- Chuyên mục khác :
- PHP và Laravel
- ·
- Database - Git - Linux
- ·
- Vuejs
- ·
- Lập Trình Web
- Getting Started
- Vue.js là gì?
- Các cách sử dụng Vue khác nhau
- Khám phá các lựa chọn thay thế Vue
- Xây dựng ứng dụng đầu tiên chỉ bằng JavaScript
- Xây dựng lại ứng dụng với Vue
- Basics & Core Concepts - DOM Interaction with Vue
- Module Introduction
- Connecting Vue App Instances
- Interpolation và Data Binding
- Binding Attributes với v-bind Directive
- Understanding methods in Vue Apps
- Working with Data inside of a Vue App
- Outputting Raw HTML Content with v-html
- Event Binding v-on
- Events & Methods
- Using the Native Event Object
- Event Modifiers
- Two-Way Binding
- Methods used for Data Binding
- Computed Properties
- Working with Watchers
- Methods vs Computed Properties vs Watchers
- v-bind and v-on Shorthands
- Dynamic Styling with Inline Styles
- CSS Classes Dynamically
- Rendering Conditional Content & Lists
- Conditions & Lists Starting-Setup
- v-if, v-else and v-else-if
- v-show
- Rendering Lists of Data
- Vue Behind The Scenes
- Understand Vue Reactivity
- Understanding Templates
- Working with Refs
- How Vue Updates the DOM
- Vue App Lifecycle
- Components
- Workflow with Vue3 CLI
- Vue Initial Steps & Structure
- Inspecting the Vue Project
- Vue extentions
- Vue Component
- Props
- $emit and Listening to Events
- Method of array object in JavaScript
- Provide + Inject
- Global vs Local Components
- Scoped Styles
- Slots
- Dynamic Components and Keeping Dynamic Components Alive
- Teleporting Elements
- Fragments
- The Vue Style Guide
Vue.js là gì?
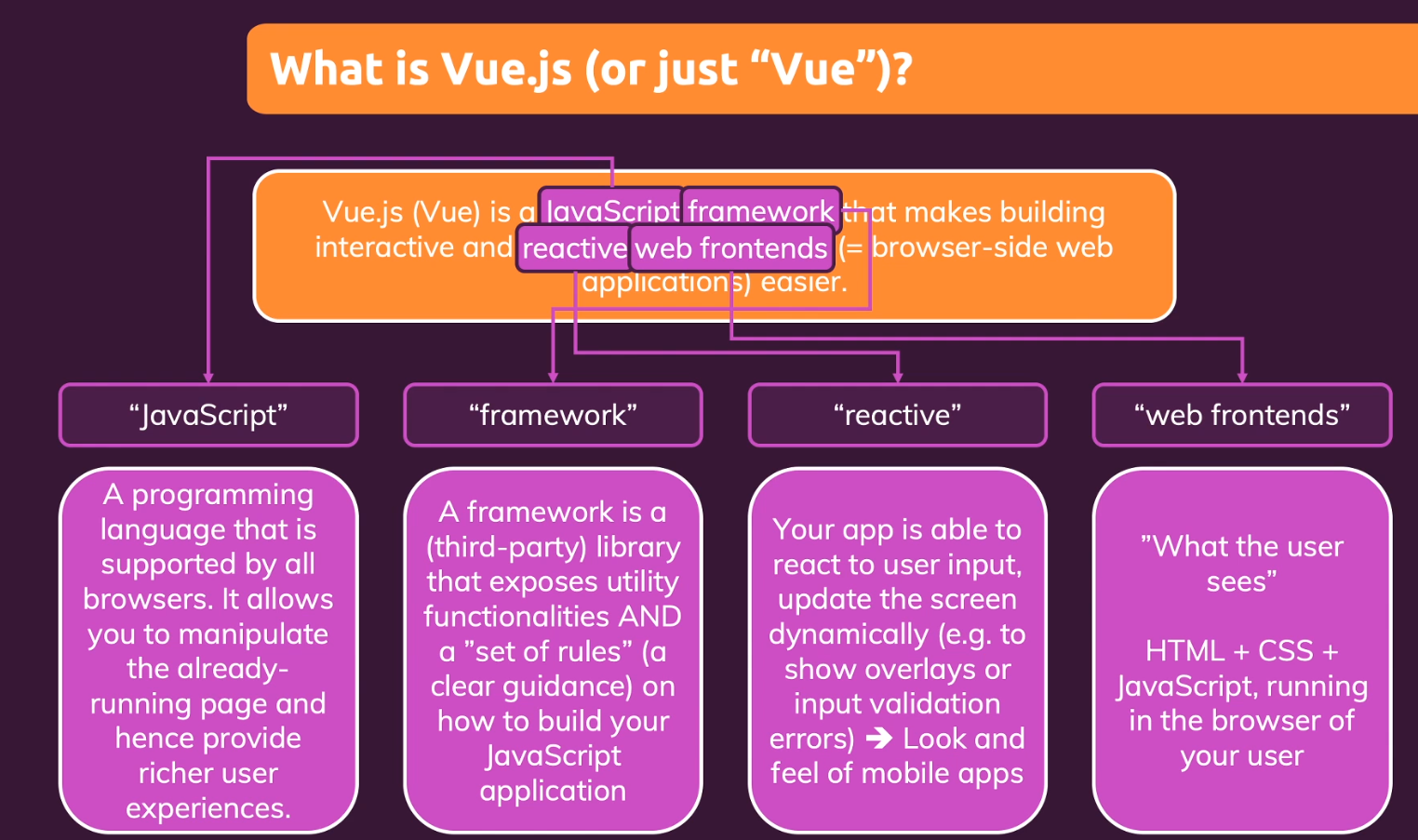
