- Chuyên mục khác :
- PHP và Laravel
- ·
- Database - Git - Linux
- ·
- Vuejs
- ·
- Lập Trình Web
- Getting Started
- Vue.js là gì?
- Các cách sử dụng Vue khác nhau
- Khám phá các lựa chọn thay thế Vue
- Xây dựng ứng dụng đầu tiên chỉ bằng JavaScript
- Xây dựng lại ứng dụng với Vue
- Basics & Core Concepts - DOM Interaction with Vue
- Module Introduction
- Connecting Vue App Instances
- Interpolation và Data Binding
- Binding Attributes với v-bind Directive
- Understanding methods in Vue Apps
- Working with Data inside of a Vue App
- Outputting Raw HTML Content with v-html
- Event Binding v-on
- Events & Methods
- Using the Native Event Object
- Event Modifiers
- Two-Way Binding
- Methods used for Data Binding
- Computed Properties
- Working with Watchers
- Methods vs Computed Properties vs Watchers
- v-bind and v-on Shorthands
- Dynamic Styling with Inline Styles
- CSS Classes Dynamically
- Rendering Conditional Content & Lists
- Conditions & Lists Starting-Setup
- v-if, v-else and v-else-if
- v-show
- Rendering Lists of Data
- Vue Behind The Scenes
- Understand Vue Reactivity
- Understanding Templates
- Working with Refs
- How Vue Updates the DOM
- Vue App Lifecycle
- Components
- Workflow with Vue3 CLI
- Vue Initial Steps & Structure
- Inspecting the Vue Project
- Vue extentions
- Vue Component
- Props
- $emit and Listening to Events
- Method of array object in JavaScript
- Provide + Inject
- Global vs Local Components
- Scoped Styles
- Slots
- Dynamic Components and Keeping Dynamic Components Alive
- Teleporting Elements
- Fragments
- The Vue Style Guide
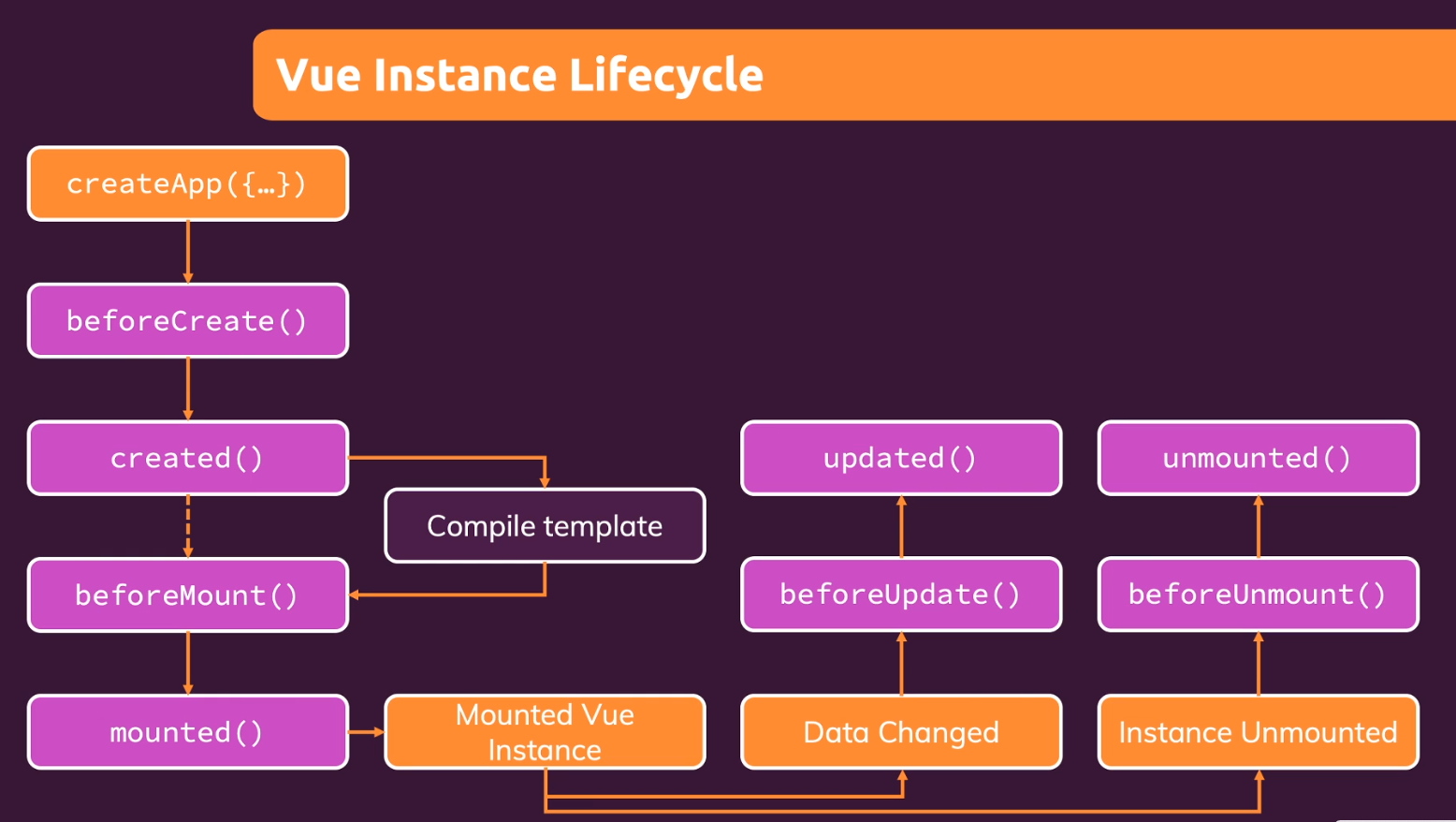
