- Chuyên mục khác :
- PHP cơ bản và nâng cao
- ·
- Bài tập PHP
- ·
- Javascript cơ bản và nâng cao
- ·
- HTTP cơ bản và nâng cao
- Bài hướng dẫn cơ bản về Javascript
- Học Javascript cơ bản và nâng cao
- JavaScript là gì
- Cú pháp của JavaScript
- Kích hoạt JavaScript trong các trình duyệt
- Vị trí JavaScript trong HTML File
- Biến trong JavaScript
- Toán tử trong JavaScript
- Lệnh if...else trong JavaScript
- Lệnh Switch Case trong JavaScript
- Vòng lặp while trong JavaScript
- Vòng lặp for trong JavaScript
- Vòng lặp for...in trong JavaScript
- Điều khiển vòng lặp trong JavaScript
- Hàm trong JavaScript
- Sự kiện (Event) trong JavaScript
- Điều hướng trang (Redirect) trong JavaScript
- Hộp thoại - Alert, Prompt, Confirmation trong JavaScript
- Từ khóa Void trong JavaScript
- In trang trong JavaScript
- Đối tượng trong JavaScript
- Đối tượng trong JavaScript
- Đối tượng Number trong JavaScript
- Đối tượng Boolean trong JavaScript
- Đối tượng String trong JavaScript
- Mảng (Array) trong JavaScript
- Đối tượng Date trong JavaScript
- Đối tượng Math trong JavaScript
- Regular Expression và RegExp trong JavaScript
- Document Object Model (DOM) trong JavaScript
- Hoạt động JavaScript nâng cao
- Xử lý lỗi trong JavaScript
- Form Validation trong JavaScript
- Hiệu ứng (Animation) trong JavaScript
- Đa phương tiện (Multimedia) trong JavaScript
- Debug trong JavaScript
- Image Map trong JavaScript
- Khả năng tương thích trình duyệt trong JavaScript
- Nguồn tài liệu IMS DB
- Các hàm có sẵn trong JavaScript
- Tài liệu tham khảo & Framework cho Javascript
Trong khi viết một chương trình, có thể có một tình huống khi bạn cần theo một trong một tập hợp các lưạ chọn cho trước. Trong trường hợp này, bạn cần sử dụng lệnh điều kiện mà cho phép chương trình của bạn điều khiển luồng chính xác và thực hiện các hành động đúng.
JavaScript hỗ trợ các lệnh điều kiện được sử dụng để thực hiện các hành động khác nhau trên cơ sở các điều kiện khác nhau. Dưới đây chúng tôi sẽ giải thích lệnh if…else.
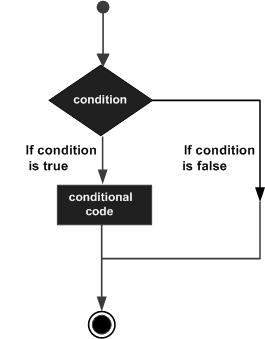
Sơ đồ thực hiện lệnh if…else
Sơ đồ dưới đây chỉ cách lệnh if…else làm việc:

JavaScript hỗ trợ các form lệnh if..else sau:
Lệnh if
Lệnh if...else
Lệnh if...else if...
Lệnh if
Lệnh if là một lệnh điều khiển cơ bản mà cho phép JavaScript điều khiển luồng và thực thi các lệnh theo điều kiện.
Cú pháp
Cú pháp cho một lệnh if cơ bản là:
if (expression){
Statement(s) to be executed if expression is true
}
Ở đây, một biểu thức JavaScript được ước lượng. Nếu giá trị kết quả là true, lệnh đã cung cấp được thực thi. Nếu biểu thức là false, thì không có lệnh nào sẽ được thực thi. Hầu hết mọi lần, bạn sẽ sử dụng các toán tử so sánh trong khi điều khiển luồng.
Ví dụ
Bạn thử ví dụ sau để hiểu cách lệnh if làm việc:
<html>
<body>
<script type="text/javascript">
<!--
var age = 20;
if( age > 18 ){
document.write("<b>Qualifies for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Kết quả
Qualifies for driving Set the variable to different value and then try...
Lệnh if...else
Lệnh 'if...else' là một mẫu lệnh điều khiển khác cho phép JavaScript thực thi các lệnh trong một cách được điều khiển hơn.
Cú pháp
if (expression){
Statement(s) to be executed if expression is true
}
else{
Statement(s) to be executed if expression is false
}
Ở đây, biểu thức JavaScript được ước lượng. Nếu giá trị kết quả là true, lệnh đã cung cấp trong khối if được thực thi. Nếu biểu thức là false, thì khi đó lệnh đã cho trong khối else được thực thi.
Ví dụ
Thử ví dụ sau để hiểu cách lệnh if…else làm việc trong JavaScript.
<html>
<body>
<script type="text/javascript">
<!--
var age = 15;
if( age > 18 ){
document.write("<b>Qualifies for driving</b>");
}
else{
document.write("<b>Does not qualify for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Kết quả
Does not qualify for driving Set the variable to different value and then try...
Lệnh if...else if...
Lệnh if...else if... là một mẫu lệnh điều khiển if…else nâng cao mà cho phép JavaScript tạo một quyết định chính xác trong một số điều kiện.
Cú pháp
Cú pháp của lệnh if-else-if như sau:
if (expression 1){
Statement(s) to be executed if expression 1 is true
}
else if (expression 2){
Statement(s) to be executed if expression 2 is true
}
else if (expression 3){
Statement(s) to be executed if expression 3 is true
}
else{
Statement(s) to be executed if no expression is true
}
Không có gì đặc biệt về code này. Nó là một loạt các lệnh if, mỗi if là một phần của mệnh đề else của lệnh trước. Các lệnh được thực thi trên cơ sở điều kiện true, nếu không có điều kiện nào true, thì khi đó khối else được thực thi.
Ví dụ
Bạn thử ví dụ sau để học cách thực thi một lệnh if-else-if trong JavaScript.
<html>
<body>
<script type="text/javascript">
<!--
var book = "maths";
if( book == "history" ){
document.write("<b>History Book</b>");
}
else if( book == "maths" ){
document.write("<b>Maths Book</b>");
}
else if( book == "economics" ){
document.write("<b>Economics Book</b>");
}
else{
document.write("<b>Unknown Book</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
<html>
Kết quả
Maths Book Set the variable to different value and then try...
Các bài học JavaScript khác tại s2sontech:
- Javascript - Cú pháp
- Javascript - Kích hoạt
- Javascript - Vị trí trong HTML File
- Javascript - Biến
- Javascript - Toán tử
- Javascript - Lệnh If...Else

Bình luận (0)