- Chuyên mục khác :
- PHP cơ bản và nâng cao
- ·
- Bài tập PHP
- ·
- Javascript cơ bản và nâng cao
- ·
- HTTP cơ bản và nâng cao
- Bài hướng dẫn cơ bản về Javascript
- Học Javascript cơ bản và nâng cao
- JavaScript là gì
- Cú pháp của JavaScript
- Kích hoạt JavaScript trong các trình duyệt
- Vị trí JavaScript trong HTML File
- Biến trong JavaScript
- Toán tử trong JavaScript
- Lệnh if...else trong JavaScript
- Lệnh Switch Case trong JavaScript
- Vòng lặp while trong JavaScript
- Vòng lặp for trong JavaScript
- Vòng lặp for...in trong JavaScript
- Điều khiển vòng lặp trong JavaScript
- Hàm trong JavaScript
- Sự kiện (Event) trong JavaScript
- Điều hướng trang (Redirect) trong JavaScript
- Hộp thoại - Alert, Prompt, Confirmation trong JavaScript
- Từ khóa Void trong JavaScript
- In trang trong JavaScript
- Đối tượng trong JavaScript
- Đối tượng trong JavaScript
- Đối tượng Number trong JavaScript
- Đối tượng Boolean trong JavaScript
- Đối tượng String trong JavaScript
- Mảng (Array) trong JavaScript
- Đối tượng Date trong JavaScript
- Đối tượng Math trong JavaScript
- Regular Expression và RegExp trong JavaScript
- Document Object Model (DOM) trong JavaScript
- Hoạt động JavaScript nâng cao
- Xử lý lỗi trong JavaScript
- Form Validation trong JavaScript
- Hiệu ứng (Animation) trong JavaScript
- Đa phương tiện (Multimedia) trong JavaScript
- Debug trong JavaScript
- Image Map trong JavaScript
- Khả năng tương thích trình duyệt trong JavaScript
- Nguồn tài liệu IMS DB
- Các hàm có sẵn trong JavaScript
- Tài liệu tham khảo & Framework cho Javascript
Trong khi viết một chương trình, bạn có thể gặp một tình huống mà bạn cần thực hiện một hành động lặp đi lặp lại. Trong những tính huống này, bạn sẽ cần viết các lệnh vòng lặp để giảm số dòng code.
JavaScript hỗ trợ tất cả vòng lặp cần thiết để giảm áp lực của chương trình:
Vòng lặp while
Vòng lặp cơ bản nhất trong JavaScript là vòng lặp while sẽ được bàn luận trong chương này. Mục đích của vòng lặp while là để thực thi một lệnh hoặc khối code lặp đi lặp lại miễn là expression – biểu thức là true. Một khi biểu thức trở thành false, vòng lặp kết thúc.
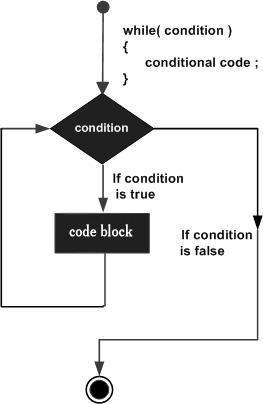
Sơ đồ thực hiện
Sơ đồ chỉ dẫn quy trình thực hiện của vòng lặp while như sau:

Cú pháp
Sau đây là cú pháp của vòng lặp while trong JavaScript:
while (expression){
Statement(s) to be executed if expression is true
}
Ví dụ
Bạn thử ví dụ sau để thực thi vòng lặp while.
<html>
<body>
<script type="text/javascript">
<!--
var count = 0;
document.write("Starting Loop ");
while (count < 10){
document.write("Current Count : " + count + "<br />");
count++;
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Kết quả
Starting Loop Current Count : 0 Current Count : 1 Current Count : 2 Current Count : 3 Current Count : 4 Current Count : 5 Current Count : 6 Current Count : 7 Current Count : 8 Current Count : 9 Loop stopped! Set the variable to different value and then try...
Vòng lặp do...while
Vòng lặp do...while là tương tự như vòng lặp while ngoại trừ việc kiểm tra điều kiện xảy ra ở phần cuối vòng lặp. Điều này có nghĩa là vòng lặp sẽ luôn luôn được thực thi ít nhất một lần, ngay cả khi điều kiện là false.
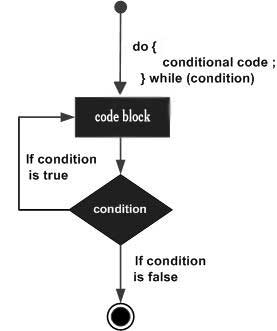
Sơ đồ thực hiện
Dưới đây là sơ đồ thực hiện của vòng lặp do-while:

Cú pháp
Cú pháp của vòng lặp do…while trong JavaScript như sau:
do{
Statement(s) to be executed;
} while (expression);
Ghi chú − Bạn đừng quên dấu chấm phảy được sử dụng tại cuối vòng lặp do…while.
Ví dụ
Bạn thử ví dụ sau để biết cách thực thi một vòng lặp do…while trong JavaScript.
<html>
<body>
<script type="text/javascript">
<!--
var count = 0;
document.write("Starting Loop" + "<br />");
do{
document.write("Current Count : " + count + "<br />");
count++;
}
while (count < 5);
document.write ("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Kết quả
Starting Loop Current Count : 0 Current Count : 1 Current Count : 2 Current Count : 3 Current Count : 4 Loop Stopped! Set the variable to different value and then try...
Các bài học JavaScript khác tại s2sontech:
- Javascript - Cú pháp
- Javascript - Kích hoạt
- Javascript - Vị trí trong HTML File
- Javascript - Biến
- Javascript - Toán tử
- Javascript - Lệnh If...Else

Bình luận (0)