- Chuyên mục khác :
- PHP và Laravel
- ·
- Database - Git - Linux
- ·
- Vuejs
- ·
- Lập Trình Web
- Getting Started
- Vue.js là gì?
- Các cách sử dụng Vue khác nhau
- Khám phá các lựa chọn thay thế Vue
- Xây dựng ứng dụng đầu tiên chỉ bằng JavaScript
- Xây dựng lại ứng dụng với Vue
- Basics & Core Concepts - DOM Interaction with Vue
- Module Introduction
- Connecting Vue App Instances
- Interpolation và Data Binding
- Binding Attributes với v-bind Directive
- Understanding methods in Vue Apps
- Working with Data inside of a Vue App
- Outputting Raw HTML Content with v-html
- Event Binding v-on
- Events & Methods
- Using the Native Event Object
- Event Modifiers
- Two-Way Binding
- Methods used for Data Binding
- Computed Properties
- Working with Watchers
- Methods vs Computed Properties vs Watchers
- v-bind and v-on Shorthands
- Dynamic Styling with Inline Styles
- CSS Classes Dynamically
- Rendering Conditional Content & Lists
- Conditions & Lists Starting-Setup
- v-if, v-else and v-else-if
- v-show
- Rendering Lists of Data
- Vue Behind The Scenes
- Understand Vue Reactivity
- Understanding Templates
- Working with Refs
- How Vue Updates the DOM
- Vue App Lifecycle
- Components
- Workflow with Vue3 CLI
- Vue Initial Steps & Structure
- Inspecting the Vue Project
- Vue extentions
- Vue Component
- Props
- $emit and Listening to Events
- Method of array object in JavaScript
- Provide + Inject
- Global vs Local Components
- Scoped Styles
- Slots
- Dynamic Components and Keeping Dynamic Components Alive
- Teleporting Elements
- Fragments
- The Vue Style Guide
"Trong phát triển ứng dụng web, việc quản lý và áp dụng các kiểu CSS dynamic cho các phần tử là một phần quan trọng của trải nghiệm người dùng. Trong Vue.js, một trong những cách tiếp cận phổ biến để làm điều này là sử dụng Dynamic Styling with Inline Styles.
Dynamic Styling with Inline Styles cho phép chúng ta áp dụng CSS styles cho các phần tử DOM trong Vue components dựa trên dữ liệu dynamic. Thay vì sử dụng tệp CSS bên ngoài, chúng ta có thể sử dụng các biểu thức Vue để gán các giá trị CSS động cho các thuộc tính style của phần tử. Điều này cho phép chúng ta linh hoạt điều chỉnh kiểu CSS của các phần tử dựa trên trạng thái hoặc dữ liệu của ứng dụng.
Trong bài viết này, chúng ta sẽ khám phá cách sử dụng Dynamic Styling with Inline Styles trong Vue.js, cùng với một số ví dụ minh họa để hiểu rõ hơn về cách áp dụng và tận dụng tính linh hoạt của nó."
Trong Vue.js, "Dynamic Styling with Inline Styles" đề cập đến việc áp dụng CSS styles cho các phần tử DOM trong Vue component bằng cách sử dụng các thuộc tính dựa trên dữ liệu động.
Để sử dụng Dynamic Styling with Inline Styles trong Vue.js, bạn có thể sử dụng các biểu thức Vue để gán các giá trị CSS động cho các thuộc tính style của phần tử. Ví dụ, bạn có thể sử dụng cú pháp v-bind:style hoặc viết tắt :style để liên kết một đối tượng Vue với các thuộc tính CSS.
Dưới đây là một ví dụ đơn giản về cách sử dụng Dynamic Styling with Inline Styles trong Vue.js:

<section id="styling">
<div class="demo" @click="selectBox('A')" :style="{borderColor: selectedBoxA ? 'red' : 'blue'}"></div>
<div class="demo" @click="selectBox('B')" :style="{borderColor: selectedBoxB ? 'red' : 'blue'}"></div>
<div class="demo" @click="selectBox('C')" :style="{borderColor: selectedBoxC ? 'red' : 'blue'}"></div>
</section>"borderColor" một thuộc tính CSS được sử dụng để xác định màu của đường viền, như bình thường chúng ta sẽ sử dụng "border-color" nhưng trong Vue nó không hiểu được dấu gạch ngang "-" nên mọi thuộc tính css mà ngăn cách bởi dấu gạch thì chúng ta phải viết lại theo cấu trúc camelcase.
const app = Vue.createApp({
data() {
return {
selectedBoxA: false,
selectedBoxB: false,
selectedBoxC: false,
}
},
methods: {
selectBox(box) {
if(box == 'A') {
this.selectedBoxA = true;
} else if(box == 'B') {
this.selectedBoxB = true;
} else if(box == 'C') {
this.selectedBoxC = true;
}
}
},
})
app.mount('#styling');-
Trong phần HTML:
- Có một <section> với id là "styling", chứa ba phần tử <div> có class là "demo". Mỗi phần tử div đại diện cho một box và có một sự kiện click liên kết với phương thức selectBox() để chọn hộp tương ứng.
- Mỗi phần tử div cũng có một thuộc tính :style được sử dụng để áp dụng một kiểu CSS Dynamic. Cụ thể, màu của đường viền (border) của mỗi box được xác định bằng cách sử dụng một điều kiện ba ngôi dựa trên trạng thái của các biến selectedBoxA, selectedBoxB, và selectedBoxC.
-
Trong phần JavaScript (Vue.js):
- Một ứng dụng Vue được tạo ra với các biến dữ liệu selectedBoxA, selectedBoxB, và selectedBoxC, mỗi biến đều có giá trị ban đầu là false.
- Có một phương thức selectBox() được định nghĩa, nhận vào một tham số box, xác định hộp nào đã được chọn và cập nhật giá trị của biến tương ứng thành true.
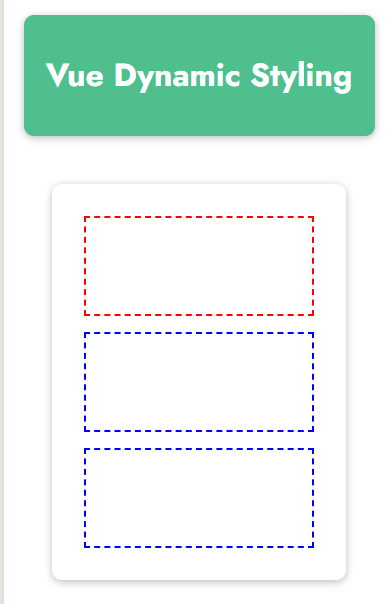
Khi một box được click, phương thức selectBox() được gọi và biến tương ứng sẽ được đặt thành true, từ đó thay đổi kiểu dáng của hộp đó thông qua việc thay đổi màu đường viền từ màu xanh (blue) thành màu đỏ (red).
Và Khi click vào box A ta sẽ có kết quả như sau:



Bình luận (0)