- Chuyên mục khác :
- PHP và Laravel
- ·
- Database - Git - Linux
- ·
- Vuejs
- ·
- Lập Trình Web
- Getting Started
- Vue.js là gì?
- Các cách sử dụng Vue khác nhau
- Khám phá các lựa chọn thay thế Vue
- Xây dựng ứng dụng đầu tiên chỉ bằng JavaScript
- Xây dựng lại ứng dụng với Vue
- Basics & Core Concepts - DOM Interaction with Vue
- Module Introduction
- Connecting Vue App Instances
- Interpolation và Data Binding
- Binding Attributes với v-bind Directive
- Understanding methods in Vue Apps
- Working with Data inside of a Vue App
- Outputting Raw HTML Content with v-html
- Event Binding v-on
- Events & Methods
- Using the Native Event Object
- Event Modifiers
- Two-Way Binding
- Methods used for Data Binding
- Computed Properties
- Working with Watchers
- Methods vs Computed Properties vs Watchers
- v-bind and v-on Shorthands
- Dynamic Styling with Inline Styles
- CSS Classes Dynamically
- Rendering Conditional Content & Lists
- Conditions & Lists Starting-Setup
- v-if, v-else and v-else-if
- v-show
- Rendering Lists of Data
- Vue Behind The Scenes
- Understand Vue Reactivity
- Understanding Templates
- Working with Refs
- How Vue Updates the DOM
- Vue App Lifecycle
- Components
- Workflow with Vue3 CLI
- Vue Initial Steps & Structure
- Inspecting the Vue Project
- Vue extentions
- Vue Component
- Props
- $emit and Listening to Events
- Method of array object in JavaScript
- Provide + Inject
- Global vs Local Components
- Scoped Styles
- Slots
- Dynamic Components and Keeping Dynamic Components Alive
- Teleporting Elements
- Fragments
- The Vue Style Guide
Trong Vue.js, việc render danh sách dữ liệu là một phần quan trọng và phổ biến trong việc xây dựng các ứng dụng web. Vue.js cung cấp một cách tiếp cận dễ dàng và mạnh mẽ để làm điều này thông qua directives và các công cụ linh hoạt khác.
Khi làm việc với Vue.js, bạn có thể render danh sách dữ liệu từ một mảng hoặc một đối tượng trong giao diện người dùng một cách dễ dàng và linh hoạt. Các directives như v-for được sử dụng để lặp qua các phần tử trong danh sách và render chúng ra giao diện người dùng.
Trong đoạn giới thiệu này, chúng ta sẽ tìm hiểu cách sử dụng v-for để render danh sách dữ liệu trong Vue.js. Chúng ta sẽ khám phá cách sử dụng v-for để lặp qua mảng và đối tượng, cũng như cách sử dụng các biến chỉ mục và các thuộc tính động để điều chỉnh quá trình rendering.
Bằng cách sử dụng v-for, bạn có thể tạo ra các giao diện người dùng động và phản ứng, hiển thị dữ liệu từ các nguồn khác nhau một cách dễ dàng và linh hoạt. Điều này giúp tạo ra các ứng dụng web mạnh mẽ và linh hoạt, phản ánh chính xác nhu cầu và yêu cầu của dự án của bạn.
Trong Vue.js, v-for là một directive được sử dụng để lặp qua một mảng hoặc một đối tượng và render ra các phần tử tương ứng trong giao diện người dùng. Directive này cho phép bạn tạo ra các danh sách dữ liệu động và phản ứng trong ứng dụng Vue.js của bạn.
Cú pháp sử dụng v-for như sau:
<div v-for="(item, index) in items" :key="index">
{{ item }}
</div>Trong đó:
- items là mảng hoặc đối tượng mà bạn muốn lặp qua.
- item là biến được sử dụng để đại diện cho mỗi phần tử trong mảng hoặc đối tượng.
- index là chỉ mục của mỗi phần tử trong mảng (chỉ được sử dụng khi bạn cần tham chiếu đến chỉ mục của phần tử trong mảng).
- key là một thuộc tính đặc biệt yêu cầu để Vue.js hiểu và theo dõi mỗi phần tử trong danh sách, giúp tối ưu hóa hiệu suất và tránh các vấn đề về rendering.
