- Chuyên mục khác :
- PHP và Laravel
- ·
- Database - Git - Linux
- ·
- Vuejs
- ·
- Lập Trình Web
- Getting Started
- Vue.js là gì?
- Các cách sử dụng Vue khác nhau
- Khám phá các lựa chọn thay thế Vue
- Xây dựng ứng dụng đầu tiên chỉ bằng JavaScript
- Xây dựng lại ứng dụng với Vue
- Basics & Core Concepts - DOM Interaction with Vue
- Module Introduction
- Connecting Vue App Instances
- Interpolation và Data Binding
- Binding Attributes với v-bind Directive
- Understanding methods in Vue Apps
- Working with Data inside of a Vue App
- Outputting Raw HTML Content with v-html
- Event Binding v-on
- Events & Methods
- Using the Native Event Object
- Event Modifiers
- Two-Way Binding
- Methods used for Data Binding
- Computed Properties
- Working with Watchers
- Methods vs Computed Properties vs Watchers
- v-bind and v-on Shorthands
- Dynamic Styling with Inline Styles
- CSS Classes Dynamically
- Rendering Conditional Content & Lists
- Conditions & Lists Starting-Setup
- v-if, v-else and v-else-if
- v-show
- Rendering Lists of Data
- Vue Behind The Scenes
- Understand Vue Reactivity
- Understanding Templates
- Working with Refs
- How Vue Updates the DOM
- Vue App Lifecycle
- Components
- Workflow with Vue3 CLI
- Vue Initial Steps & Structure
- Inspecting the Vue Project
- Vue extentions
- Vue Component
- Props
- $emit and Listening to Events
- Method of array object in JavaScript
- Provide + Inject
- Global vs Local Components
- Scoped Styles
- Slots
- Dynamic Components and Keeping Dynamic Components Alive
- Teleporting Elements
- Fragments
- The Vue Style Guide
Bắt đầu một dự án Vue 3 đơn giản chỉ đòi hỏi một vài bước dễ hiểu để bạn có thể sử dụng những công nghệ mới nhất trong phát triển web. Dưới đây là những điều bạn cần biết:
- Cài đặt Node.js và Vue CLI hoặc Vite: Đảm bảo bạn đã cài đặt Node.js (phiên bản 16 trở lên). Sau đó, lựa chọn giữa Vue CLI và Vite để tạo cấu trúc dự án. Vue CLI cung cấp nhiều kiểm soát hơn, trong khi Vite tập trung vào tốc độ và đơn giản hóa.
- Thiết lập trình soạn thảo: Đề xuất sử dụng VS Code với tiện ích mở rộng Vetur để có trải nghiệm phát triển tốt nhất.
- Tạo dự án của bạn: Sử dụng Vue CLI (vue create my-app) hoặc Vite (npm init vite@latest my-vue-app -- --template vue) để tạo dự án của bạn.
- Hiểu cấu trúc dự án: Làm quen với cấu trúc và các File mặc định được tạo ra bởi Vue CLI hoặc Vite
- Sử dụng Composition API: Tìm hiểu về Composition API để tổ chức mã nguồn tốt hơn và linh hoạt hơn, đặc biệt là khi sử dụng TypeScript.
- Thêm các components và routing: Bắt đầu xây dựng ứng dụng của bạn với các components và thiết lập routing với Vue Router.
- Chạy dự án của bạn: Sử dụng npm run dev để khởi chạy máy chủ phát triển và xem ứng dụng của bạn hoạt động.
Yêu cầu
Trước khi bắt đầu dự án Vue 3 của mình, có một số thứ bạn cần chuẩn bị sẵn: Nodejs
 Node.js là một công cụ cho phép bạn sử dụng JavaScript cho các tác vụ phía máy chủ. Vì Vue 3 được xây dựng bằng JavaScript nên bạn cần Node.js để chuẩn bị sẵn sàng môi trường dự án và chạy máy chủ trên máy tính của bạn.
Node.js là một công cụ cho phép bạn sử dụng JavaScript cho các tác vụ phía máy chủ. Vì Vue 3 được xây dựng bằng JavaScript nên bạn cần Node.js để chuẩn bị sẵn sàng môi trường dự án và chạy máy chủ trên máy tính của bạn.
