Methods used for Data Binding Chuyên mục Basics & Core Concepts - DOM Interaction with Vue 2024-03-03 4 Lượt xem 4 Lượt thích 0 Bình luận Sidebar
Trong Vue.js, methods có thể được sử dụng để thực hiện các thao tác logic hoặc tính toán phức tạp và sau đó được liên kết với các phần tử giao diện người dùng thông qua data binding. Tuy nhiên, việc sử dụng methods cho data binding có thể dẫn đến một số vấn đề và không phải là một cách tiếp cận tốt trong nhiều trường hợp.
Khi sử dụng methods cho data binding, mỗi khi có một sự kiện kích hoạt data binding, method tương ứng sẽ được gọi. Điều này có thể gây ra tình trạng thừa phát sinh và ảnh hưởng đến hiệu suất của ứng dụng, đặc biệt khi có nhiều sự kiện xảy ra cùng một lúc.
Trong đoạn mở đầu này, chúng ta sẽ khám phá sâu hơn về việc sử dụng methods cho data binding trong Vue.js, điểm mạnh và điểm yếu của phương pháp này, cũng như những trường hợp khi nào nên và không nên sử dụng methods cho data binding.
Hãy cùng nhau khám phá và tìm hiểu cách sử dụng methods một cách thông minh và hiệu quả trong quá trình phát triển ứng dụng Vue.js!
Sử dụng methods cho data binding trong Vue.js không phải là một cách tiếp cận tốt vì nó có thể gây ra hiệu suất kém và làm cho mã của bạn trở nên khó hiểu và khó bảo trì. Dưới đây là một số lý do tại sao bạn không nên sử dụng methods cho data binding:
-
Hiệu suất kém: Khi bạn sử dụng một method cho data binding, mỗi khi có bất kỳ sự kiện nào kích hoạt data binding (ví dụ: một trường nhập liệu thay đổi), method đó sẽ được gọi. Điều này có thể gây ra tình trạng thừa phát sinh và ảnh hưởng đến hiệu suất của ứng dụng, đặc biệt khi có nhiều sự kiện xảy ra cùng một lúc.
-
Khó bảo trì: Khi mã của bạn trở nên phức tạp với nhiều methods được sử dụng cho data binding, việc bảo trì mã sẽ trở nên khó khăn hơn. Việc xác định nơi nào đã gọi method và làm thế nào nó ảnh hưởng đến dữ liệu có thể trở thành một thách thức.
-
Khó mở rộng: Khi mã của bạn không được tổ chức một cách tốt, việc mở rộng hoặc thêm các tính năng mới vào ứng dụng có thể trở nên phức tạp. Các methods được sử dụng cho data binding có thể làm cho quy trình này trở nên phức tạp hơn.
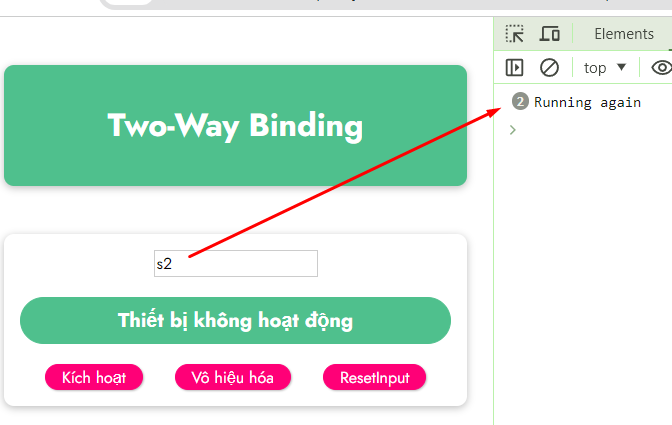
Ví dụ, xem xét một trường hợp khi bạn muốn hiển thị một thông báo dựa trên giá trị của một biến status. Sử dụng methods, nhưng khi bạn nhập dữ liệu vào ô input phương thức getStatusMessage() lại được call lại, trong khi việc nhập dữ liệu để thực thi cho một event khác, các bạn cùng chạy đoạn code dưới đây là Inspect browser lên chúng ta sẽ thấy, nó làm cho hiệu suất không được tối ưu.
<section id="event">
<input type="text" v-model="message">
<p>{{ getStatusMessage() }}</p>
<button @click="setStatus('active')">Kích hoạt</button>
<button @click="setStatus('inactive')">Vô hiệu hóa</button>
<button @click="resetInput()">ResetInput</button>
</section>const app = Vue.createApp({
data() {
return {
message: "",
status: 'inactive'
}
},
methods: {
resetInput() {
this.message = "";
},
getMessage() {
return this.message
},
getStatusMessage() {
console.log("Running again");
return this.status === 'active' ? 'Thiết bị đã được kích hoạt' : 'Thiết bị không hoạt động';
},
setStatus(newStatus) { this.status = newStatus; }
},
})
app.mount('#event');
Tuy có một số cách tiếp cận tốt hơn trong trường hợp này, ví dụ sử dụng một computed property nó sẽ cung cấp một cách tự nhiên hơn để quản lý data binding mà không cần phải gọi methods mỗi khi giá trị thay đổi, cùng ta sẽ cùng nhau tìm hiểu về nó ở các bài tiếp theo nhé!
Dưới đây là điểm mạnh, điểm yếu của việc sử dụng methods cho data binding trong Vue.js, cùng với những trường hợp khi nào nên và không nên áp dụng phương pháp này:
Điểm mạnh:
-
Tính linh hoạt: Methods cho phép bạn thực hiện các thao tác logic phức tạp, tính toán phức tạp hoặc xử lý sự kiện một cách dễ dàng và linh hoạt.
-
Tách biệt logic và giao diện: Sử dụng methods giúp bạn tách biệt logic xử lý dữ liệu ra khỏi giao diện người dùng, giúp mã của bạn trở nên sáng sủa và dễ bảo trì.
-
Tái sử dụng mã: Bằng cách sử dụng methods, bạn có thể tái sử dụng logic xử lý dữ liệu cho nhiều phần tử giao diện khác nhau mà không cần phải lặp lại mã.
Điểm yếu:
-
Hiệu suất kém: Mỗi khi có sự kiện kích hoạt data binding, method tương ứng sẽ được gọi. Điều này có thể gây ra tình trạng thừa phát sinh và ảnh hưởng đến hiệu suất của ứng dụng, đặc biệt khi có nhiều sự kiện xảy ra cùng một lúc.
-
Khó bảo trì: Khi mã của bạn trở nên phức tạp với nhiều methods được sử dụng cho data binding, việc bảo trì mã có thể trở nên khó khăn hơn. Việc xác định nơi nào đã gọi method và làm thế nào nó ảnh hưởng đến dữ liệu có thể trở thành một thách thức.
Trường hợp khi nào nên sử dụng:
- Khi bạn cần thực hiện các tính toán phức tạp hoặc xử lý logic dữ liệu độc lập với giao diện người dùng.
- Khi bạn muốn tái sử dụng logic xử lý dữ liệu cho nhiều phần tử giao diện khác nhau.
Trường hợp khi nào không nên sử dụng:
- Khi logic xử lý dữ liệu quá phức tạp và có thể ảnh hưởng đến hiệu suất của ứng dụng.
- Khi không cần thiết và có thể sử dụng các phương tiện khác như computed properties hoặc watchers để thực hiện data binding một cách hiệu quả hơn.




Bình luận (0)