- Chuyên mục khác :
- PHP và Laravel
- ·
- Database - Git - Linux
- ·
- Vuejs
- ·
- Lập Trình Web
- Getting Started
- Vue.js là gì?
- Các cách sử dụng Vue khác nhau
- Khám phá các lựa chọn thay thế Vue
- Xây dựng ứng dụng đầu tiên chỉ bằng JavaScript
- Xây dựng lại ứng dụng với Vue
- Basics & Core Concepts - DOM Interaction with Vue
- Module Introduction
- Connecting Vue App Instances
- Interpolation và Data Binding
- Binding Attributes với v-bind Directive
- Understanding methods in Vue Apps
- Working with Data inside of a Vue App
- Outputting Raw HTML Content with v-html
- Event Binding v-on
- Events & Methods
- Using the Native Event Object
- Event Modifiers
- Two-Way Binding
- Methods used for Data Binding
- Computed Properties
- Working with Watchers
- Methods vs Computed Properties vs Watchers
- v-bind and v-on Shorthands
- Dynamic Styling with Inline Styles
- CSS Classes Dynamically
- Rendering Conditional Content & Lists
- Conditions & Lists Starting-Setup
- v-if, v-else and v-else-if
- v-show
- Rendering Lists of Data
- Vue Behind The Scenes
- Understand Vue Reactivity
- Understanding Templates
- Working with Refs
- How Vue Updates the DOM
- Vue App Lifecycle
- Components
- Workflow with Vue3 CLI
- Vue Initial Steps & Structure
- Inspecting the Vue Project
- Vue extentions
- Vue Component
- Props
- $emit and Listening to Events
- Method of array object in JavaScript
- Provide + Inject
- Global vs Local Components
- Scoped Styles
- Slots
- Dynamic Components and Keeping Dynamic Components Alive
- Teleporting Elements
- Fragments
- The Vue Style Guide
Như ở bài trước với một demo đơn giản về Vue thì cũng một phần nào đó các bạn hiểu được cách hoạt động đúng không nào? Với bài hôm nay chúng ta sẽ cùng nhau tìm hiểu làm thế nào để tạo và kết nối các Vue App Instance.
Khi nói đến việc "connecting Vue app instances", chúng ta thường đề cập đến việc liên kết các Vue App Instance với nhau hoặc với các thành phần khác trong cùng một ứng dụng Vue. Để hiểu và làm được điều này chúng ta cùng nhau tìm hiểu thông qua ví dụ dưới đây nhé !
Chúng ta có file .html như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vue Basics</title>
<link
href="https://fonts.googleapis.com/css2?family=Jost:wght@400;700&display=swap"
rel="stylesheet"
/>
<link rel="stylesheet" href="styles.css" />
<script src="https://unpkg.com/vue@3/dist/vue.global.js" defer></script>
<script src="app.js" defer></script>
</head>
<body>
<header>
<h1>Vue Course Goals</h1>
</header>
<section id="user-goal">
<h2>My Course Goal</h2>
<p></p>
</section>
</body>
</html>