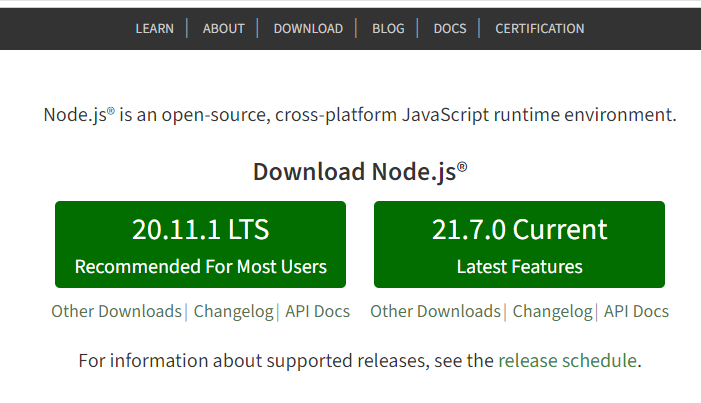
Truy cập trang web chính thức và tải xuống phiên bản LTS mới nhất của Node.js. Điều quan trọng là phải có phiên bản 16 trở lên vì Vue 3 sử dụng một số tính năng JavaScript mới.
Sau khi cài đặt, bạn có thể kiểm tra xem Node.js đã sẵn sàng chưa bằng cách nhập lệnh này vào dòng lệnh:
node -vHoặc bạn có thể cài node và control version node bằng NVM:
Bạn có thể tải xuống NVM cho Windows từ địa chỉ này: NVM
Xác định vị trí File nvm-setup.zip, tải xuống và giải nén nvm-setup.exe từ đó, sau đó cài đặt nó bằng cách làm theo các bước cài đặt sau:
- Mở prompt bằng cách nhấn Windows + R. Gõ cmd vào prompt.
- Truy cập vào https://nodejs.org và xem số phiên bản hiện tại của Long-term Support (LTS). Ví dụ, hiện tại, trên Windows 64-bit, phiên bản LTS là 10.15.1.
- Để cài đặt nó, chạy lệnh sau trong Command Prompt với quyền quản trị viên:.
-
nvm install 10.15.1
-
- Command Prompt sẽ ghi ra thông báo sau:
-
Downloading node.js version 10.15.1 (64-bit) ...
-
- Khi quá trình tải xuống hoàn tất, chúng ta có thể sử dụng phiên bản Node đã tải xuống. Chúng ta thực hiện điều này bằng lệnh sau:
-
nvm use 10.15.1
-
- Cuối cùng, bạn có thể kiểm tra xem việc cài đặt đã thành công bằng cách chạy lệnh sau:
-
node --version.
-
- Nếu bạn muốn biết phiên bản của npm đi kèm với cài đặt Node của bạn, đơn giản chạy lệnh sau:
-
npm --version
-
Vue CLI hoặc Vite

Để bắt đầu dự án Vue 3, bạn có thể sử dụng các công cụ như Vue CLI hoặc Vite. Những điều này giúp thiết lập dự án của bạn một cách nhanh chóng:
- Vue CLI: Tính năng này đã có từ Vue 2 và đi kèm với các tùy chọn cho các công cụ khác nhau như Babel và ESLint.
- Vite: Phiên bản này mới hơn và nhanh hơn, được thiết kế đặc biệt cho Vue 3. Nó hoạt động trực tiếp hơn với các ngôn ngữ web.
Bạn có thể cài đặt một trong những công cụ này bằng npm bằng cách chạy một trong các lệnh sau:
// xóa mọi phiên bản cũ của vue-cli bằng
npm uninstall -g vue-cli
// Cài đặt Vue bằng CLI
npm install -g @vue/cli
// Cài đặt Vue bằng vite
npm install -g viteEditor
Bạn cũng sẽ cần một chương trình để viết và chỉnh sửa mã Vue của mình. Một số cái phổ biến là VS Code, WebStorm và Vim.
