Event Binding v-on Chuyên mục Basics & Core Concepts - DOM Interaction with Vue 2024-03-02 51 Lượt xem 6 Lượt thích 0 Bình luận Sidebar
Tại thời điểm này, chúng ta đã hiểu cách xuất dữ liệu trong các ứng dụng web và nhận thức rằng việc reactive (phản ứng) với đầu vào của người dùng và xử lý các sự kiện là không thể thiếu. Vue là một công cụ mạnh mẽ cho việc này, giúp dễ dàng xây dựng các ứng dụng web phản ứng cao và linh hoạt.
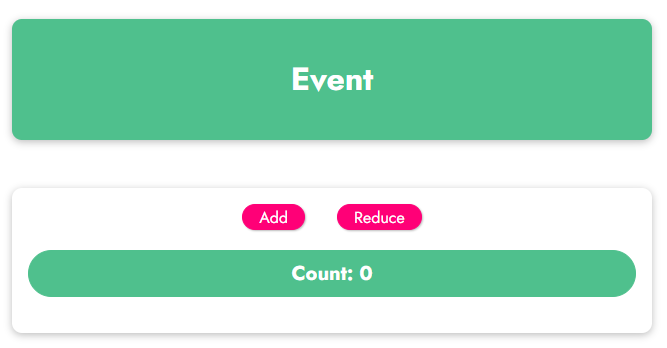
Tiếp theo, chúng ta sẽ tập trung vào phần này và khám phá một project mới, mặc dù không có nhiều sự khác biệt so với những gì đã được thực hiện trước đó. Trong project mới này, chúng ta sẽ thấy hai nút chức năng - thêm và bớt, cùng với một bộ đếm được quản lý trong ứng dụng Vue của chúng ta.

Đây là bước tiếp theo để hiểu rõ hơn về Vue giúp làm cho việc phát triển các ứng dụng trở nên dễ dàng và linh hoạt hơn.
Để làm được project này chúng ta sẽ được học thêm một khái niệm mới đó là Event binding, Event binding trong Vue.js là quá trình kết nối các sự kiện DOM (Document Object Model) với các phương thức xử lý sự kiện trong các thành phần Vue.
Khi người dùng tương tác với các phần tử trên trang web, chẳng hạn như nhấp chuột, nhập liệu từ bàn phím hoặc thậm chí thay đổi kích thước của cửa sổ trình duyệt, các sự kiện này được kích hoạt và có thể được Vue.js ghi nhận và xử lý thông qua event binding.
Cách sử dụng event binding trong Vue.js cho project trên như sau:
Chúng ta định nghĩa một thuộc tính count trong đối tượng data có giá trị là 0, khi chúng ta click vào button "Add" thì ngay lập tức giá trị của biến count này sẽ được tăng lên một và ngược lại nếu click vào "Reduce" thì value của nó sẽ bị trừ đi và giá trị này ngay lập tức được hiển thị trên giao diện.
Dưới đây là cách triển khai trong Vue App của chúng ta
const app = Vue.createApp({
data() {
return {
count: 0
}
},
methods: {
},
})
app.mount('#event');Để nó có thể thực hiện event binding chúng ta sẽ sử dụng như sau:
<section id="event">
<button v-on:click="count++">Add</button>
<button v-on:click="count = count - 1">Reduce</button>
<p>Count: {{ count }}</p>
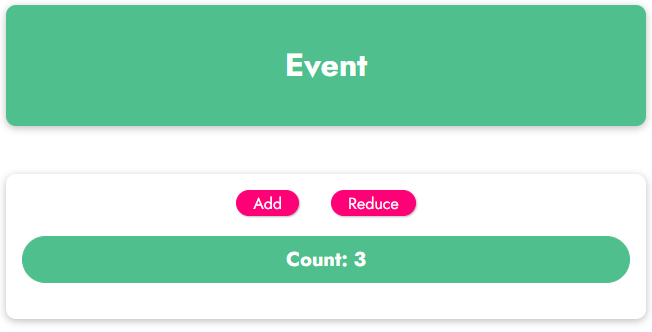
</section>Các bạn có thể nhìn thấy một directive v-on được sử dụng để gắn kết các sự kiện DOM (Document Object Model) với các phương thức xử lý sự kiện hoặc một biến trong đối tượng data trong Vue instance. Sau khi thêm đoạn code trên ta được kết quả như sau:

