Two-Way Binding Chuyên mục Basics & Core Concepts - DOM Interaction with Vue 2024-03-03 58 Lượt xem 11 Lượt thích 0 Bình luận Sidebar
Trong Vue.js, Two-Way Binding là một trong những tính năng nổi bật nhất và cốt lõi của framework này. Nó mang lại cho chúng ta khả năng tự động đồng bộ hóa dữ liệu giữa model và view một cách dễ dàng và hiệu quả. Cụ thể, Two-Way Binding cho phép dữ liệu được cập nhật tự động không chỉ khi model thay đổi, mà còn khi người dùng tương tác với giao diện người dùng.
Nhưng điều gì làm cho Two-Way Binding trong Vue.js trở nên đặc biệt? Đó chính là cách mà Vue.js kết hợp giữa tính năng Data Binding và Event Binding, tạo ra một cơ chế mạnh mẽ và linh hoạt. Kết quả là, việc phát triển ứng dụng web trở nên dễ dàng hơn bao giờ hết, đồng thời giúp tăng cường trải nghiệm người dùng và tăng hiệu suất của ứng dụng.
Trong hướng dẫn này, chúng ta sẽ khám phá sâu hơn về cách sử dụng Two-Way Binding trong Vue.js, cùng nhau tìm hiểu về cách áp dụng nó vào các dự án thực tế và những lợi ích mà nó mang lại. Hãy sẵn lòng để bắt đầu cuộc hành trình này và khám phá những khía cạnh mới mẻ và thú vị của Vue.js cùng với Two-Way Binding!
Two-way binding là cho phép tự động đồng bộ hóa dữ liệu giữa giao diện người dùng và dữ liệu trong Vue App. Nghĩa là khi dữ liệu thay đổi trong Vue App, giao diện người dùng sẽ được cập nhật và ngược lại, khi người dùng tương tác với giao diện, dữ liệu trong ứng dụng cũng sẽ được cập nhật.
Nguyên lý của two-way binding là kết hợp giữa data binding và event binding:
Data Binding + Event Binding = Two-Way Binding-
Data Binding: Liên kết dữ liệu từ model (dữ liệu ứng dụng) tới view (giao diện người dùng) sao cho khi dữ liệu thay đổi, giao diện sẽ tự động được cập nhật mà không cần phải thao tác thêm.
-
Event Binding: Liên kết các sự kiện từ giao diện người dùng tới model, cho phép dữ liệu trong model cập nhật khi người dùng tương tác với giao diện.
Khi kết hợp cả hai, ta có two-way binding, nơi mà dữ liệu có thể được đồng bộ hóa cả khi thay đổi từ model hoặc từ view.
Để chứng mình được tại sao nói Data Binding + Event Binding = Two-Way Binding và sử dụng Two-Way Binding như thế nào chúng ta sẽ cùng nhau đi vào một ví dụ, và mình sẽ đưa ra 2 cách sử dụng:
Cách 1: Two-Way Binding bằng cách sử dụng Binding + Event Binding:
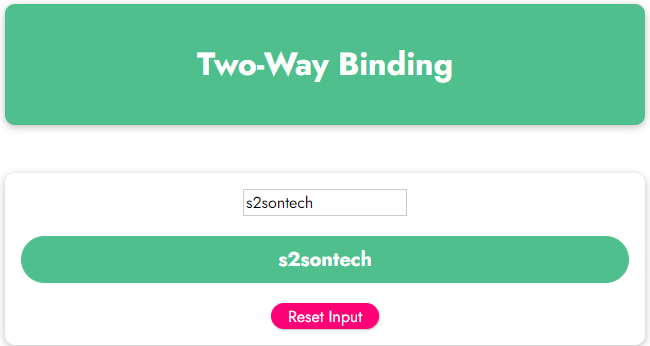
Mình sẽ tạo ra một ô input sau đó thì sử dụng v-bind:value và v-on:input để giúp đồng bộ hóa dữ liệu giữa giao diện người dùng và model trong ứng dụng Vue.js, và cũng tạo một button để Reset text trong input này.
Nghĩa là sau khi mình nhập dữ liệu vào ô input dữ liệu này sẽ được cập nhập vào biến message trong App Vue , và đồng thời dữ liệu này cũng được liên kết với attribute value trong thẻ input. Sau khi mình Click vào button Reset Input thì ngay lập tức dữ liệu trong Input sẽ được clear.
<section id="event">
<input type="text" v-on:input="setMessage" v-bind:value="message">
<p>{{ message }}</p>
<button @click="resetInput">Reset Input</button>
</section>const app = Vue.createApp({
data() {
return {
message: ""
}
},
methods: {
setMessage (event) {
this.message = event.target.value
}
},
resetInput() {
this.message = "";
}
})
app.mount('#event');-
type="text": Định nghĩa loại của trường nhập liệu là text.
-
v-on:input="setMessage": Đây là cách Vue.js thực hiện event binding. v-on:input là một sự kiện xảy ra khi giá trị trong trường nhập liệu thay đổi. Khi sự kiện này xảy ra, phương thức setMessage được gọi.
-
v-bind:value="message": Đây là cách Vue.js thực hiện data binding. v-bind:value liên kết giá trị của trường nhập liệu với giá trị của biến message trong model. Khi giá trị của message thay đổi, giá trị của trường nhập liệu cũng sẽ thay đổi tự động. Ngược lại, khi người dùng nhập liệu vào trường nhập liệu, giá trị của message trong model cũng sẽ được cập nhật.

Tóm lại, dòng code trên tạo ra một trường nhập liệu có khả năng two-way binding bằng cách sử dụng Binding + Event Binding.
Cách 2: Two-Way Binding với v-model
"v-model" là một cú pháp đặc biệt trong Vue.js được sử dụng để tạo liên kết two-way binding giữa dữ liệu và các phần tử giao diện người dùng như input, textarea, và select.
Với "v-model", bạn không cần phải sử dụng cú pháp v-bind và v-on một cách riêng lẻ để liên kết dữ liệu và sự kiện với các phần tử giao diện, mà có thể sử dụng v-model một cách ngắn gọn hơn và dễ hiểu hơn.
Cũng là ví dụ giống như trên sau khi sử dụng sang v-model nó được dùng như sau:
<section id="event">
<input type="text" v-model="message">
<p>{{ message }}</p>
<button @click="resetInput">Reset Input</button>
</section>const app = Vue.createApp({
data() {
return {
message: ""
}
},
methods: {
resetInput() {
this.message = "";
}
},
})
app.mount('#event');Khi giá trị của trường nhập liệu này thay đổi, biến message trong model cũng sẽ được cập nhật tự động. Ngược lại, nếu giá trị của biến message thay đổi từ bất kỳ nơi nào trong ứng dụng, trường nhập liệu cũng sẽ được cập nhật để phản ánh giá trị mới.
Với v-model, việc quản lý dữ liệu giữa giao diện người dùng và model trở nên đơn giản và linh hoạt hơn, giúp tăng cường trải nghiệm người dùng và hiệu suất của ứng dụng Vue.js.



Bình luận (0)