- Chuyên mục khác :
- PHP và Laravel
- ·
- Database - Git - Linux
- ·
- Vuejs
- ·
- Lập Trình Web
- Getting Started
- Vue.js là gì?
- Các cách sử dụng Vue khác nhau
- Khám phá các lựa chọn thay thế Vue
- Xây dựng ứng dụng đầu tiên chỉ bằng JavaScript
- Xây dựng lại ứng dụng với Vue
- Basics & Core Concepts - DOM Interaction with Vue
- Module Introduction
- Connecting Vue App Instances
- Interpolation và Data Binding
- Binding Attributes với v-bind Directive
- Understanding methods in Vue Apps
- Working with Data inside of a Vue App
- Outputting Raw HTML Content with v-html
- Event Binding v-on
- Events & Methods
- Using the Native Event Object
- Event Modifiers
- Two-Way Binding
- Methods used for Data Binding
- Computed Properties
- Working with Watchers
- Methods vs Computed Properties vs Watchers
- v-bind and v-on Shorthands
- Dynamic Styling with Inline Styles
- CSS Classes Dynamically
- Rendering Conditional Content & Lists
- Conditions & Lists Starting-Setup
- v-if, v-else and v-else-if
- v-show
- Rendering Lists of Data
- Vue Behind The Scenes
- Understand Vue Reactivity
- Understanding Templates
- Working with Refs
- How Vue Updates the DOM
- Vue App Lifecycle
- Components
- Workflow with Vue3 CLI
- Vue Initial Steps & Structure
- Inspecting the Vue Project
- Vue extentions
- Vue Component
- Props
- $emit and Listening to Events
- Method of array object in JavaScript
- Provide + Inject
- Global vs Local Components
- Scoped Styles
- Slots
- Dynamic Components and Keeping Dynamic Components Alive
- Teleporting Elements
- Fragments
- The Vue Style Guide
Trong bài trước thì chúng ta đã hiểu về connecting Vue app instances nó giúp chúng ta hiểu được làm thế nào Vue có thể tương tác với phần tử HTML, vậy thì ở bài hôm nay chúng ta sẽ cùng nhau học cách làm thế nào để binding dữ liệu từ Vue vào phần tử HTML.
Bên dưới là đoạn code bài trước chúng ta đã thực hiện ở bài trước, ở bài này chúng ta sẽ tiếp tục sử dụng nó.
const app = Vue.createApp({
data() {
return {
goalContent: 'Finish the course and learn Vue!',
}
},
})
app.mount('#user-goal');Để hiển thị dữ liệu trong phần HTML do Vue kiểm soát của bạn, có một cú pháp đặc biệt, nó chỉ available trong các phần HTML do Vue kiểm soát, những gì Vue sẽ làm đằng sau hậu trường là nó sẽ quét (scan) mã code HTML do nó kiểm soát, và dò ra (detect) một số tính năng nhất định, một cú pháp nhất định, mà nó hỗ trợ trong phần tử HTML đó.
Và cú pháp mà chúng mình sẽ sử dụng ở đây để output text, output content trong template của chúng ta là cú pháp như bên dưới:
<section id="user-goal">
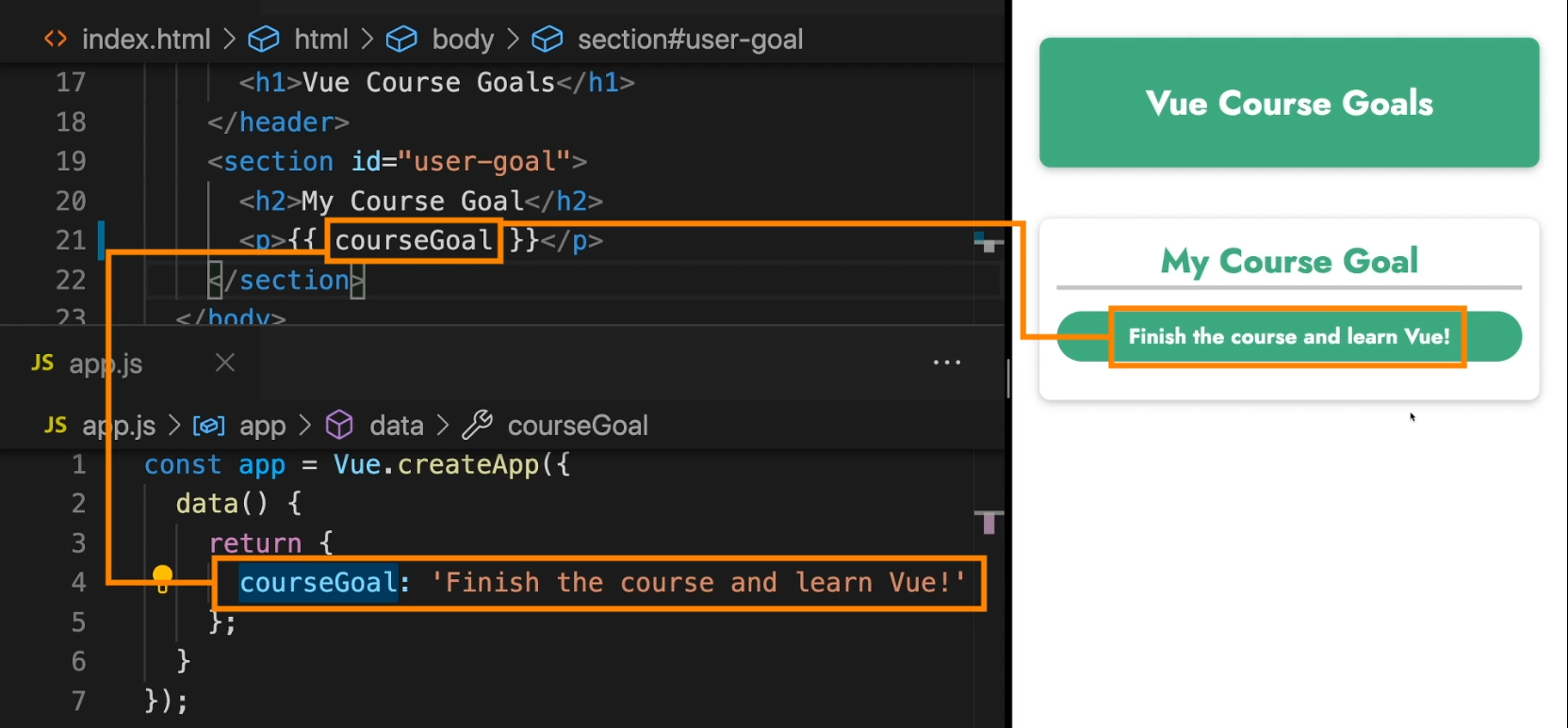
<h2>{{ goalContent }}</h2>
<p></p>
</section>Dấu ngoặc nhọn kép, mở và đóng. Theo mặc định, nếu bạn sử dụng nó trong HTML, điều này sẽ không làm gì cả.
Nếu bạn sử dụng cú pháp trong đoạn mã HTML được kiểm soát bởi Vue, nó sẽ thực hiện một điều gì đó đặc biệt, giữa các dấu ngoặc nhọn kép mở và đóng đó và bạn sẽ nhận được một kết quả như thế này.

