- Chuyên mục khác :
- PHP và Laravel
- ·
- Database - Git - Linux
- ·
- Vuejs
- ·
- Lập Trình Web
- Getting Started
- Vue.js là gì?
- Các cách sử dụng Vue khác nhau
- Khám phá các lựa chọn thay thế Vue
- Xây dựng ứng dụng đầu tiên chỉ bằng JavaScript
- Xây dựng lại ứng dụng với Vue
- Basics & Core Concepts - DOM Interaction with Vue
- Module Introduction
- Connecting Vue App Instances
- Interpolation và Data Binding
- Binding Attributes với v-bind Directive
- Understanding methods in Vue Apps
- Working with Data inside of a Vue App
- Outputting Raw HTML Content with v-html
- Event Binding v-on
- Events & Methods
- Using the Native Event Object
- Event Modifiers
- Two-Way Binding
- Methods used for Data Binding
- Computed Properties
- Working with Watchers
- Methods vs Computed Properties vs Watchers
- v-bind and v-on Shorthands
- Dynamic Styling with Inline Styles
- CSS Classes Dynamically
- Rendering Conditional Content & Lists
- Conditions & Lists Starting-Setup
- v-if, v-else and v-else-if
- v-show
- Rendering Lists of Data
- Vue Behind The Scenes
- Understand Vue Reactivity
- Understanding Templates
- Working with Refs
- How Vue Updates the DOM
- Vue App Lifecycle
- Components
- Workflow with Vue3 CLI
- Vue Initial Steps & Structure
- Inspecting the Vue Project
- Vue extentions
- Vue Component
- Props
- $emit and Listening to Events
- Method of array object in JavaScript
- Provide + Inject
- Global vs Local Components
- Scoped Styles
- Slots
- Dynamic Components and Keeping Dynamic Components Alive
- Teleporting Elements
- Fragments
- The Vue Style Guide
Các cách sử dụng Vue khác nhau

Vậy là, bạn đã có một cái nhìn tổng quan về Vue là gì và tại sao bạn có thể muốn sử dụng nó. Nếu bạn vẫn chưa hoàn toàn thuyết phục, đừng lo lắng. Chúng ta sẽ sớm thấy tất cả hoạt động. Tuy nhiên, có một điều quan trọng cần nhớ về việc sử dụng Vue.
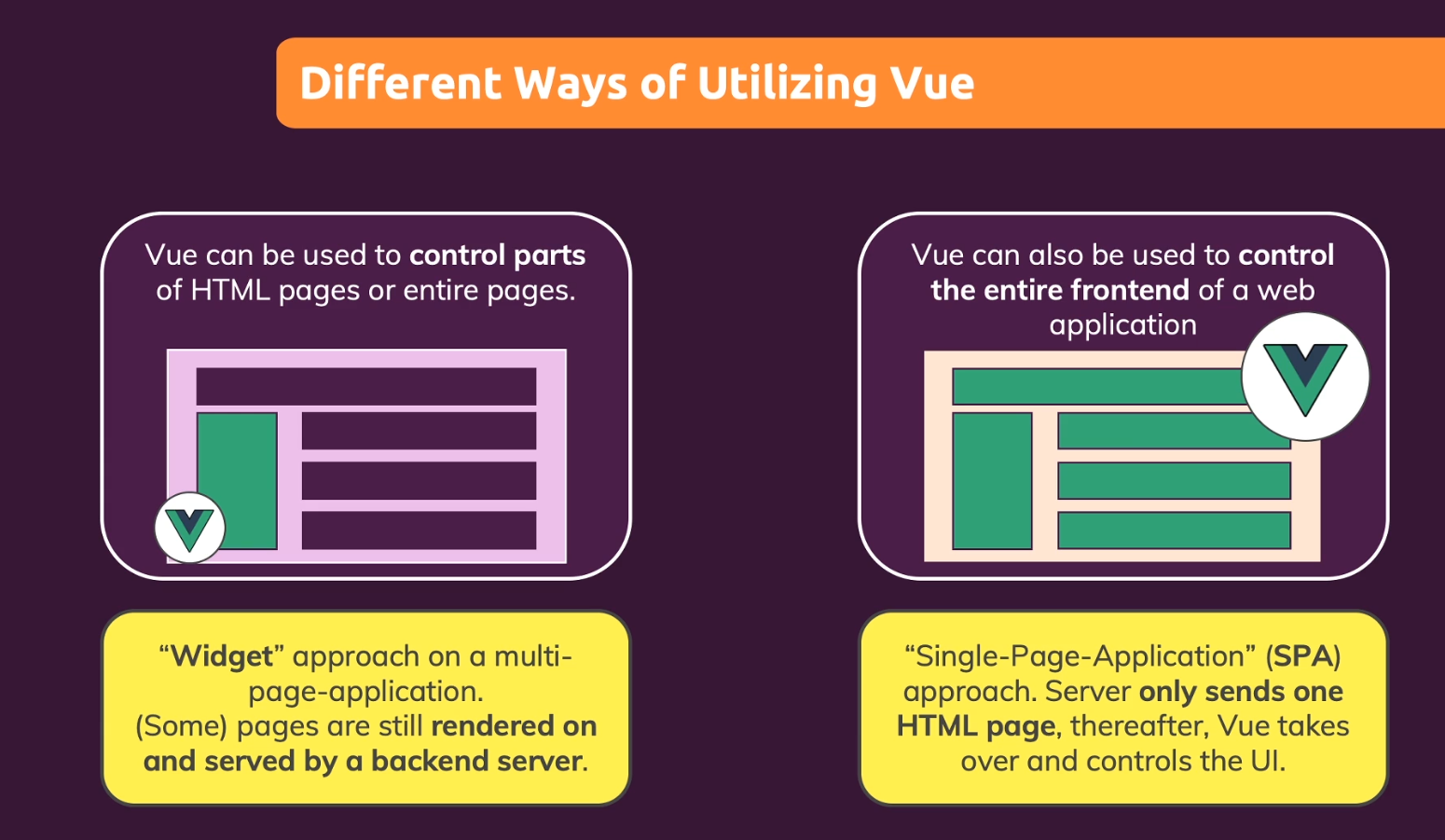
Chúng ta có thể sử dụng Vue theo hai cách chính:
Cách 1
Bạn có thể nói. Chúng ta có thể sử dụng nó để kiểm soát các phần của trang HTML và làm cho phần đó trở nên phản ứng và tương tác hơn một chút.