Vue.js, một trong những framework JavaScript phổ biến nhất hiện nay, cung cấp một vòng đời ứng dụng mạnh mẽ cho việc quản lý các tác vụ và sự kiện trong quá trình hoạt động của ứng dụng. Vue App Lifecycle là chuỗi các sự kiện mà một Vue instance đi qua từ khi nó được tạo ra cho đến khi nó bị hủy. Các sự kiện này cung cấp các điểm ganh định quan trọng để thực hiện các tác vụ như khởi tạo dữ liệu, gắn kết với DOM, cập nhật dữ liệu, và giải phóng tài nguyên.
Trong đoạn mở đầu này, chúng ta sẽ khám phá chi tiết về Vue App Lifecycle, từ các sự kiện cơ bản như beforeCreate và created, cho đến các sự kiện nâng cao như beforeUpdate và beforeUnmount. Chúng ta sẽ tìm hiểu về mỗi sự kiện trong vòng đời, cách chúng hoạt động và khi nào chúng nên được sử dụng trong quá trình phát triển ứng dụng Vue.js. Điều này sẽ giúp bạn hiểu rõ hơn về cách Vue quản lý và cập nhật DOM, cũng như cách tối ưu hóa hiệu suất của ứng dụng của bạn.

Vòng đời trong Vue App Lifecycle là chuỗi các sự kiện xảy ra từ khi một Vue instance được tạo ra đến khi nó bị hủy. Các sự kiện này cung cấp điểm ganh định để thực hiện các logic cụ thể trong quá trình phát triển ứng dụng. Dưới đây là một số trường hợp thường gặp và ví dụ minh họa cho mỗi vòng đời:
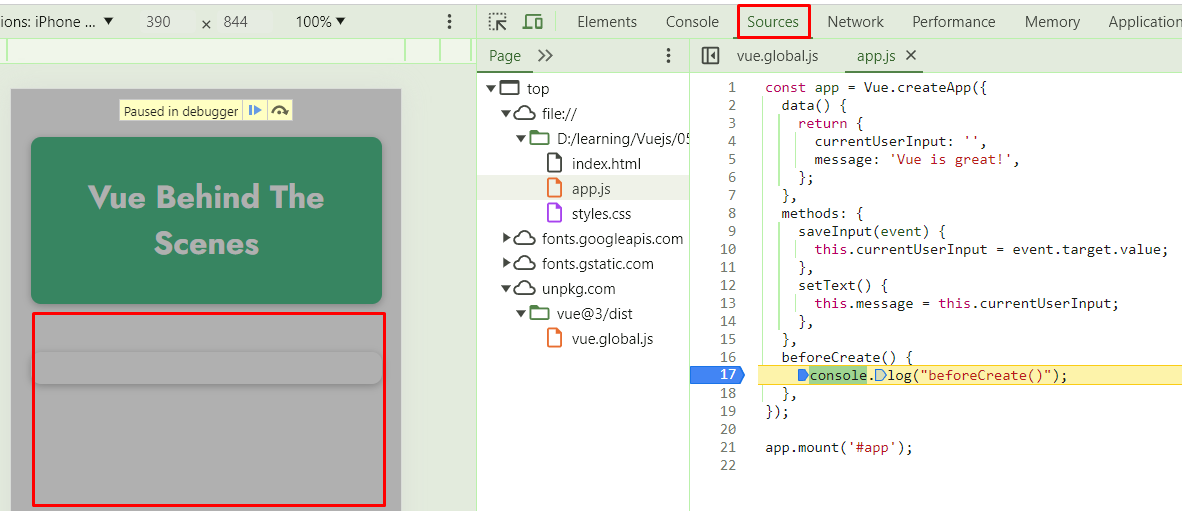
1. beforeCreate:
Sự kiện này xảy ra trước khi instance Vue được tạo ra và không có access vào dữ liệu của instance. beforeCreate được gọi trước khi instance của component được tạo ra và trước khi các events và watchers được thiết lập, cũng như trước khi reactive data observation được thiết lập. Điều này có nghĩa là trong beforeCreate, instance của component vẫn chưa hoàn thiện và các property hoặc methods của component chưa được khởi tạo.