Vue.js là một framework - JavaScript mã nguồn mở được sử dụng chủ yếu để xây dựng các ứng dụng single web page và users reactive - web frontends (các giao diện người dùng tương tác). Nó tập trung vào việc tạo ra giao diện người dùng một cách dễ dàng và linh hoạt thông qua việc sử dụng các thành phần (components) có thể tái sử dụng và một hệ thống quản lý stage (trạng thái) hiệu suất cao. Vue.js được thiết kế để linh hoạt và dễ tiếp cận, cho phép các nhà phát triển tạo ra các ứng dụng web phức tạp một cách hiệu quả.

Như mình có bôi đậm 4 thuộc tính quan trọng của Vuejs là framework - JavaScript - reactive - web frontends với 4 thuộc tính năng này chứng mình rằng Vuejs là ngôn ngữ rất mạnh mẽ chúng ta sẽ cùng nhau đi tìm hiểu về 4 thuộc tính này nhé!
- JavaScript: Là ngôn ngữ lập trình phổ biến được sử dụng chủ yếu trong phát triển web. Nó cung cấp các tính năng động và tương tác cho các trang web, cho phép thay đổi nội dung và hành vi của trang mà không cần tải lại trình duyệt, làm tăng trải nghiệm của người dùng, và hỗ trợ cho tất cả các browser.
- Framework: Là một cấu trúc hoặc một tập hợp các công cụ, thư viện và quy tắc để phát triển ứng dụng một cách cấu trúc và hiệu quả hơn. Trong trường hợp này, Vue.js là một framework JavaScript, có nghĩa là nó là một cấu trúc được xây dựng bằng JavaScript để giúp phát triển các ứng dụng web một cách dễ dàng hơn thông qua việc cung cấp các công cụ và quy tắc chuẩn mực cho việc xây dựng giao diện người dùng và quản lý trạng thái của ứng dụng.
- Reactive: "Reactive" đề cập đến tính chất của Vue.js trong việc Reactive (phản ứng) tự động khi có sự thay đổi xảy ra trong dữ liệu. Vue.js sử dụng mô hình reactive để theo dõi các thay đổi trong dữ liệu và tự động cập nhật giao diện người dùng một cách đồng bộ với dữ liệu đó. Điều này giúp làm cho việc quản lý trạng thái và hiển thị của ứng dụng trở nên dễ dàng, mượt mà và linh hoạt hơn.
