- Chuyên mục khác :
- PHP và Laravel
- ·
- Database - Git - Linux
- ·
- Vuejs
- ·
- Lập Trình Web
- Getting Started
- Vue.js là gì?
- Các cách sử dụng Vue khác nhau
- Khám phá các lựa chọn thay thế Vue
- Xây dựng ứng dụng đầu tiên chỉ bằng JavaScript
- Xây dựng lại ứng dụng với Vue
- Basics & Core Concepts - DOM Interaction with Vue
- Module Introduction
- Connecting Vue App Instances
- Interpolation và Data Binding
- Binding Attributes với v-bind Directive
- Understanding methods in Vue Apps
- Working with Data inside of a Vue App
- Outputting Raw HTML Content with v-html
- Event Binding v-on
- Events & Methods
- Using the Native Event Object
- Event Modifiers
- Two-Way Binding
- Methods used for Data Binding
- Computed Properties
- Working with Watchers
- Methods vs Computed Properties vs Watchers
- v-bind and v-on Shorthands
- Dynamic Styling with Inline Styles
- CSS Classes Dynamically
- Rendering Conditional Content & Lists
- Conditions & Lists Starting-Setup
- v-if, v-else and v-else-if
- v-show
- Rendering Lists of Data
- Vue Behind The Scenes
- Understand Vue Reactivity
- Understanding Templates
- Working with Refs
- How Vue Updates the DOM
- Vue App Lifecycle
- Components
- Workflow with Vue3 CLI
- Vue Initial Steps & Structure
- Inspecting the Vue Project
- Vue extentions
- Vue Component
- Props
- $emit and Listening to Events
- Method of array object in JavaScript
- Provide + Inject
- Global vs Local Components
- Scoped Styles
- Slots
- Dynamic Components and Keeping Dynamic Components Alive
- Teleporting Elements