Để có trải nghiệm tốt nhất với Vue, bạn nên sử dụng VS Code với extension Vetur. Nó có các tính năng hữu ích như làm nổi bật các phần của code, đề xuất phần hoàn thiện và kiểm tra lỗi.
Với những thứ đã được thiết lập này, bạn đã sẵn sàng bắt đầu dự án Vue 3 đầu tiên của mình!
Các bước cài đặt
Bước 1: Cài đặt Node.js và Vue CLI
- Cài đặt Node.js
-
Để tải Node.js trên máy tính của bạn, bạn phải làm như sau hoặc sử dung NVM như bước trên:
- Truy cập nodejs.org và chọn phiên bản LTS để tải xuống.
-
Khi bạn đã tải xuống Node.js, hãy chạy thiết lập.
-
Để kiểm tra xem mọi thứ có ổn không, hãy mở terminal (hoặc dấu nhắc lệnh) của bạn và gõ node -v. Bạn sẽ thấy số phiên bản, điều đó có nghĩa là Node.js đã sẵn sàng hoạt động.
-
- Installing Vue CLI
Bây giờ bạn đã có Node.js, hãy thiết lập Vue CLI:
npm -g @vue/cliLệnh này cài đặt Vue CLI global trên máy tính của bạn. Để đảm bảo nó đã được cài đặt, hãy nhập vào terminal của bạn. Bạn sẽ thấy phiên bản Vue CLI mà bạn có.
vue --versionĐó là những kiến thức cơ bản về thiết lập môi trường để bắt đầu dự án Vue 3. Sau khi cài đặt Node.js và Vue CLI, bạn đã sẵn sàng để tiếp tục.
Bước 2: Tạo dự án Vue 3 của bạn
Khi bạn đã sẵn sàng bắt đầu dự án Vue 3 của mình, bạn có hai cách chính để thực hiện - sử dụng Vue CLI hoặc Vite. Chúng ta hãy xem những gì mỗi tùy chọn này cung cấp.
1. Sử dụng Vue CLI:
Vue CLI là một công cụ do nhóm Vue tạo ra để giúp thiết lập các dự án mới. Đây là cách tạo một dự án với nó.
-
- Nhập lệnh dưới đây trong terminal của bạn
-
vue create my-app - Nếu dùng trên window và sử dụng gitbash thì chạy lệnh sau
-
winpty vue.cmd create my-app 
-
-
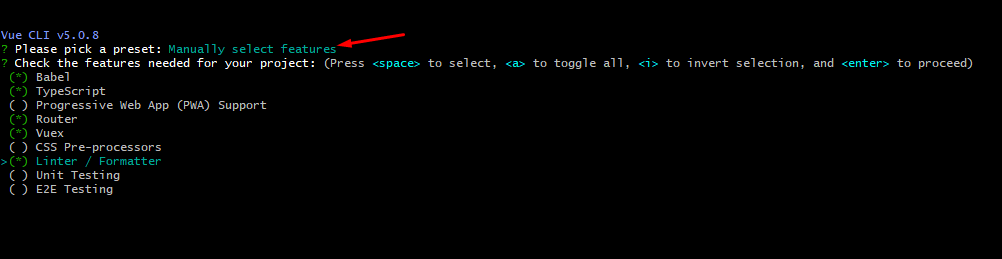
- Chọn tùy chọn "Vue 3 preset".
- Quyết định liệu bạn muốn thêm các phần bổ sung như: Babel, TypeScript, Router, Vuex, v.v.
- Nhập lệnh dưới đây trong terminal của bạn
Ưu điểm:
- Nó có nhiều tính năng, như kiểm thử và thêm các khả năng ứng dụng web.
- Nó sử dụng webpack, là một cách phổ biến để tổ chức các File dự án của bạn.
- Có một lựa chọn lớn các plugin.
Nhược điểm:
- Nó có thể hơi chậm khi bạn thay đổi và muốn thấy ngay kết quả.
- Việc thiết lập nó có thể trở nên phức tạp.
2. Sử dụng Vite:
Vite là một lựa chọn khác được tập trung vào việc làm cho mọi thứ trở nên nhanh chóng và đơn giản.