Ở giai đoạn này, bạn có thể thực hiện các công việc như thiết lập các biến dữ liệu, hoặc thiết lập các hàm hoặc hằng số mà bạn muốn sử dụng trong component của bạn. Tuy nhiên, lưu ý rằng các thông tin về props, data, methods và computed properties chưa được khởi tạo trong beforeCreate. Bạn sẽ cần đợi đến giai đoạn created hoặc các lifecycle hook sau đó để truy cập các thành phần này.
const app = Vue.createApp({
beforeCreate() {
console.log("beforeCreate()");
},
});
app.mount('#app');
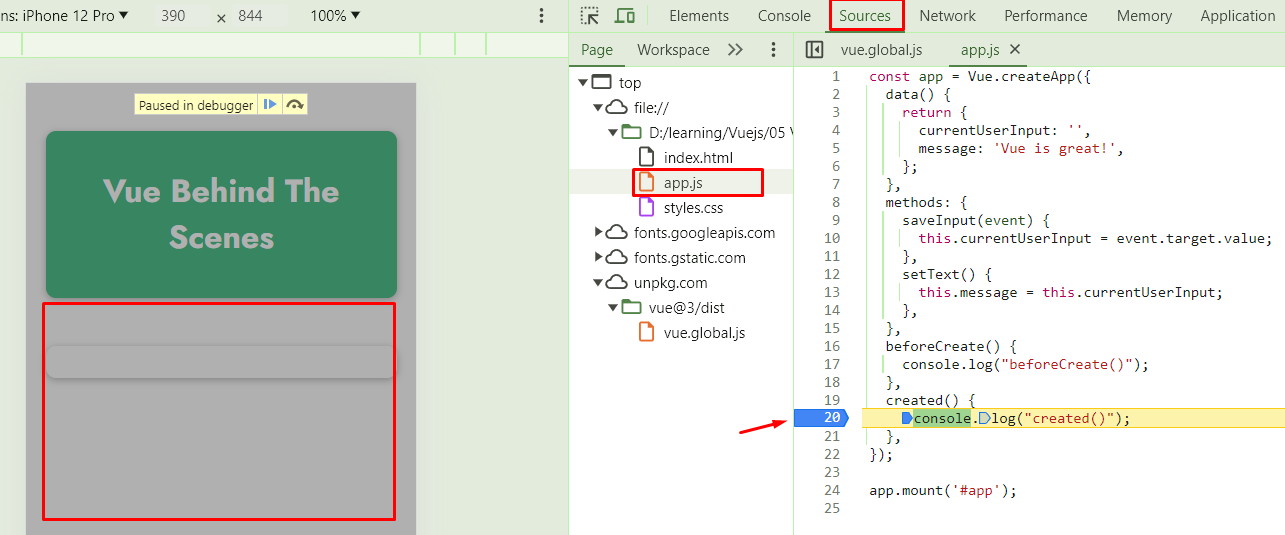
2. created:
created được gọi sau khi instance của component đã được tạo ra, và tất cả các biến dữ liệu đã được thiết lập. Tuy nhiên, các template và DOM elements vẫn chưa được truy cập hoặc sử dụng tại thời điểm này.
Trong created, bạn có thể thực hiện các công việc như gửi các requests HTTP để lấy dữ liệu từ API, hoặc thiết lập các event listeners. Đây là một trong những giai đoạn phù hợp để khởi tạo các dữ liệu hoặc thực hiện các tác vụ khởi đầu mà bạn cần sử dụng trong component của bạn.
const app = Vue.createApp({
created() {
console.log("created()");
// Thực hiện các tác vụ khởi đầu tại đây
},
});
app.mount('#app');
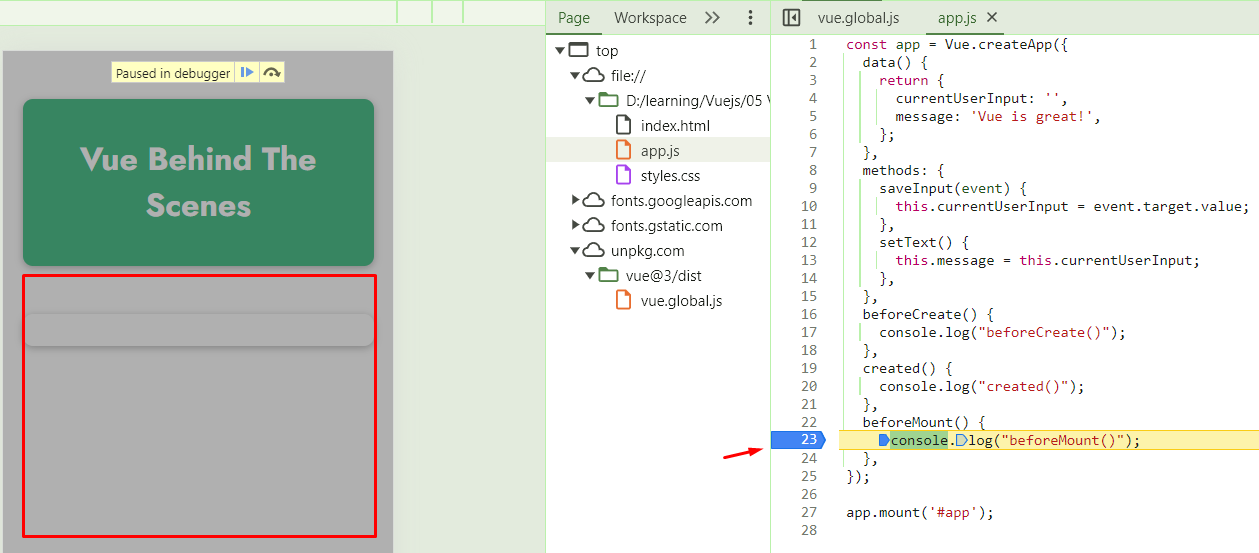
3. beforeMount
Sự kiện này xảy ra trước khi Vue instance được gắn kết với DOM, trong giai đoạn trước khi nội dung của template được render ra DOM.