- Web Frontend: "Web frontend" đề cập đến phần giao diện người dùng của một ứng dụng web, tức là phần mà người dùng tương tác trực tiếp. Frontend thường bao gồm các thành phần như các trang web, các form, button, và các phần khác của giao diện mà người dùng có thể thấy và tương tác.
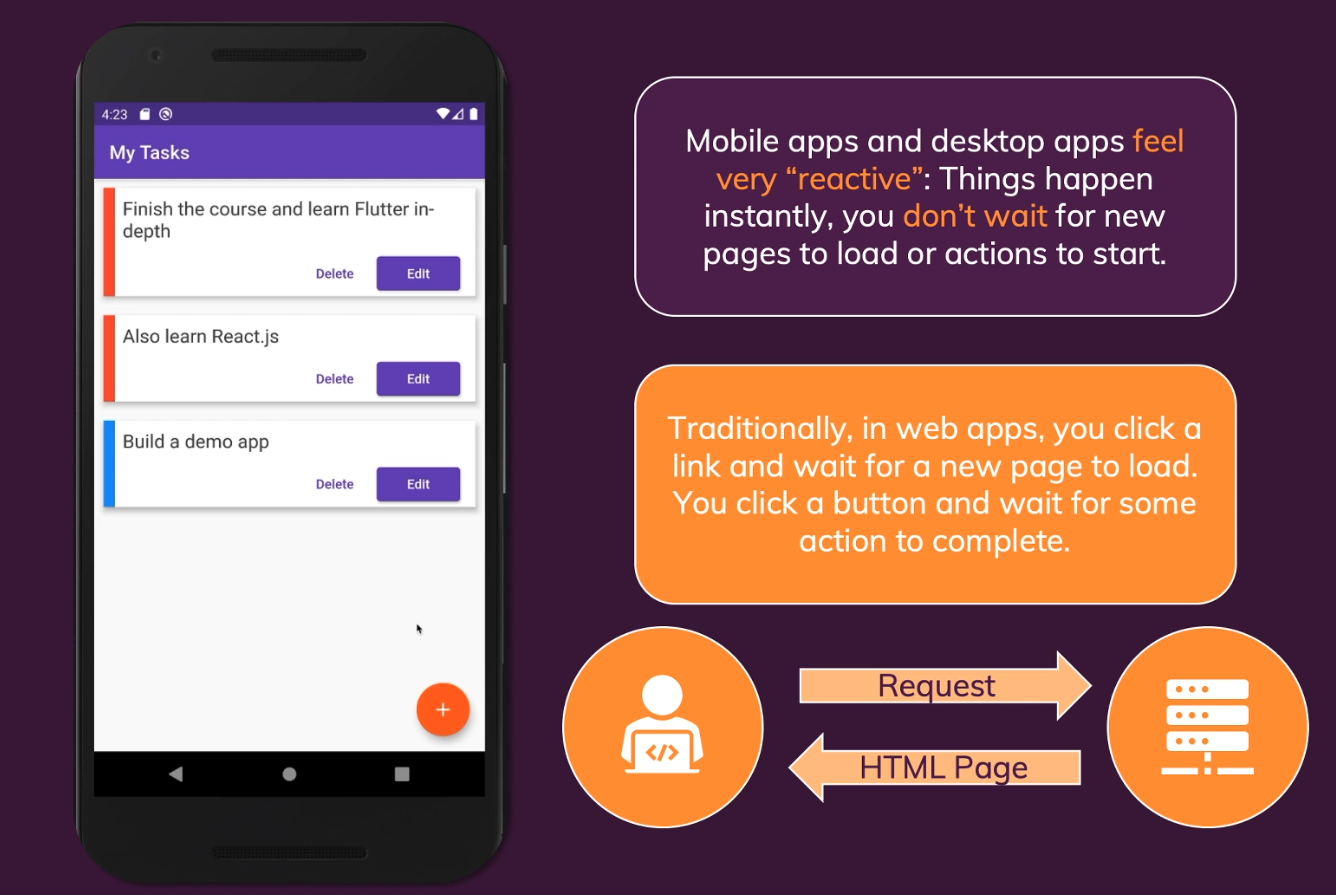
Từ những thuộc tính trên các bạn đã hiểu hơn về Vuejs rồi đúng không, Ok bây giờ hãy bỏ qua Web application, Hãy move on sang Mobile application một trong những tính năng mạnh mẽ của Vuejs.

