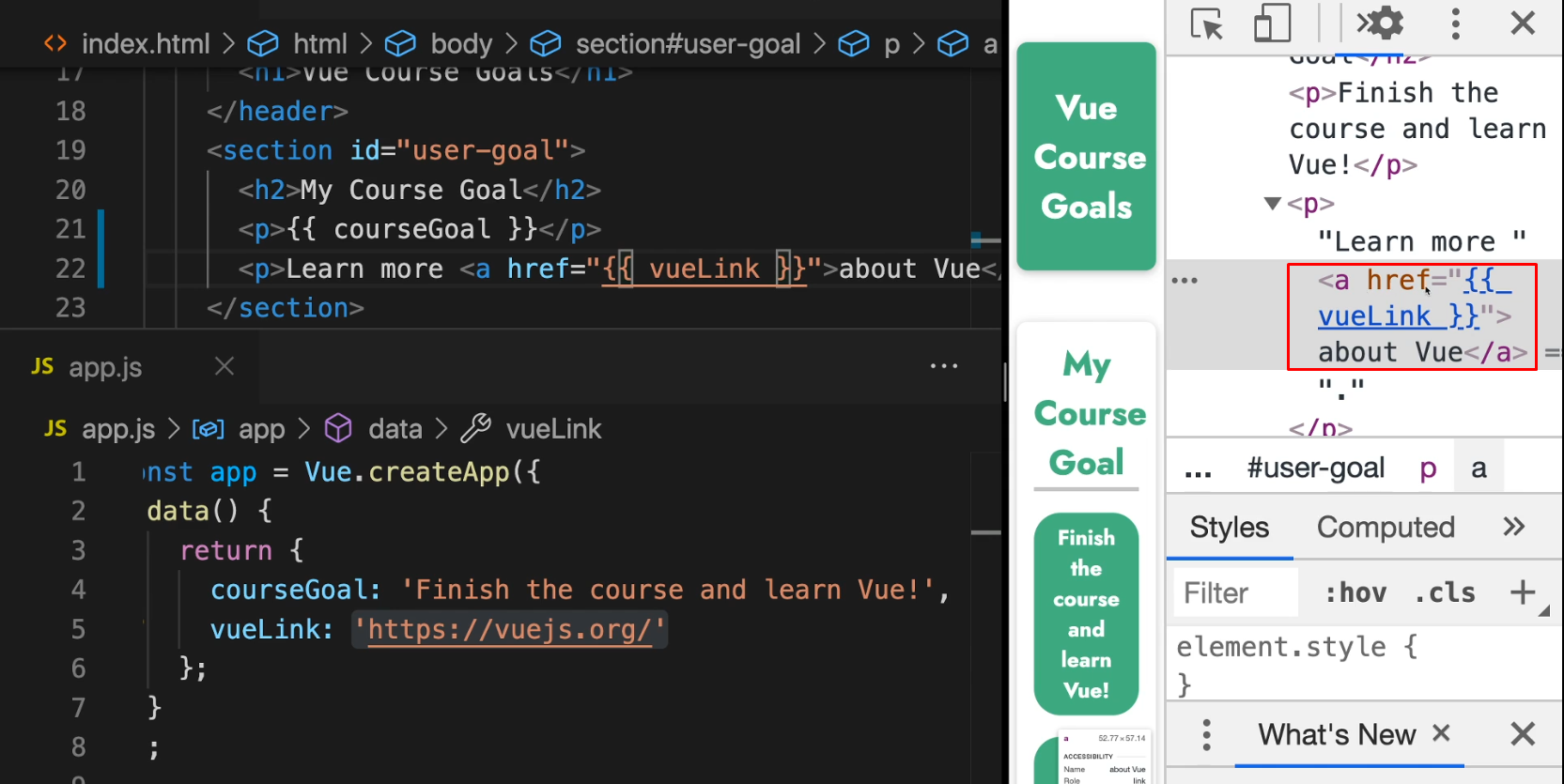
</section>Sau khi chúng ta lưu lại và tải lại và nhấp vào "about Vue" như bạn thấy, nó không đưa chúng ta đến địa chỉ đích là trang chủ của Vue và, tại sao nó không thành công.
Hãy kiểm tra điều này bằng các công cụ dành cho nhà phát triển trên trình duyệt, các bạn có thể nhấp chuột phải vào browser và click inspect và bạn sẽ thấy rằng giá trị cho thuộc tính href thực sự là cú pháp dấu ngoặc nhọn kép chưa được chuyển đổi.

Vì vậy, rõ ràng Vue đã không thay thế giá trị này bằng giá trị thực được lưu trữ trong vueLink, như nó đã làm trước đây. Bây giờ tại sao Vue không làm điều đó? Chúng ta đang ở bên trong mã HTML được kiểm soát bởi Vue. Vì vậy, Vue nên phát hiện ra điều này chứ?, lý do rất đơn giản.