beforeMount được gọi trước khi Vue instance render component, nhưng sau khi instance đã được tạo và các dữ liệu đã được xác định. Tại thời điểm này, component vẫn chưa được render hoặc gắn kết vào DOM.
Trong beforeMount, bạn có thể thực hiện các công việc như chuẩn bị dữ liệu hoặc thực hiện các thao tác trước khi component được hiển thị. Điều này có thể bao gồm việc cập nhật các dữ liệu dựa trên props hoặc dữ liệu đã được thiết lập trước đó.
const app = Vue.createApp({
beforeMount() {
console.log("beforeMount()");
// Thực hiện các tác vụ chuẩn bị trước khi component được gắn kết vào DOM
},
});
app.mount('#app');

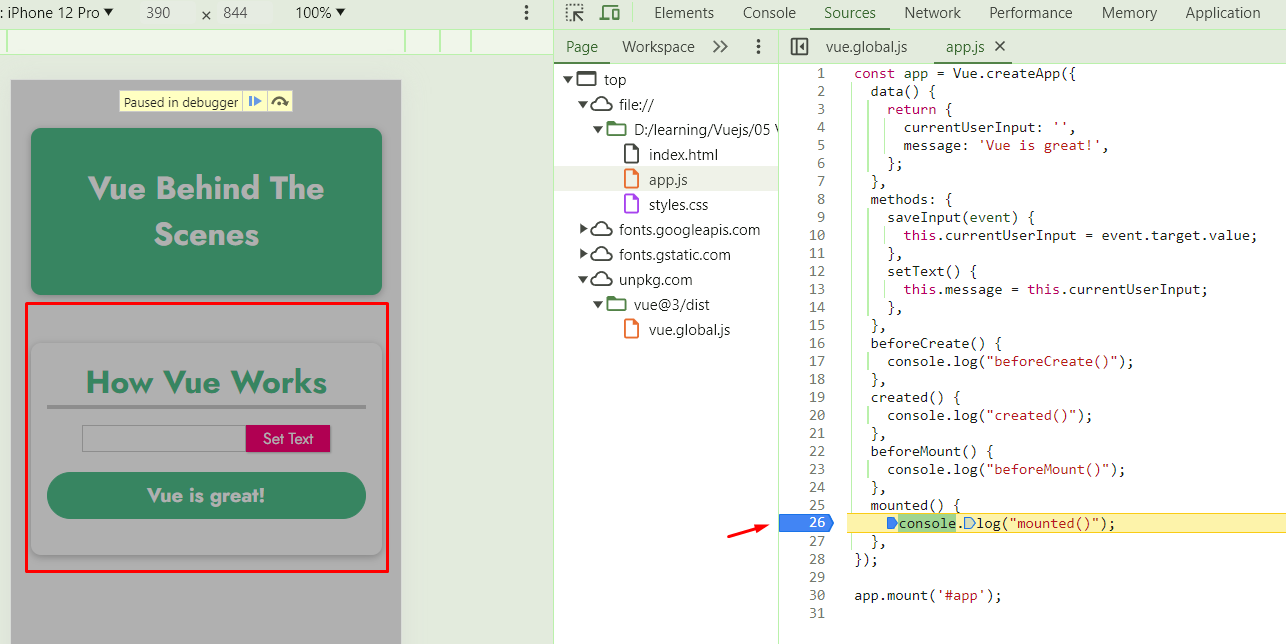
4. mounted:
Sự kiện này xảy ra sau khi Vue instance đã được gắn kết với DOM, khi nội dung của template đã được render ra DOM và có thể được truy cập từ DOM.
mounted là một trong những lifecycle hook quan trọng nhất. Nó được gọi sau khi một instance Vue đã được gắn kết (mounted) vào DOM, nghĩa là khi component Vue đã được hiển thị trên trang web và có thể tương tác với các phần tử DOM.