Ví dụ, chúng ta có thể điều khiển sidebar trên một trang để tải động các phần tử ở đó, hoặc chúng ta có thể có một chat components mà người dùng có thể mở ra, và component đó được Vue kiểm soát.
Do đó, chúng ta không phải kiểm soát mọi thứ trên trang bằng Vue. Chúng ta không cần phải sử dụng Vue cho mọi thứ trên một trang nếu không có bất kỳ phản ứng nào. Nếu chúng ta không cần một phần tử tương tác ở đâu đó trên màn hình của mình, chúng ta không cần phải sử dụng Vue cho nó. Và do đó, chúng ta có thể sử dụng Vue để xây dựng những gì đó như mình trình bày ở trên, nó được gọi là "Widget".
"Widget" không phải là một thuật ngữ chung chung, đó chỉ là một thuật ngữ mình nghĩ ra. Chúng ta kiểm soát các phần của trang bằng cách kết xuất trong các "Widget" nhỏ, như màn hình chat, sidebar tương tác và các phần khác trên trang mà không bị ảnh hưởng bởi Vue.
Cách 2
Ngược lại, cách sử dụng Vue thứ 2 này sẽ là mọi thứ trên một trang được kiểm soát bằng Vue. Vì vậy, mọi phần tử được hiển thị và điều khiển bởi Vue. Đây là cách tiếp cận được gọi là Single-Page-Application, trong đó máy chủ chỉ gửi một trang HTML, không bao gồm markup (đánh dấu).
Chúng ta cần phải import tất cả các script vào Vue ý mình muốn đề cập chính là import thư viện Vue.js vào trang web và cả mã code Vue của chúng ta nữa. Và sau đó, mã Vue của chúng ta xác định những gì sẽ được hiển thị trên màn hình trong trình duyệt sau khi trang được tải.
Bây giờ, cũng có một số hỗn hợp, nhưng bạn sẽ tìm hiểu tất cả về điều đó, tất cả về hai cách tiếp cận đó rất chi tiết trong suốt series này.
Chúng ta sẽ bắt đầu với cách tiếp cận bên trái là cách 1 vì cách này dễ dàng hơn vào Vue, nhưng sau đó chúng ta cũng sẽ chuyển sang cách tiếp cận thứ 2, mọi thứ đều được kiểm soát bởi cách tiếp cận Vue để đến cuối series, bạn cảm thấy thoải mái sử dụng một trong hai cách tiếp cận và bạn cũng sẽ biết khi nào nên sử dụng cách tiếp cận nào vì hóa ra, không có cách tiếp cận nào tốt hơn.
Những cách tiếp cận này chỉ đơn giản là tốt cho những thứ khác nhau. Và trong suốt series, điều này sẽ trở nên rất, rất rõ ràng.


Bình luận (0)