Bạn có thể tham chiếu các thuộc tính đối tượng dữ liệu trả về của mình, như thuộc tính goalContent. Vì vậy, ở đây chúng ta có thể viết :
<h2>{{ goalContent }}</h2>Vue sẽ tạo kết nối, nó sẽ hiểu rằng bạn muốn xuất nội dung được lưu trữ trong goalContent tại H2 tag. Sau khi bạn lưu lại và tải lại trang web bạn sẽ thấy nội dung đã được hiển thị, điều này khá tuyệt vời đúng không nào? Mặc dù, đó là một ứng dụng rất đơn giản, nhưng hãy nhớ rằng văn bản này được lưu trữ bằng JavaScript.
Nó được hiển thị trên màn hình, nhờ vào Vue và cú pháp đặc biệt này và cú pháp này được gọi là Interpolation. Bạn không cần phải nhớ tên này, nhưng đó là tên của nó. Interpolation, đơn giản có nghĩa là ở đây, bạn có thể tham chiếu các thuộc tính, là một phần của đối tượng đó, bạn trả về dữ liệu và sau đó giá trị của thuộc tính sẽ được xuất ra.

Vue sẽ tự động phát hiện điều này và thực hiện tất cả output ra đó cho bạn.
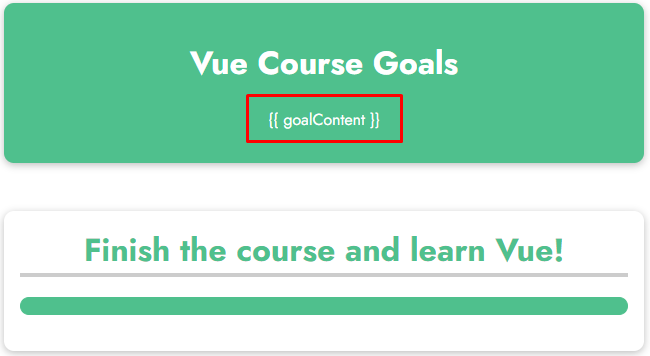
Nếu bạn sử dụng cú pháp ở bên ngoài không được kiểm soát Vue, bạn sẽ chỉ được xem như là một văn bản và nó sẽ không bị thay thế bởi vì nó không phải tính năng của Vue.
<header>
<h1>Vue Course Goals</h1>
<p>{{ goalContent }}</p>
</header>
Cú pháp Interpolation này là chìa khóa. Chúng ta sẽ sử dụng nó rất nhiều, trong suốt series vì nó là một trong những tính năng chính của Vue, đó là lý do tại sao mình bắt đầu với nó.
Cũng cần lưu ý rằng nó không thể chỉ xuất văn bản như bên ví dụ bên trên, mà nó còn giúp bạn hoạt động với nhiều kiểu dữ liệu khác nhau như mình liệt kê dưới đây.
- Chuỗi (String):
<div>{{ message }}</div>data: {
message: 'Xin chào, Vue.js!'
}- Số (Number):
<div>{{ count }}</div>data: {
count: 10
}- Boolean:
<div>{{ isDone }}</div>data: {
isDone: true
}- Mảng (Array):
<ul>
<li v-for="item in items">{{ item }}</li>
</ul>data: {
items: ['item1', 'item2', 'item3']
}- Đối tượng (Object):
<div>{{ user.name }}</div>data: {
user: {
name: 'John',
age: 30
}
}- Biểu thức JavaScript:
<div>{{ count * 2 }}</div>data: {
count: 10
}- Sử dụng filters:
<div>{{ message | capitalize }}</div>data: {
message: 'hello world'
},
filters: {
capitalize: function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
}Đó là Interpolation và thuộc tính dữ liệu, trong đối tượng bạn sử dụng để định cấu hình ứng dụng của mình, ứng dụng Vue của bạn.
Đây là hai tính năng cốt lõi, data và Interpolation, chúng ta sẽ sử dụng trong toàn bộ series và chắc chắn bạn sẽ sử dụng trong bất kỳ ứng dụng Vue nào mà bạn đang xây dựng.







Bình luận (0)