Để bắt đầu một dự án với Vite:
npm init vite@latest my-vue-app -- --template vueƯu điểm:
- Nó cập nhật ứng dụng của bạn một cách cực kỳ nhanh chóng khi bạn thay đổi.
- Nó khởi động rất nhanh.
- Thiết lập là đơn giản.
- Nó sử dụng công nghệ web mới nhất để import các file của bạn.
Cả Vue CLI và Vite đều là điểm xuất phát tuyệt vời cho một dự án Vue 3. Vite chú trọng vào tốc độ và sự đơn giản, trong khi Vue CLI cung cấp cho bạn nhiều kiểm soát hơn đối với việc thiết lập dự án của bạn. Hãy suy nghĩ về những gì bạn cần cho dự án của mình và chọn lựa phù hợp nhất.
Bước 3: Cấu trúc và cấu hình dự án
Sau khi bạn bắt đầu dự án Vue 3 của mình bằng Vue CLI hoặc Vite, bạn sẽ nhận thấy nó tạo ra một thiết lập cơ bản cho bạn. Điều này bao gồm một số thư mục và File tin quan trọng cho dự án của bạn. Hãy phân tích những gì bạn nhận được và tại sao nó quan trọng.
-
Entry Point:
- File main.js là nơi ứng dụng của bạn bắt đầu. Nó giống như cánh cửa trước của ứng dụng Vue của bạn, đặt mọi thứ vào chuyển động và kết nối ứng dụng của bạn với trang web.
-
App Component:
- File App.vue là trung tâm của ứng dụng Vue của bạn. Hãy tưởng tượng nó như là phòng chính mà từ đó tất cả các phần khác của ứng dụng của bạn phát triển ra. Đây là component đầu tiên được tải.
-
Assets Folder:
- Thư mục assets là nơi bạn lưu trữ các hình ảnh, phông chữ và stylesheets. Đó là nơi bạn giữ những thứ làm cho ứng dụng của bạn trở nên đẹp mắt.
-
Components Folder:
- Thư mục components dành cho tất cả các component Vue của bạn. Các component giống như các khối xây dựng cho ứng dụng của bạn, cho phép bạn phân chia giao diện thành các phần nhỏ, có thể tái sử dụng.
-
Router và Store:
- Nếu bạn quyết định sử dụng Vue Router cho điều hướng hoặc Vuex cho quản lý trạng thái trong quá trình thiết lập, bạn sẽ thấy chúng đã được thiết lập sẵn cho bạn. Điều này có nghĩa là ít công việc hơn để bắt đầu với những tính năng này.
-
Configuration Files:
- File package.json giống như một danh sách cho biết dự án của bạn cần phần mềm gì để chạy đúng cách.
Đối với việc tùy chỉnh cách dự án của bạn builds and runs, các dự án Vue CLI có một File vue.config.js, và các dự án Vite sử dụng vite.config.js. Những File này cho phép bạn điều chỉnh cài đặt dự án của mình, như tốc độ tải và giao diện của nó.
Tóm lại, khi bạn bắt đầu một dự án Vue 3, cấu trúc và các File bạn nhận được là nó giúp cho bạn triển khai dự án dễ dàng hơn. Chúng thiết lập stage cho ứng dụng của bạn, cho phép bạn tập trung vào việc tạo ra một cái gì đó tuyệt vời. Khi dự án của bạn phát triển, bạn có thể thêm nhiều components hơn, thử nghiệm với router, quản lý trạng thái (stage) của ứng dụng của bạn và điều chỉnh cài đặt build theo ý của bạn.
Bước 4: Tìm hiểu Composition API
Vue 3 đã giới thiệu một cái gọi là Composition API, đó là một cách mới để tạo các components của bạn. Điều này khác biệt so với phương pháp cũ được sử dụng trong Vue 2. Dưới đây là lý do tại sao nó khá tuyệt vời:
-
Tổ Chức Mã Tốt Hơn:
- Với Composition API, bạn có thể chia mã của mình thành các phần nhỏ, có thể tái sử dụng. Điều này có nghĩa là bạn có thể giữ các phần của mã mà làm các công việc tương tự cùng nhau, làm cho việc xử lý và quản lý dễ dàng hơn.