Trong ứng dụng di động đề cập đến khả năng của giao diện người dùng của ứng dụng di động phản ứng tự động với sự thay đổi trong dữ liệu hoặc trạng thái của ứng dụng, tương tự như một ứng dụng web giúp cải thiện trải nghiệm người dùng bằng cách đảm bảo rằng giao diện người dùng luôn được cập nhật theo thời gian thực với dữ liệu mới nhất. Điều này làm cho ứng dụng trở nên nhanh chóng, linh hoạt và tương tác hơn, giúp người dùng cảm thấy hài lòng và thoải mái khi sử dụng.
Trong một web app truyền thống thì khi chúng ta click vào một link chúng ta phải đợi để load một page mới và phải đợi cho một số action hoàn thành, nó làm cho trải nghiệm người dùng không được tốt cho lắm, còn với Vuejs thì không cần phải load lại page nó tạo cảm giác mượt mà và nhanh hơn để làm được điều này thì chúng ta cần phải biết thêm một khái niệm mới đó là.
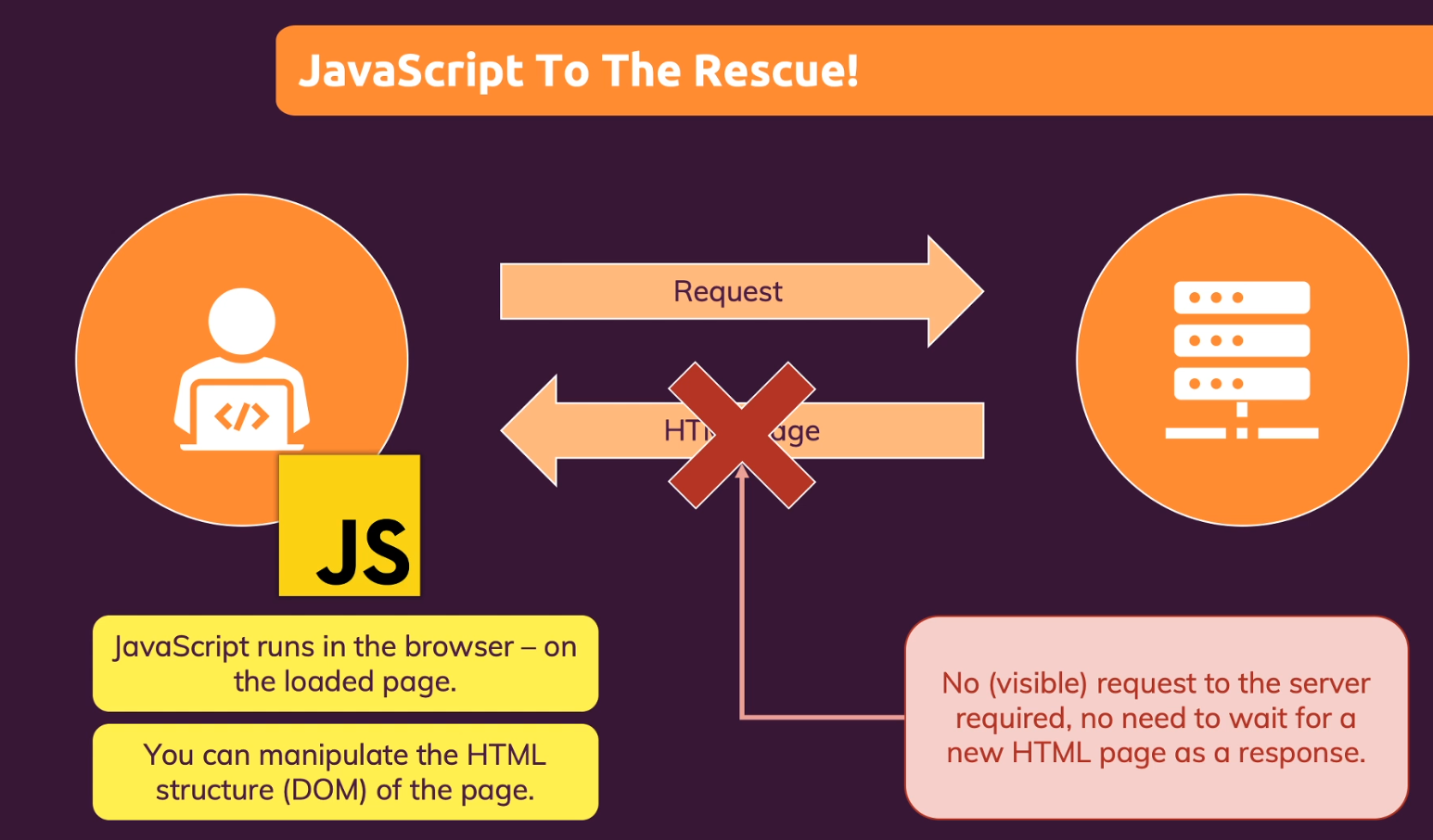
JavaScript to the rescue

JavaScript có thể giúp chúng ta tăng tốc độ phát triển ứng dụng web, cung cấp giao diện người dùng hiện đại hơn. Lợi thế lớn của JavaScript khi chạy trong trình duyệt là khả năng tương tác trực tiếp với trang web đã được tải. Thay vì phải tải lại trang HTML mới, chúng ta có thể sử dụng JavaScript để thay đổi cấu trúc của trang (gọi là DOM - Document Object Model) một cách linh hoạt.