Khi mounted được gọi, tất cả các phần tử DOM đã được render và gắn kết bởi Vue, và bạn có thể truy cập chúng và thực hiện các tác vụ DOM manipulation hoặc tương tác với chúng.
Lifecycle hook mounted thường được sử dụng để thực hiện các tác vụ như gọi các API để lấy dữ liệu, thiết lập các event listeners để lắng nghe các sự kiện DOM, hoặc khởi tạo các thư viện và plugins bên ngoài.
const app = Vue.createApp({,
mounted() {
console.log("mounted()");
// Thực hiện các tác vụ sau khi component được gắn kết vào DOM
},
});
app.mount('#app');

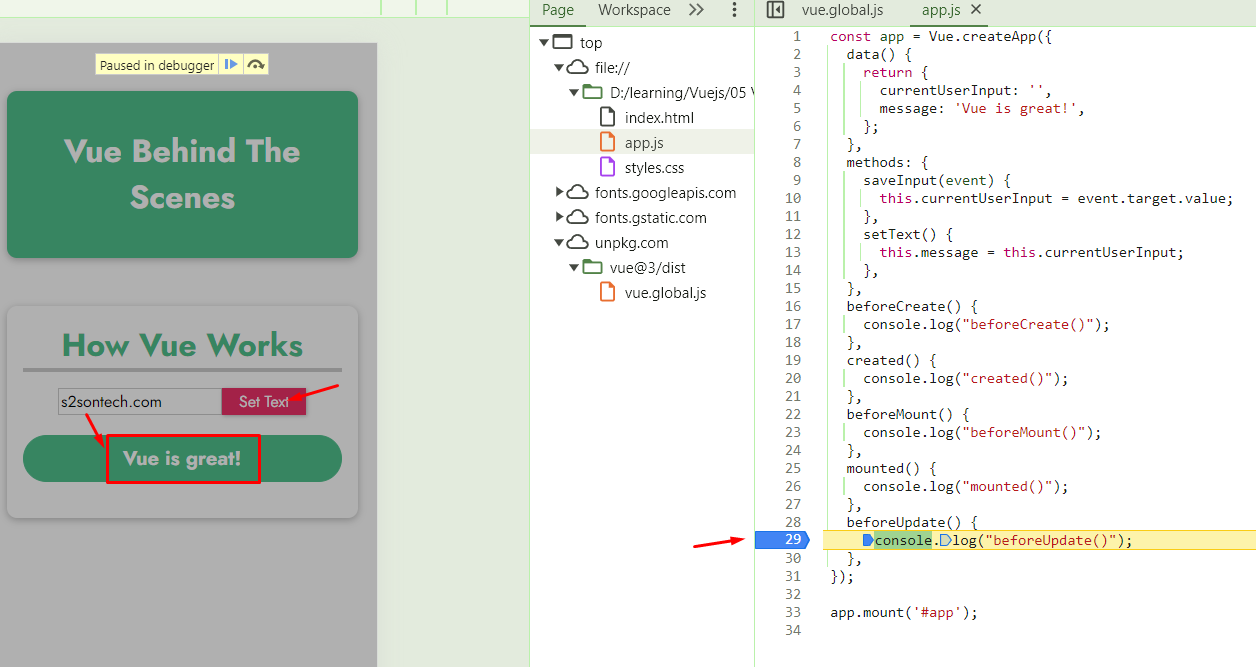
5. beforeUpdate:
Sự kiện này xảy ra trước khi DOM được cập nhật bởi Vue với dữ liệu mới từ Vue instance.
Trong Vue.js, beforeUpdate là một trong các lifecycle hook được sử dụng để thực hiện các hành động trước khi một component được cập nhật với dữ liệu mới, nhưng trước khi DOM được cập nhật để phản ánh các thay đổi đó.
Lifecycle hook này được gọi trước khi Vue instance cập nhật DOM và các dữ liệu khác của component, nghĩa là trước khi các thay đổi dữ liệu được áp dụng vào DOM. Điều này cho phép bạn thực hiện các tác vụ chuẩn bị trước khi dữ liệu được cập nhật, nhưng vẫn có thể truy cập các giá trị dữ liệu cũ.
Trong beforeUpdate, bạn có thể thực hiện các công việc như so sánh dữ liệu cũ và dữ liệu mới, chuẩn bị dữ liệu cho việc cập nhật tiếp theo, hoặc thực hiện các tác vụ khác liên quan đến dữ liệu trước khi chúng được cập nhật.
const app = Vue.createApp({
beforeUpdate() {
console.log("beforeUpdate()");
// Thực hiện các tác vụ chuẩn bị trước khi dữ liệu được cập nhật
},
});
app.mount('#app');
Khi mình nhập dữ liệu vào ô input và click vào button "Set Text" nhưng dũ liệu vẫn chưa được đẩy ra DOM.