-
Tăng Khả Năng Linh Hoạt:
- Bạn có thể kết hợp và kết hợp các phần của mã theo nhu cầu. Nếu bạn có một đoạn mã làm một cái gì đó tốt, bạn có thể dễ dàng sử dụng nó ở những nơi khác.
-
Hỗ Trợ TypeScript Tốt Hơn:
- API này hoạt động rất tốt với TypeScript, là một công cụ giúp đảm bảo mã của bạn không có lỗi. Nó làm cho việc sử dụng các tính năng của TypeScript để quản lý dữ liệu dễ dàng hơn.
Dưới đây là một ví dụ đơn giản để minh họa cách hoạt động của nó:
import { ref } from 'vue'
export default {
setup() {
const count = ref(0)
function increment() {
count.value++
}
return {
count,
increment
}
}
}- "ref" là cách để theo dõi dữ liệu của biến trong ví dụ này là "count".
- Chúng ta cũng có một hàm gọi là "increment" để thêm vào số lượng.
- "setup" là nơi bạn viết mã của mình trước khi components của bạn xuất hiện trên màn hình.
Vậy, Composition API giúp bạn:
- Chia sẻ logic giữa các components.
- Kết hợp xử lý logic phức tạp dễ dàng hơn.
- Sử dụng TypeScript để làm cho mã của bạn sạch sẽ hơn.
Điều này khiến cho các ứng dụng Vue 3 dễ quản lý và phát triển hơn. Mặc dù có thể mất một chút thời gian để học, nhưng nó thực sự hữu ích trong tương lai.
Bước 5: Components và Routing
Components là những phần mà bạn sử dụng để xây dựng giao diện ứng dụng của bạn trong Vue. Hãy cùng đi qua cách tạo và sử dụng các Components trong dự án Vue 3 của bạn.
Tạo Components (Component)
Để tạo một Components mới:
- Tạo một tệp có tên là HelloWorld.vue trong thư mục components.
- Viết mã của Components như sau:
<template>
<h1>Hello World!</h1>
</template>
<script>
export default {
name: 'HelloWorld'
}
</script>- Tiếp theo, thêm nó vào App.vue bằng cách import và đăng ký nó:
import HelloWorld from './components/HelloWorld.vue'
export default {
components: {
HelloWorld
}
}- Bây giờ, Components <HelloWorld> có thể được sử dụng trong ứng dụng của bạn!
Thiết Lập Routing
Để điều hướng trong ứng dụng Vue của bạn, bạn sẽ cần Vue Router, package chính thức cho việc điều hướng. Để thiết lập Routing:
Đầu tiên, cài đặt Vue Router:
npm install vue-router@4Tiếp theo, tạo một tệp Routing
import { createRouter, createWebHistory } from 'vue-router'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
// các định tuyến của bạn ở đây
]
})
export default routerCuối cùng, thêm nó vào main.js:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(router)
app.mount('#app')Với điều đó, bạn có thể thiết lập các Routing và điều hướng ứng dụng của mình! Components và Routing là yếu tố quan trọng để tạo ứng dụng Vue. Với những kiến thức cơ bản này, bạn đã sẵn sàng để xây dựng giao diện phức tạp hơn.
Bước 6: Run Project
Sau khi thiết lập dự án Vue 3 của bạn, bước tiếp theo là xem ứng dụng của bạn hoạt động trên máy tính của bạn. Đây là cách làm:
-
Mở một cửa sổ terminal trong thư mục chứa dự án của bạn.
-
Gõ lệnh này và nhấn enter:
npm run devLệnh này khởi động một máy chủ trên máy tính của bạn, thường mở ứng dụng của bạn tại http://localhost:3000.
-
Máy chủ sẽ tự động cập nhật ứng dụng của bạn mỗi khi bạn thay đổi các tệp. Điều này có nghĩa là bạn có thể nhìn thấy những thay đổi của mình ngay lập tức.