Vậy thì chúng ta đã hiểu v-on cho phép bạn nghe và phản ứng với các sự kiện DOM như click chuột, keydown, input, v.v. và thực hiện các hành động cụ thể khi sự kiện đó xảy ra. Cú pháp chung của v-on điều này được sử dụng để rút gọn việc gắn kết sự kiện trong template.
Ví dụ, để gắn kết một sự kiện click với một biến trong đối tượng data trong Vue instance, bạn có thể sử dụng v-on như sau:
<section id="event">
<button v-on:click="count++">Add</button>
<button v-on:click="count = count - 1">Reduce</button>
<p>Count: {{ count }}</p>
</section>Hoặc sử dụng cú pháp rút gọn với @:
<section id="event">
<button @click="count++">Add</button>
<button @click="count = count - 1">Reduce</button>
<p>Count: {{ count }}</p>
</section>Tóm lại, v-on là một phần quan trọng của Vue.js cho phép bạn tương tác với người dùng và xử lý hành vi của ứng dụng một cách linh hoạt và dễ dàng.
Với Event Binding nó không chỉ dừng lại với việc sử dụng v-on:click để xử lý sự kiện mà nó còn có nhiều thuộc tính khác và nâng cao hơn hơn nữa, trong series này chúng ta sẽ thực hành với chúng, mình chỉ liệt kê thêm ở dưới đây để cho các bạn biết thêm kiến thức về nó, trong thực tế tự các bạn sẽ phải chọn và sử dụng cho phù hợp với dự án của các bạn nhé!
Có một số loại event binding phổ biến trong Vue.js:
Binding cơ bản với v-on hoặc @:
Đây là cách phổ biến nhất để gắn kết sự kiện với các phương thức xử lý sự kiện trong Vue.
<button @click="handleClick">Click here</button>Trong đoạn mã này, @click là một ví dụ về event binding, nó gắn kết sự kiện click với phương thức handleClick trong Vue instance.
Binding với Modifiers:
Vue.js cung cấp các modifier để điều chỉnh hành vi mặc định của các sự kiện. Ví dụ, ".stop" ngăn chặn sự kiện từ việc lan truyền lên trên cấp cha, ".prevent" ngăn chặn hành động mặc định của trình duyệt (ví dụ: reload trang sau khi submit form), ".once" chỉ gọi phương thức một lần, vv.
<form @submit.prevent="handleSubmit">
<!-- Form fields -->
<button type="submit">Submit</button>
</form>Trong ví dụ trên, ".prevent" modifier ngăn chặn hành động mặc định của trình duyệt khi submit form.
Binding với Cú pháp Object:
Bạn cũng có thể sử dụng cú pháp Object để gọi các phương thức xử lý sự kiện và truyền tham số hoặc sử dụng các modifier.
<button v-on="{ mousedown: onMouseDown, mouseup: onMouseUp }">Click here</button>Hoặc:
<button v-on="eventHandlers">Click me</button>data() {
return {
eventHandlers: {
click: this.handleClick,
mouseover: this.handleMouseOver,
mouseout: this.handleMouseOut
}
};
},
methods: {
handleClick() {
console.log('Button clicked!');
},
handleMouseOver() {
console.log('Mouse over button!');
},
handleMouseOut() {
console.log('Mouse out of button!');
}
}Event binding cho phép bạn tương tác với người dùng và xử lý hành vi của ứng dụng một cách dễ dàng và linh hoạt trong Vue.js.
Ngoài ra directive v-on còn hỗ trợ rất nhiều các sự kiến khác các bạn có thể tham khảo dưới đây để biết thêm nhé!
Dưới đây là một số loại sự kiện mà bạn có thể gắn kết bằng directive v-on:
-
Sự kiện chuột (Mouse Events):
- click: Khi người dùng nhấp chuột.
- dblclick: Khi người dùng nhấp đúp chuột.
- mouseover: Khi con trỏ chuột di chuyển qua phần tử.
- mouseout: Khi con trỏ chuột rời khỏi phần tử.
- mousedown: Khi nút chuột được nhấn xuống.
- mouseup: Khi nút chuột được nhả ra.
- mousemove: Khi con trỏ chuột di chuyển trên phần tử.
-
Sự kiện bàn phím (Keyboard Events):
- keydown: Khi một phím được nhấn xuống.
- keyup: Khi một phím được nhả ra.
- keypress: Khi một phím được nhấn và giữ.
-
Sự kiện gõ (Input Events):
- input: Khi giá trị của phần tử đầu vào thay đổi.
-
Sự kiện focus và blur:
- focus: Khi phần tử nhận được trọng tâm.
- blur: Khi phần tử mất trọng tâm.
-
Sự kiện form:
- submit: Khi biểu mẫu được gửi.
- reset: Khi biểu mẫu được đặt lại.
Và còn nhiều sự kiện khác như scroll, touch, drag, drop, vv.





Bình luận (0)