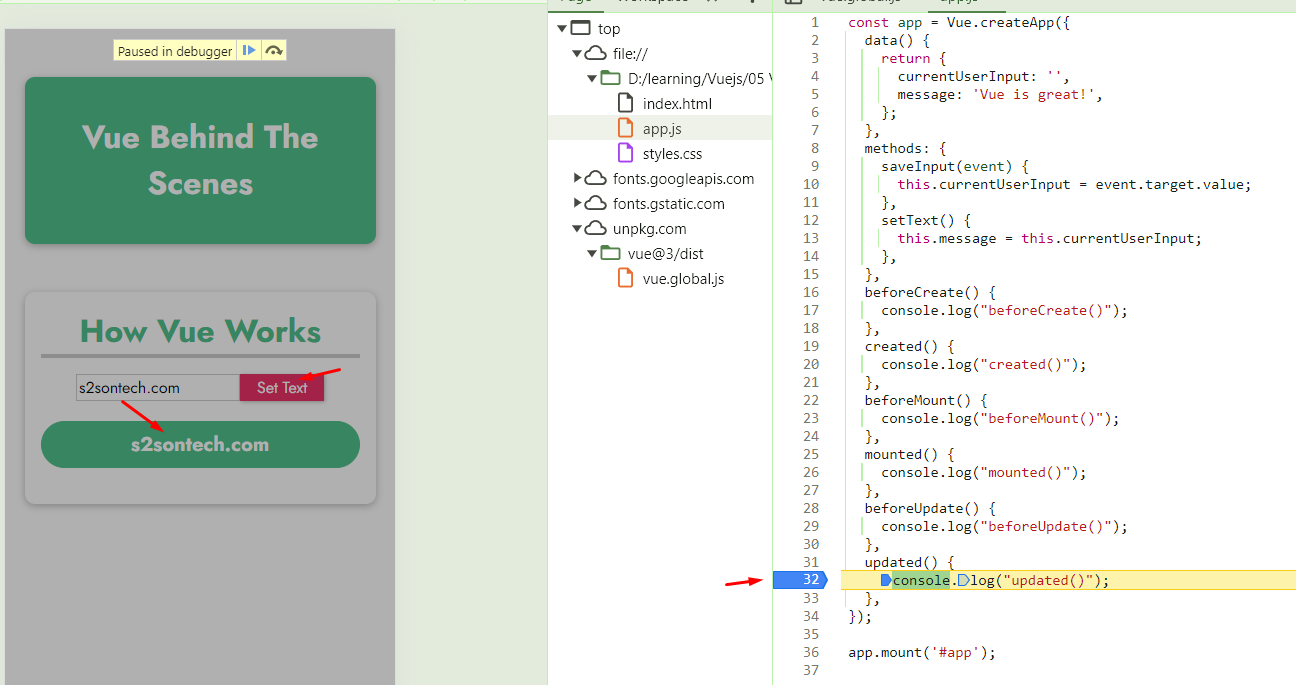
6. updated:
Sự kiện này xảy ra sau khi Vue đã cập nhật DOM với dữ liệu mới từ Vue instance.
Trong Vue.js, updated là một trong những lifecycle hook quan trọng. Nó được gọi sau khi một component đã được cập nhật với dữ liệu mới và DOM đã được cập nhật để phản ánh các thay đổi đó.
Khi updated được gọi, mọi thay đổi trong dữ liệu đã được áp dụng vào DOM, và component đã được cập nhật hoàn toàn. Điều này cho phép bạn thực hiện các tác vụ sau khi dữ liệu đã được cập nhật và component đã được render lại.
Lifecycle hook updated thường được sử dụng để thực hiện các tác vụ tương tác với DOM sau khi component đã được cập nhật. Ví dụ, bạn có thể thực hiện các tác vụ như thay đổi thuộc tính CSS của các phần tử DOM, gửi các yêu cầu HTTP bổ sung để cập nhật dữ liệu, hoặc thực hiện các tác vụ khác liên quan đến dữ liệu mới.
const app = Vue.createApp({
updated() {
console.log("updated()");
// Thực hiện các tác vụ sau khi component đã được cập nhật với dữ liệu mới
},
});
app.mount('#app');
Khi mình nhập dữ liệu vào ô input và click vào button "Set Text" tới bước này nó đã được đẩy dữ liệu ra DOM.