Trong các ứng dụng web hiện đại, thay vì gửi yêu cầu để tải lại trang HTML mới, chúng ta thực hiện điều này một lần và sau đó, chúng ta chỉ trao đổi dữ liệu đằng sau hậu trường và sử dụng JavaScript phía máy khách, cùng với các framework như Vue.js, để cập nhật nội dung trên màn hình. Với các giải pháp như Vue.js, chúng ta có thể xây dựng và duy trì các ứng dụng web phức tạp một cách hiệu quả.
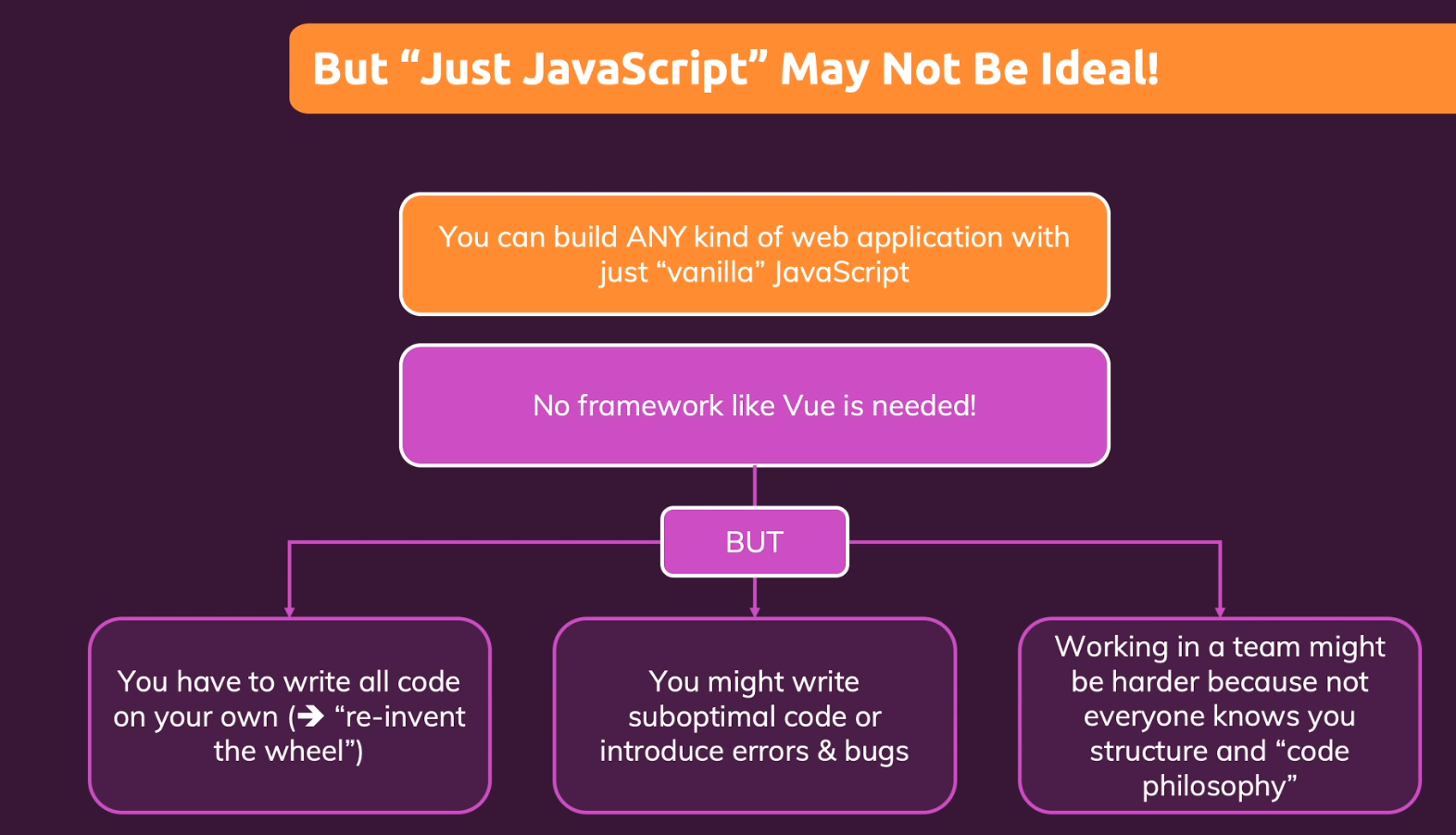
Câu hỏi đặt ra là tại sao chúng ta phải tìm đến giải pháp là Vue.js. Bởi vì nếu sử dụng mỗi Javascript thôi có thể là không phải lý tưởng.

Về mặt lý thuyết, chúng ta có thể xây dựng bất kỳ loại ứng dụng web nào chỉ với JavaScript đơn giản, mà không cần sự hỗ trợ từ bất kỳ framework hoặc thư viện bổ sung nào.
Tuy nhiên, trong thực tế, làm việc chỉ với JavaScript có thể trở nên khá tẻ nhạt. Chúng ta sẽ phải viết toàn bộ mã và logic của chính mình, và đôi khi phải "Re-invent the wheel" nghĩa là cập đến việc đầu tư thời gian và công sức vào việc phát triển một giải pháp