- Fragments
- The Vue Style Guide
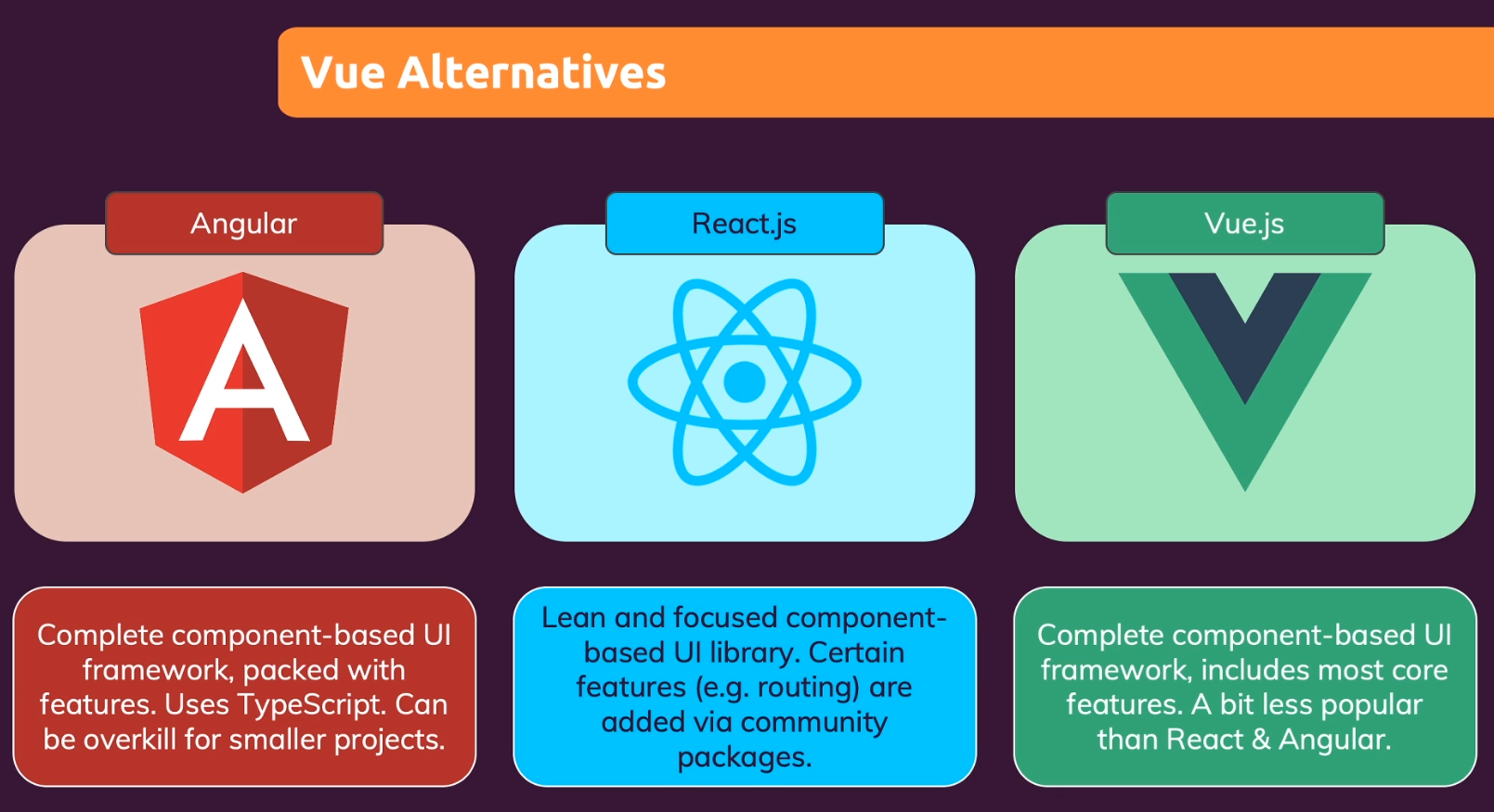
Khám phá các lựa chọn thay thế Vue

Cần nhắc lại rằng có các lựa chọn thay thế cho Vue. Vue.js là trọng tâm của series này và chúng ta sẽ tìm hiểu về nó chi tiết. Vue sẽ trở thành một khung giao diện người dùng dựa trên thành phần hoàn chỉnh.
Trong suốt series, bạn sẽ học về components (thành phần) là gì mà không cần lo lắng. Nó bao gồm các tính năng cốt lõi để xây dựng các ứng dụng web hiện đại.
Vuejs nó ít phổ biến hơn một chút so với React và Angular, nhưng chúng ta sẽ quay lại nhược điểm sau. React là một lựa chọn thay thế cho Vue, tập trung vào việc hiển thị giao diện người dùng và thiếu một số tính năng như route (định tuyến) mà Vue cung cấp.
Angular cũng là một giải pháp thay thế khác, có nhiều tính năng hơn một chút so với Vue và được sử dụng nhiều trong thế giới doanh nghiệp.
Vue, React và Angular đều dựa trên compoents và sử dụng TypeScript, nhưng Vue hỗ trợ TypeScript như một optional (tùy chọn), trong khi Angular yêu cầu bắt buộc. Tùy thuộc vào dự án, Angular có thể quá mạnh mẽ, nhưng điều này phụ thuộc vào sở thích cá nhân.
Vue ít phổ biến hơn trong các công ty lớn, nhưng vẫn được sử dụng. Trong loạt series này đi kèm với một bài viết so sánh chi tiết hơn, nhưng hiểu rõ hơn nếu bạn đã biết thêm về Vue. Bạn có thể dễ dàng chuyển sang một giải pháp thay thế khác sau khi đã hiểu về một trong ba lựa chọn này.
Bây giờ chúng ta đã đủ lý thuyết, hãy bắt đầu viết mã Vue đơn giản để trải nghiệm cách làm việc của Vue. Let's GOO


Bình luận (0)