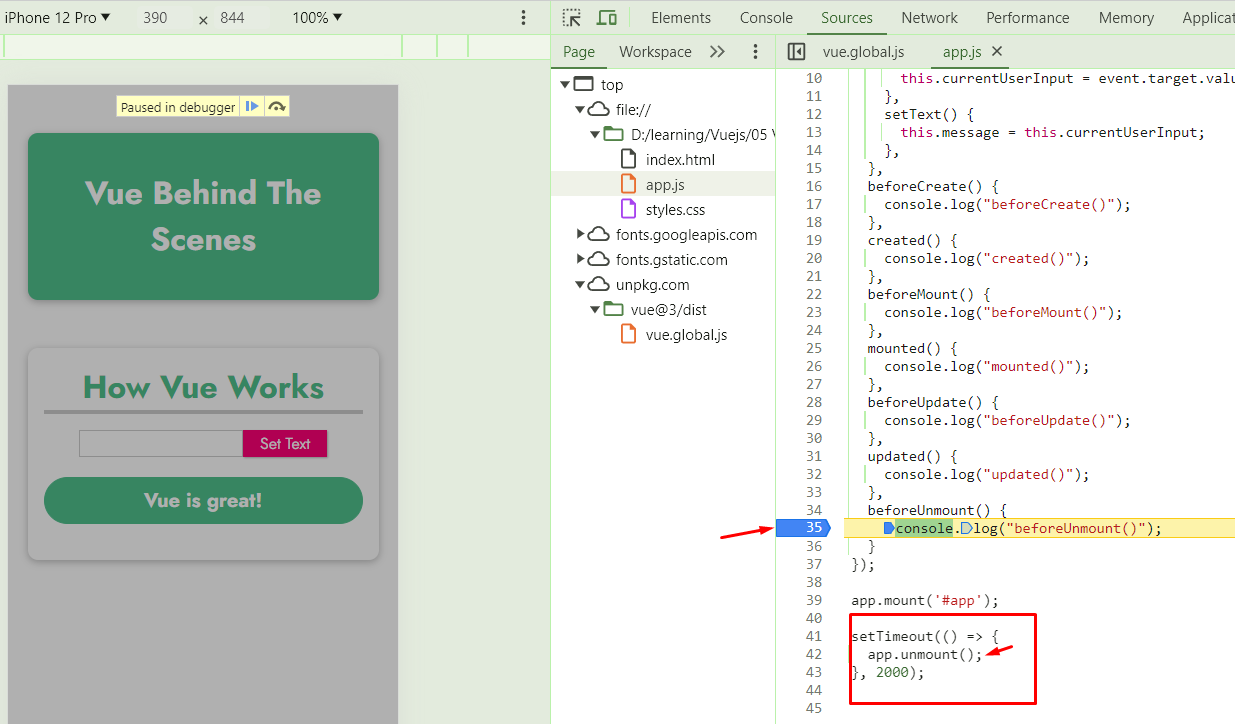
7. beforeUnmount
Trong Vue.js, beforeUnmount là một trong các lifecycle hook được sử dụng để thực hiện các hành động trước khi một component bị gỡ bỏ khỏi DOM, tức là trước khi nó bị unmounted.
Lifecycle hook beforeUnmount được gọi trước khi component Vue bị gỡ bỏ khỏi DOM và các giá trị của nó được xóa. Điều này cho phép bạn thực hiện các tác vụ chuẩn bị trước khi component bị xóa, nhưng vẫn có thể truy cập các giá trị dữ liệu của component.
Trong beforeUnmount, bạn có thể thực hiện các công việc như huỷ đăng ký event listeners, huỷ bỏ các timers hoặc intervals, hoặc thực hiện các tác vụ khác liên quan đến việc xóa component.
const app = Vue.createApp({
beforeUnmount() {
console.log("beforeUnmount()");
}
});
app.mount('#app');
setTimeout(() => {
app.unmount();
}, 2000);
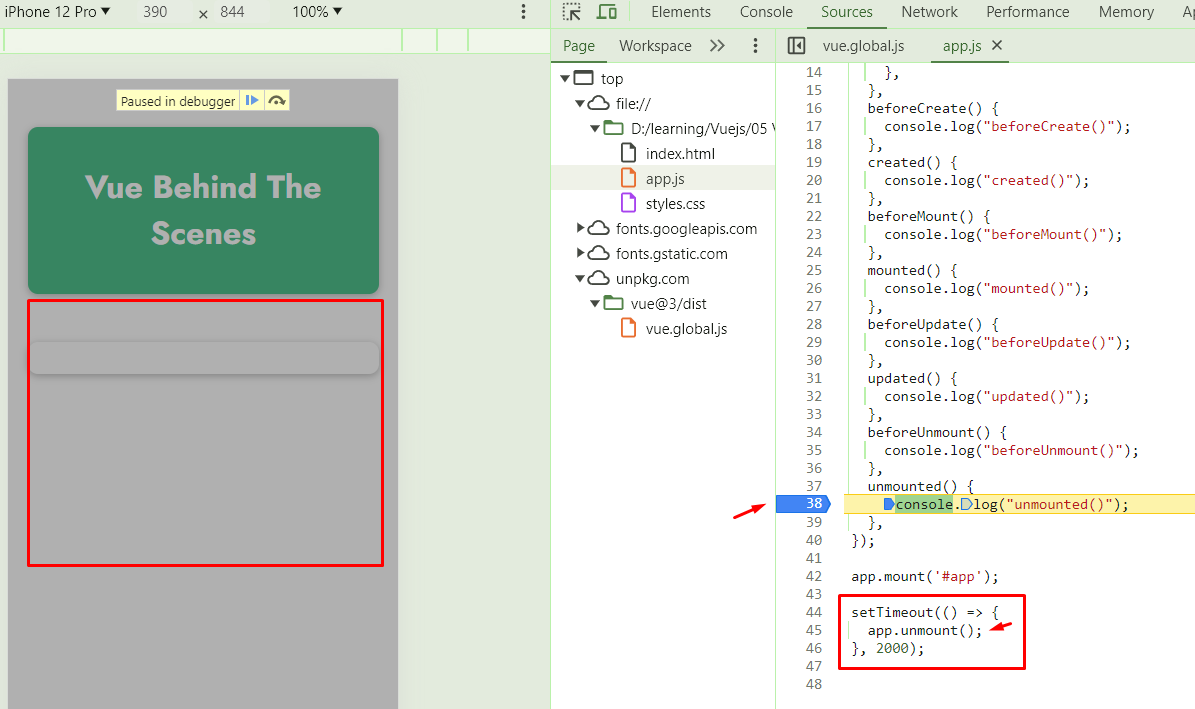
Mình có sử dụng hàm setTimeout để xử lý sau 2 giây thì các unmouted instance, ở bước này nó vẫn chưa xóa Instance, và các DOM.

8. unmounted
Trong Vue.js, unmounted là một trong những lifecycle hook được sử dụng để thực hiện các hành động sau khi một component đã bị gỡ bỏ khỏi DOM, tức là sau khi nó đã được unmounted.
Lifecycle hook unmounted được gọi sau khi component Vue đã được gỡ bỏ khỏi DOM và các giá trị của nó đã được xóa. Điều này cho phép bạn thực hiện các tác vụ sau khi component đã bị gỡ bỏ và không còn tồn tại trên trang web nữa.
Trong unmounted, bạn có thể thực hiện các công việc như huỷ đăng ký event listeners, giải phóng bộ nhớ, hoặc thực hiện các tác vụ khác liên quan đến việc xóa component.
const app = Vue.createApp({
unmounted() {
console.log("unmounted()");
},
});
app.mount('#app');
setTimeout(() => {
app.unmount();
}, 2000);