mới, trong khi có thể đã có các giải pháp tương tự hoặc có sẵn có cái khác có thể được tái sử dụng hoặc thích hợp hơn. Việc này có thể dẫn đến mã tối ưu phụ và các lỗi không mong muốn, bởi vì chúng ta phải xây dựng mọi thứ từ đầu và đảm bảo chúng hoạt động chính xác.
Làm việc trong một nhóm cũng có thể trở nên khó khăn hơn, vì không phải ai cũng biết cấu trúc mã của chúng ta, triết lý đằng sau mã của chúng ta và cách sử dụng mã của chúng ta.
Đó là lý do tại sao chúng ta sử dụng một framework như Vue. Nó cung cấp cho chúng ta một bộ quy tắc rõ ràng để làm việc, giúp tăng cường sự hiểu biết và tương tác giữa các thành viên trong nhóm. Chúng ta không cần phải tìm ra mọi chi tiết nhỏ nhặt, mà có thể tập trung vào business logic cốt lõi của mình. Vue có thể thực hiện những công việc khó khăn mà chúng ta sẽ phải làm nếu chỉ sử dụng JavaScript một cách dễ dàng và hiệu quả hơn.
Đó là lý do tại sao chúng ta sử dụng các framework như Vue, và sự tiện lợi của nó sẽ trở nên rõ ràng hơn khi chúng ta khám phá tất cả các tính năng mà Vue cung cấp và cách chúng giúp chúng ta xây dựng các ứng dụng web và giao diện người dùng tuyệt vời.


Bình luận (0)