- Chuyên mục khác :
- PHP cơ bản và nâng cao
- ·
- Bài tập PHP
- ·
- Javascript cơ bản và nâng cao
- ·
- HTTP cơ bản và nâng cao
- Bài hướng dẫn cơ bản về Javascript
- Học Javascript cơ bản và nâng cao
- JavaScript là gì
- Cú pháp của JavaScript
- Kích hoạt JavaScript trong các trình duyệt
- Vị trí JavaScript trong HTML File
- Biến trong JavaScript
- Toán tử trong JavaScript
- Lệnh if...else trong JavaScript
- Lệnh Switch Case trong JavaScript
- Vòng lặp while trong JavaScript
- Vòng lặp for trong JavaScript
- Vòng lặp for...in trong JavaScript
- Điều khiển vòng lặp trong JavaScript
- Hàm trong JavaScript
- Sự kiện (Event) trong JavaScript
- Điều hướng trang (Redirect) trong JavaScript
- Hộp thoại - Alert, Prompt, Confirmation trong JavaScript
- Từ khóa Void trong JavaScript
- In trang trong JavaScript
- Đối tượng trong JavaScript
- Đối tượng trong JavaScript
- Đối tượng Number trong JavaScript
- Đối tượng Boolean trong JavaScript
- Đối tượng String trong JavaScript
- Mảng (Array) trong JavaScript
- Đối tượng Date trong JavaScript
- Đối tượng Math trong JavaScript
- Regular Expression và RegExp trong JavaScript
- Document Object Model (DOM) trong JavaScript
- Hoạt động JavaScript nâng cao
- Xử lý lỗi trong JavaScript
- Form Validation trong JavaScript
- Hiệu ứng (Animation) trong JavaScript
- Đa phương tiện (Multimedia) trong JavaScript
- Debug trong JavaScript
- Image Map trong JavaScript
- Khả năng tương thích trình duyệt trong JavaScript
- Nguồn tài liệu IMS DB
- Các hàm có sẵn trong JavaScript
- Tài liệu tham khảo & Framework cho Javascript
Mỗi trang web cư ngụ bên trong một cửa sổ trình duyệt mà có thể xem như là một đối tượng.
Một đối tượng Document biểu diễn tài liệu HTML được hiển thị trong cửa sổ đó. Đối tượng Document có nhiều thuộc tính đa dạng như các đối tượng khác mà cho phép truy cập và chỉnh sửa nội dung tài liệu.
Cách nội dung tài liệu được truy cập và chỉnh sửa được gọi là Document Object Model, hoặc DOM. Các Object được tổ chức theo cấu trúc thứ bậc. Cấu trúc thứ bậc này áp dụng tới sự tổ chức của các đối tượng trong một trang Web.
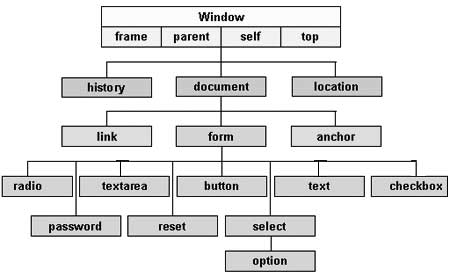
Đối tượng Window − Cấp độ cao nhất trong cấu trúc. Nó là phần tử xa nhất trong thứ bậc đối tượng.
Đối tượng Document − Mỗi tài liệu HTML tải vào trong một cửa sổ trở thành một đối tượng Document. Đối tượng này chứa nội dung của trang.
Đối tượng Form − Mọi thứ trong thẻ <form>...</form> thiết lập đối tượng Form.
Đối tượng Form control − Đối tượng Form chứa tất cả phần tử được định nghĩa cho đối tượng đó như các trường văn bản, các nút, và các hộp văn bản.
Dưới đây là một cấu trúc thứ bậc đơn giản của một số đối tượng quan trọng:

Phần tới giải thích chi tiết các DOM đang tồn tại hiện nay và miêu tả cách bạn có thể sử dụng chúng để truy cập và chỉnh sửa nội dung tài liệu.
Legacy DOM − Mô hình này được giới thiệu trong các phiên bản JavaScript sớm nhất. Nó được hỗ trợ tốt bởi tất cả trình duyệt, nhưng chỉ cho phép truy cập tới các phần nào đó của tài liệu, như các phần tử Form, hình ảnh, Font.
W3C DOM − Mô hình này cho phép truy cập và chỉnh sửa tất cả nội dung tài liệu và được tiêu chuẩn hóa bởi W3C. Mô hình này được hỗ trợ bởi hầu hết các trình duyệt hiện đại.
IE4 DOM − Mô hình này được giới thiệu trong phiên bản IE 4 của Microsoft. IE 5 và các phiên bản sau bao gồm sự hỗ trợ cho hầu hết các tính năng cơ bản của W3C DOM.
Tính tương thích của DOM
Nếu bạn muốn viết một script với khả năng linh động để sử dụng: hoặc W3C DOM hoặc IE 4 DOM phụ thuộc vào tính có sẵn của chúng, sau đó bạn có thể sử dụng một sự tiếp cận Capability-testing (khả năng kiểm tra) mà đầu tiên kiểm tra sự tồn tại của một phương thức hoặc thuộc tính để quyết định có hay không trình duyệt có khả năng bạn mong muốn. Ví dụ:
if (document.getElementById) {
// If the W3C method exists, use it
}
else if (document.all) {
// If the all[] array exists, use it
}
else {
// Otherwise use the legacy DOM
}
Các bài học JavaScript khác tại s2sontech:
- Javascript - Cú pháp
- Javascript - Kích hoạt
- Javascript - Vị trí trong HTML File
- Javascript - Biến
- Javascript - Toán tử
- Javascript - Lệnh If...Else

Bình luận (0)