Trong đoạn code trên mình đã sử dụng thư viện CDN của Vue, và một số HTML tag cơ bản.
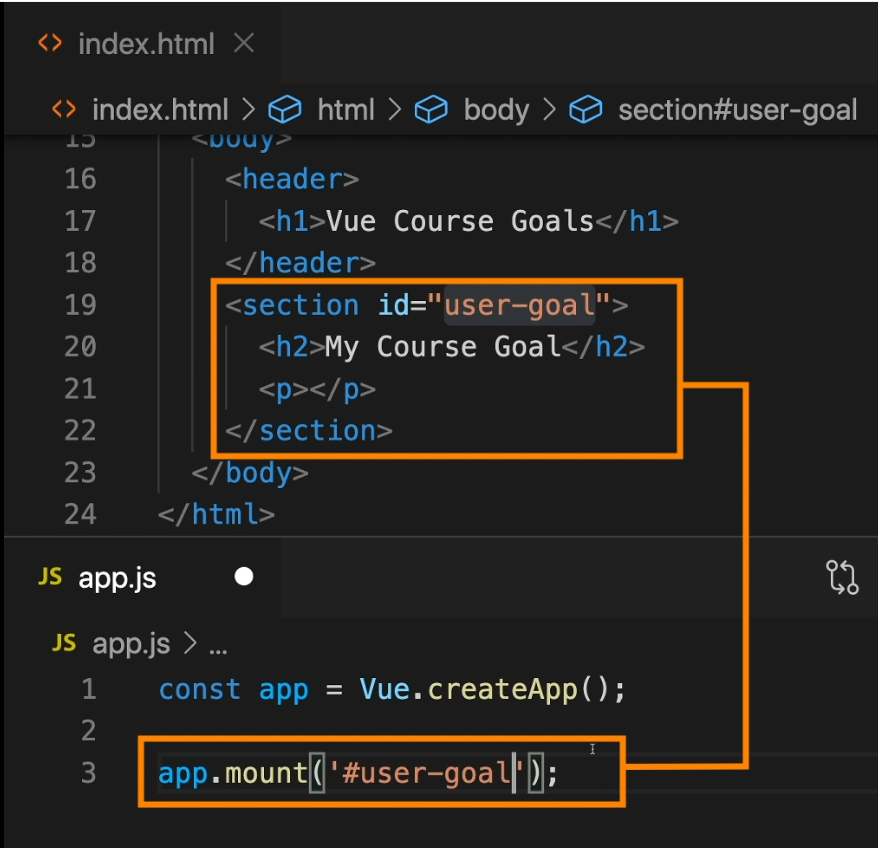
Bây giờ mình sẽ cho bạn thấy Vue và mã HTML tương tác với nhau như thế nào? Chúng ta cần phải cho Vue biết phần tử nào trong mã HTML sẽ do Vue kiểm soát. Ví dụ mình muốn Vue kiểm soát phần tử section tag và child elements trong phần tử section tag này.
<section id="user-goal">
<h2>My Course Goal</h2>
<p></p>
</section>Nó không chỉ quản lí duy nhất section tag mà nó còn quản lý tất cả các child elements trong section tag đó nữa. Ví dụ chúng ta muốn hiện thị dữ liệu vào thẻ <p></p> như cách bình thường chúng ta sẽ phải nhập text để hiện thị, nhưng với Vue sẽ kiểm soát điều này và hiển thị văn bản cho các bạn.
Để Vue có thể hiển thị dữ liệu động, trước tiên chúng ta cần phải thiết lập Vue và mã HTML cần tương tương tác như ví dụ dưới dây:
const app = Vue.createApp({
});
app.mount('#user-goal');Đoạn mã app.mount('#user-goal'); trong Vue.js được sử dụng để gắn ứng dụng Vue của bạn với một phần tử HTML cụ thể trên trang web. Nói cách khác, nó cho biết rằng ứng dụng Vue của bạn sẽ quản lý và điều khiển phần tử HTML được chỉ định bởi #user-goal.
-
app: Đây là biến chứa Vue App Instance. Bạn sử dụng biến này để thực hiện các tương tác và cài đặt cho ứng dụng Vue của mình.
-
.mount(): Phương thức mount() được sử dụng để gắn ứng dụng Vue với một phần tử HTML cụ thể.
-
'#user-goal': Đây là một CSS selector (lựa chọn CSS) định danh phần tử HTML mà bạn muốn gắn ứng dụng Vue vào. Trong trường hợp này, nó là một phần tử có id là 'user-goal'. Tại sao lại dùng ID bởi vì trong một page ID là duy nhất.

Ok như vậy là chúng ta đã hoàn thành "connecting Vue app instances" và chúng ta có thể sử dụng các tính năng của Vue để tương tác với phần điều khiển này, để làm được điều này đơn thuần chỉ cần chuyển một đối tượng vào createApp là được, ví dụ như data , method, và một số đối tượng khác mà bạn sẽ được học suốt series này ... Những đối tượng này của Vue đã cung cấp bạn không thể thay đổi tên của chúng vì Vue sẽ tìm kiếm các tên thuộc tính cụ thể này để thực thi.
Dưới đây là một ví dụ:
const app = Vue.createApp({
data() {
return {
goalContent: 'Hi s2sontech.com',
}
},
})
app.mount('#user-goal');Đối tượng data luôn return một object, và bất cứ thứ gì thuộc đối tượng mà bạn trả về trong object, ví dụ các biến số có kiểu dữ liệu như : string, array, object, number ... đều có nghĩa là chúng ta thể sử dụng các biến số này trong phần tử HTML được Vue kiểm soát.
Ok! Hị vọng các bạn đã hiểu được cách mà Vue liên kết với các phần tử HTML, mình nghĩ cứ bắt đầu ví dụ đơn giản như này và sau đó chúng ta sẽ bắt đầu với ví dụ nâng cao hơn nhé!


Bình luận (0)