ở bước này các tài nguyên được sử dụng bởi component đó sẽ được giải phóng, bộ nhớ được thu hồi và các sự kiện hoặc kết nối bên ngoài cũng sẽ được huỷ bỏ. DOM tương ứng với component cũng không còn tồn tại nữa và không thể truy cập hoặc tương tác với nó.

Trường hợp sử dụng:
Dưới đây là một số trường hợp sử dụng thực tế của các sự kiện trong Vue App Lifecycle:
-
Fetch Data from API: Sử dụng created hoặc mounted để fetch dữ liệu từ API khi component được tạo ra hoặc được gắn kết với DOM.
-
Initial Setup: Thực hiện thiết lập ban đầu cho component trong created, như thiết lập các biến hoặc gán các sự kiện.
-
Authentication: Xác thực người dùng trong beforeCreate hoặc created, và điều hướng đến trang đăng nhập nếu cần thiết.
-
Dynamic Routing: Trong các ứng dụng có routing, bạn có thể sử dụng các sự kiện lifecycle để load dữ liệu từ API dựa trên route params.
-
Handling Errors: Xử lý lỗi trong errorCaptured và hiển thị thông báo lỗi hoặc log lỗi để phân tích sau này.
-
Cleaning Up: Sử dụng beforeUnmount để giải phóng tài nguyên, hủy đăng ký sự kiện hoặc huỷ các kết nối khi component bị hủy.
-
Optimizing Performance: Sử dụng các sự kiện lifecycle để tối ưu hóa hiệu suất, chẳng hạn như tránh fetching dữ liệu không cần thiết hoặc rendering DOM không cần thiết.
-
Integration with Third-party Libraries: Khởi tạo và tương tác với các thư viện bên thứ ba trong mounted và giải phóng tài nguyên trong beforeUnmount.
Nhớ rằng mỗi trường hợp sử dụng có thể có một sự kết hợp của các sự kiện lifecycle khác nhau, tùy thuộc vào yêu cầu cụ thể của ứng dụng và component. Việc hiểu và sử dụng Vue App Lifecycle sẽ giúp bạn phát triển ứng dụng Vue một cách linh hoạt và hiệu quả.
Có thể bạn chưa biết
Sự kiện watch không phải là một phần của Vue App Lifecycle. Thay vào đó, watch là một cơ chế trong Vue.js cho phép bạn theo dõi sự thay đổi của một biến dữ liệu hoặc một biểu thức và thực hiện các hành động tương ứng khi các thay đổi đó xảy ra.




Bình luận (0)