Bạn có thể cho rằng cú pháp dấu ngoặc nhọn kép này chỉ khả dụng giữa việc mở và đóng các thẻ HTML. Vì vậy, bất cứ nơi nào, nơi bạn xuất ra nội dung đều có thể hiện thị.
Nhưng nếu bạn muốn chuyển một giá trị động vào một thuộc tính, như ở ví dụ trên, nơi mình muốn gán giá trị của thuộc tính href một cách dynamic với sự trợ giúp của Vue, chúng ta cần sử dụng một cú pháp khác, rất may là có sẵn. Và đó là cú pháp ràng buộc Vue. Đối với điều đó, chúng ta sử dụng cái gọi là vue Directive, đơn giản là một chỉ dẫn bổ sung mà chúng ta thêm vào mã HTML.
Directive chúng ta cần ở đây là v-bind. V-bind là một tên dành riêng, được phát hiện và hiểu bởi Vue, và bạn có thể biết rằng đó là bởi Vue vì nó bắt đầu bằng "v-". Tất cả được xây dựng trong các Directive giao với Vue, bắt đầu bằng "v-", và chúng ta sẽ thấy một vài Directive khác trong suốt series này. Bây giờ, Directive v-bind này làm gì? Như mình đã nói, Directive về cơ bản là một chỉ dẫn. Một Directive mà chúng ta đưa ra cho Vue để làm điều gì đó.
Trong Vue.js, v-bind là một directive được sử dụng để ràng buộc các thuộc tính HTML đến các biến hoặc biểu thức JavaScript trong data của Vue instance. Directive v-bind cho phép bạn cập nhật dynamic các thuộc tính HTML dựa trên các giá trị trong dữ liệu của Vue.
Cú pháp của v-bind là v-bind:attributeName="expression", trong đó attributeName là tên của thuộc tính HTML mà bạn muốn ràng buộc và expression là biến hoặc biểu thức JavaScript mà bạn muốn ràng buộc tới thuộc tính đó.
Nếu bạn muốn ràng buộc thuộc tính href của một thẻ a tới một biến url trong dữ liệu của Vue instance, Chúng ta sẽ cùng sử dụng cho ví dụ trên và sử dụng v-bind như sau:
<section id="user-goal">
<p>Learn more <a v-bind:href="vueLink">about Vue</a></p>
</section>const app = Vue.createApp({
data() {
return {
goalContent: 'Finish the course and learn Vue!',
vueLink: "https://vuejs.org/"
}
},
})
app.mount('#user-goal');Khi Vue instance được khởi tạo, v-bind:href sẽ ràng buộc giá trị của thuộc tính href của thẻ a tới giá trị của biến url, điều này có nghĩa là khi giá trị của biến url thay đổi, giá trị của thuộc tính href sẽ tự động được cập nhật để phản ánh giá trị mới.
Sau khi chúng ta sử dụng v-bind và click vào "about Vue" nó đã đưa chúng ta đến trang chủ của Vue.
v-bind không chỉ sử dụng cho thuộc tính href. Thực tế, nó có thể được sử dụng để ràng buộc bất kỳ thuộc tính HTML nào mà bạn muốn đến các biến hoặc biểu thức JavaScript. Dưới đây là một số ví dụ về cách v-bind có thể được sử dụng cho các thuộc tính HTML khác, dưới đây là một vài ví dụ, trong những bài tiếp theo chúng ta sẽ được gặp nhiều các Directive khác nhau.
- Ràng buộc thuộc tính class:
<div v-bind:class="{ active: isActive }"></div>Trong đó, isActive là một biến trong data của Vue instance, và nếu isActive là true, lớp active sẽ được thêm vào <div>.
- Ràng buộc thuộc tính style:
<div v-bind:style="{ color: textColor, fontSize: textSize + 'px' }"></div>Trong đó, textColor và textSize là các biến trong data của Vue instance, và giá trị của thuộc tính style sẽ được cập nhật dựa trên giá trị của các biến này.
- Ràng buộc thuộc tính src:
<img v-bind:src="imageSrc">Trong đó, imageSrc là một biến trong data của Vue instance, và giá trị của thuộc tính src sẽ được cập nhật để hiển thị hình ảnh từ đường dẫn được chỉ định trong biến này.
Và còn nhiều thuộc tính khác mà bạn có thể sử dụng v-bind để ràng buộc như disabled, title, alt, vv. v-bind là một cách tiện lợi để làm cho các thuộc tính HTML đa dạng và động dựa trên trạng thái của ứng dụng Vue của bạn.




Bình luận (0)