- Chuyên mục khác :
- PHP và Laravel
- ·
- Database - Git - Linux
- ·
- Vuejs
- ·
- Lập Trình Web
- Getting Started
- Vue.js là gì?
- Các cách sử dụng Vue khác nhau
- Khám phá các lựa chọn thay thế Vue
- Xây dựng ứng dụng đầu tiên chỉ bằng JavaScript
- Xây dựng lại ứng dụng với Vue
- Basics & Core Concepts - DOM Interaction with Vue
- Module Introduction
- Connecting Vue App Instances
- Interpolation và Data Binding
- Binding Attributes với v-bind Directive
- Understanding methods in Vue Apps
- Working with Data inside of a Vue App
- Outputting Raw HTML Content with v-html
- Event Binding v-on
- Events & Methods
- Using the Native Event Object
- Event Modifiers
- Two-Way Binding
- Methods used for Data Binding
- Computed Properties
- Working with Watchers
- Methods vs Computed Properties vs Watchers
- v-bind and v-on Shorthands
- Dynamic Styling with Inline Styles
- CSS Classes Dynamically
- Rendering Conditional Content & Lists
- Conditions & Lists Starting-Setup
- v-if, v-else and v-else-if
- v-show
- Rendering Lists of Data
- Vue Behind The Scenes
- Understand Vue Reactivity
- Understanding Templates
- Working with Refs
- How Vue Updates the DOM
- Vue App Lifecycle
- Components
- Workflow with Vue3 CLI
- Vue Initial Steps & Structure
- Inspecting the Vue Project
- Vue extentions
- Vue Component
- Props
- $emit and Listening to Events
- Method of array object in JavaScript
- Provide + Inject
- Global vs Local Components
- Scoped Styles
- Slots
- Dynamic Components and Keeping Dynamic Components Alive
- Teleporting Elements
- Fragments
- The Vue Style Guide
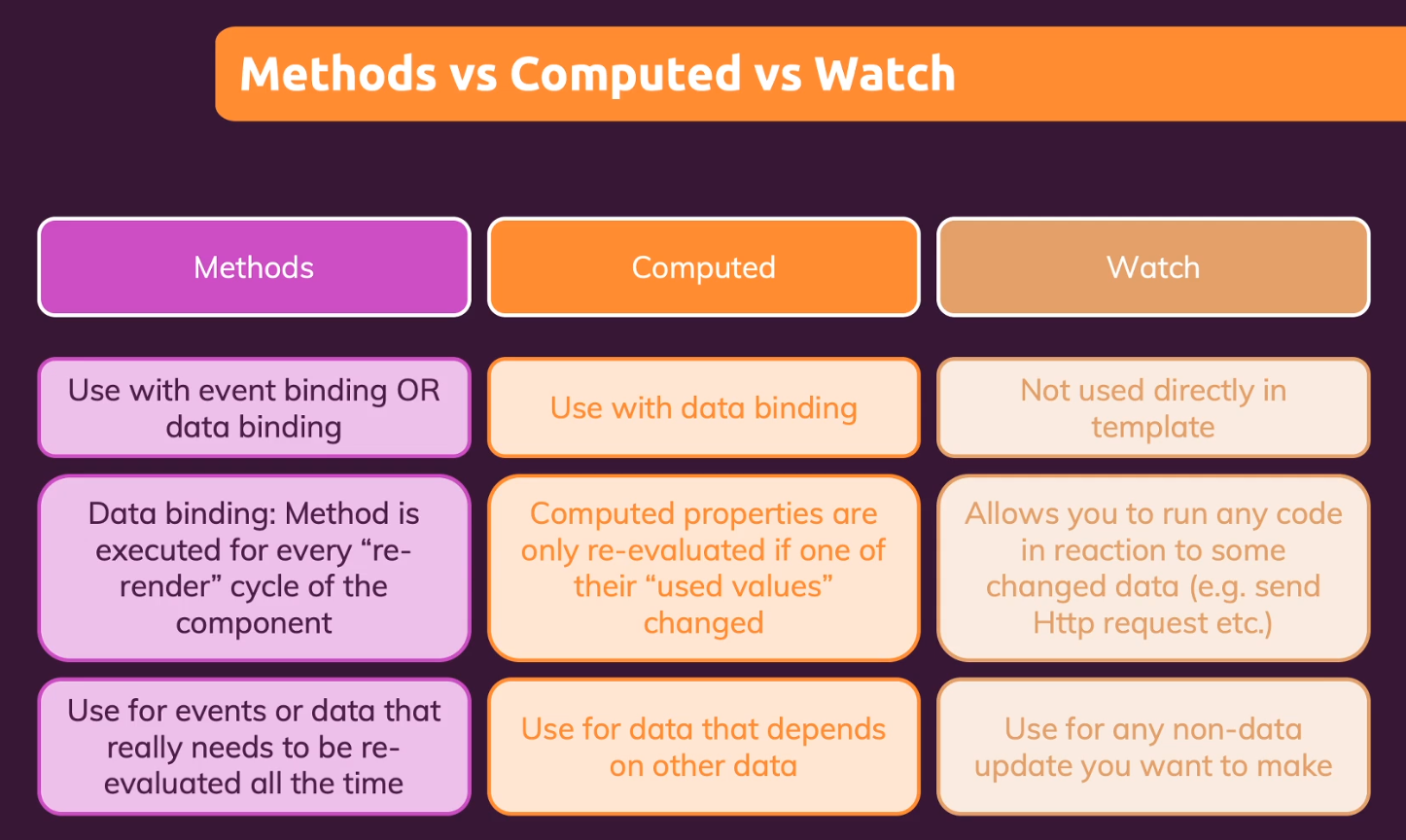
Trong quá trình phát triển ứng dụng Vue.js, bạn sẽ thường xuyên phải quyết định sử dụng method, computed hoặc watcher để xử lý và theo dõi dữ liệu. Mỗi phương pháp đều có ưu điểm và ứng dụng riêng, và việc hiểu rõ sự khác biệt giữa chúng sẽ giúp bạn lựa chọn phương pháp phù hợp nhất cho từng tình huống cụ thể. Dưới đây là một sự so sánh giữa method, computed và watcher trong Vue.js:

Thuật ngữ "re-evaluate" trong mô hình Vue.js, khi một dữ liệu được sử dụng trong một computed property thay đổi, computed property đó sẽ được re-evaluate để tính toán lại giá trị mới dựa trên dữ liệu mới. Điều này giúp đảm bảo rằng các giá trị hiển thị trong giao diện người dùng luôn được cập nhật và đồng bộ với dữ liệu thực tế của ứng dụng.