Nếu bạn gặp vấn đề khi khởi động ứng dụng, dưới đây là một số điều bạn có thể thử:
- Tìm kiếm lỗi trong terminal và sửa chúng.
- Kiểm tra xem bạn đã cài đặt tất cả các gói npm cần thiết chưa.
- Thử dừng và khởi động lại máy chủ.
- Xóa bộ nhớ cache của trình duyệt web của bạn trong trường hợp nó hiển thị thông tin cũ.
- Đảm bảo bạn đang truy cập vào địa chỉ web đúng. Đôi khi số cổng có thể thay đổi.
- Tìm kiếm trực tuyến các thông báo lỗi bạn đang gặp để có thêm sự giúp đỡ.
Việc làm cho ứng dụng Vue 3 của bạn chạy mượt mà trên máy tính của bạn là chìa khóa để làm cho quá trình phát triển của bạn dễ dàng hơn. Mặc dù dự án của bạn có thể phức tạp hơn theo thời gian, nhưng có một máy chủ phát triển hoạt động cho phép bạn thử nghiệm và nhìn thấy các thay đổi của mình trong thời gian thực.
Best Practices
Dưới đây là một số gợi ý đơn giản để giúp bạn tổ chức mã của mình, tái sử dụng các phần của ứng dụng, làm cho mọi thứ chạy nhanh hơn và xử lý các dự án Vue 3 lớn hơn.
Component Structure
- Chia ứng dụng của bạn thành các phần nhỏ mà mỗi phần xử lý công việc của riêng nó.
- Đặt các Components vào các thư mục dựa trên công việc của chúng.
- Sử dụng tên cho các Components có hai hoặc nhiều từ, như UserInfoCard.vue.
- Di chuyển logic bạn sử dụng nhiều vào các hàm bạn có thể tái sử dụng.
- Cố gắng giữ cho các Components đơn giản và tránh có quá nhiều Components lồng vào nhau.
Code Organization
- Sử dụng một thứ như Pinia để quản lý dữ liệu chia sẻ.
- Giữ cho các lệnh imports and exports gọn gàng.
- Tổ chức mã của bạn thành các tệp riêng biệt dựa trên công việc của chúng (như các Components, pages, call API, v.v.).
- Nhóm các tools thông dụng lại, như date converters, vào các thư mục bạn có thể tái sử dụng.
Performance
- Chỉ tải các phần của ứng dụng khi chúng cần thiết để giữ cho quá trình tải ban đầu nhỏ gọn.
- Sử dụng dynamic imports cho các tính năng không cần thiết ngay lập tức.
- Bật chế độ production mode và sử dụng các công cụ loại bỏ mã không cần thiết.
- Chọn các hình ảnh có kích thước phù hợp và viết CSS hiệu quả.
- Chuẩn bị dữ liệu sẵn sàng trước với các Components Async nếu bạn sẽ sử dụng lại chúng.
Testing
- Bắt đầu kiểm tra các Components sớm.
- Sử dụng các công cụ như Vitest cho các kiểm tra nhỏ và Cypress cho các kiểm tra lớn hơn, bao gồm nhiều phần của ứng dụng.
- Tuân thủ các nguyên tắc về cách giả mạo các phần trong ứng dụng và kiểm tra xem mọi thứ có hoạt động như mong đợi hay không.
Scaling
- Lập kế hoạch về cách tổ chức Files và quản lý dữ liệu cho các dự án lớn từ đầu.
- Ghi lại cách các Components nên được sử dụng.
- Sử dụng các công cụ như ESLint và Prettier để giữ mã của bạn nhất quán.
- Theo dõi tốc độ chạy của ứng dụng và tình trạng tổng thể của nó.
- Tự động hóa việc xây dựng, kiểm tra và triển khai ứng dụng.
Bằng cách tuân thủ những gợi ý đơn giản này, bạn sẽ chuẩn bị tốt hơn để xử lý các dự án Vue 3 lớn hơn và phức tạp hơn trong khi giữ mã của mình sạch sẽ và ứng dụng của bạn chạy mượt mà.




Bình luận (0)