Để so sánh method, computed và watcher trong Vue.js, hãy xem xét một số điểm khác nhau về cách chúng hoạt động và các trường hợp sử dụng phù hợp.
Method:
-
Hoạt động: Method trong Vue.js là các hàm được định nghĩa trong phần methods của một component. Chúng có thể chứa bất kỳ logic nào và có thể được gọi trong template hoặc từ các phương thức khác.
-
Khi Nào Sử Dụng: Sử dụng method khi bạn cần thực hiện các hành động hoặc tính toán logic phức tạp mỗi khi được gọi, không phụ thuộc vào bất kỳ giá trị nào.
Computed:
-
Hoạt động: Computed trong Vue.js là các thuộc tính được tính toán dựa trên dữ liệu hiện có trong model của component. Chúng được định nghĩa trong phần computed của một component và được đánh giá lại tự động khi các giá trị phụ thuộc thay đổi.
-
Khi Nào Sử Dụng: Sử dụng computed khi bạn cần tính toán giá trị dựa trên các giá trị khác trong model và muốn tự động cập nhật kết quả khi các giá trị phụ thuộc thay đổi. Điều này thường hữu ích khi bạn cần hiển thị dữ liệu dựa trên các biến hoặc tính toán kết quả để hiển thị.
Watcher:
-
Hoạt động: Watcher trong Vue.js là các hàm được gọi khi giá trị của một biến trong model thay đổi. Chúng được định nghĩa trong phần watch của một component và cho phép bạn thực hiện các hành động hoặc xử lý logic khi giá trị của biến thay đổi.
-
Khi Nào Sử Dụng: Sử dụng watcher khi bạn cần theo dõi sự thay đổi của một biến và thực hiện các hành động tùy thuộc vào giá trị mới của biến. Điều này thường hữu ích khi bạn cần thực hiện các hành động phức tạp hoặc gọi các API khi dữ liệu thay đổi.
So Sánh:
- Method được sử dụng cho các hành động hoặc tính toán logic phức tạp mỗi khi được gọi.
- Computed được sử dụng cho các tính toán dựa trên dữ liệu trong model và tự động cập nhật khi các giá trị phụ thuộc thay đổi.
- Watcher được sử dụng để theo dõi sự thay đổi của một biến và thực hiện các hành động tùy thuộc vào giá trị mới của biến.
Tùy thuộc vào yêu cầu cụ thể của ứng dụng, bạn có thể chọn sử dụng method, computed hoặc watcher để thực hiện các hành động và tính toán phù hợp.

Bình luận (0)