Để các bạn có thể dễ hình dung hơn chúng ta có thể nghĩ tới cách sử dụng foreach trong Javascript nó sẽ như thế này:
goals.forEach(function(goal, index) {
// Do something with each goal
console.log("goal at index " + index + ": " + goal);
});Ví dụ:
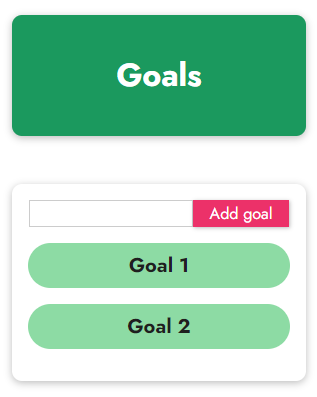
Để hiển thị được danh sách goals chúng ta có thể làm như sau:
<section id="user-goals">
<input type="text" v-model="goal">
<button type="button" @click="addGoal">Add goal</button>
<p v-if="goals.length === 0">No goals have been added yet?</p>
// list goals
<ul v-else>
<li v-for="goal in goals">{{ goal }}</li>
</ul>
</section>
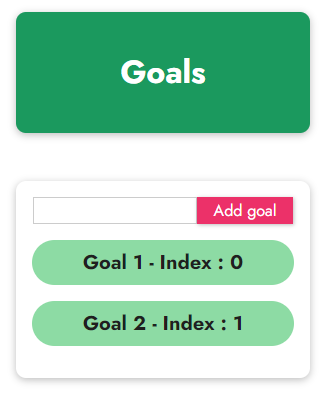
Trong trường hợp chúng ta muốn lấy index của item trong mảng thì chúng ta sẽ làm như sau:
<section id="user-goals">
<input type="text" v-model="goal">
<button type="button" @click="addGoal">Add goal</button>
<p v-if="goals.length === 0">No goals have been added yet?</p>
// list goals
<ul v-else>
<li v-for="(goal, index) in goals">{{ goal }} - Index : {{ index }}</li>
</ul>
</section>
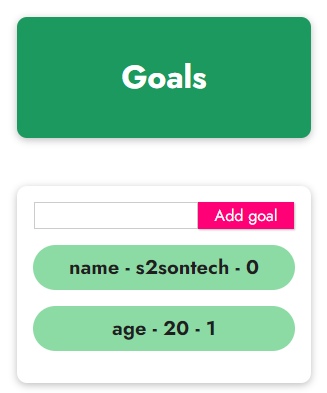
Trong trường hợp chúng ta muốn loop một object thì chúng ta sẽ làm như sau:
const app = Vue.createApp({
data() {
return {
users: {
name: "s2sontech",
age: 20,
}
}
},
})
app.mount('#user-goals');<ul>
<li v-for="(user, key, index) in users" > {{ key }} - {{ user }} - {{ index }} </li>
</ul>
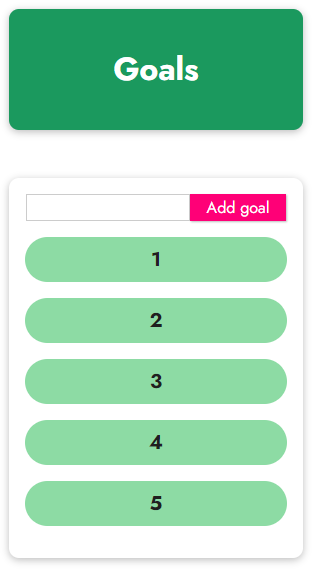
Trong trường hợp chúng ta muốn lấy loop một number thì chúng ta sẽ làm như sau:
<ul>
<li v-for="number in 5" > {{ number }} </li>
</ul>
Trong trường hợp chúng ta muốn lấy xóa Item thì chúng ta sẽ làm như sau:
methods: {
addGoal() {
this.goals.push(this.goal);
this.goal = "";
},
removeItem(inx) {
this.goals.splice(inx, 1);
}
},<section id="user-goals">
<input type="text" v-model="goal">
<button type="button" @click="addGoal">Add goal</button>
<p v-if="goals.length === 0">No goals have been added yet?</p>
<ul v-else>
<li v-for="(goal, index) in goals" @click="removeItem(index)">{{ goal }} - Index : {{ index }}</li>
</ul>
</section>Phương thức splice() của mảng được sử dụng để thay đổi nội dung của mảng bằng cách loại bỏ hoặc thêm phần tử. Trong trường hợp này, inx là chỉ mục của phần tử bạn muốn loại bỏ, và 1 là số lượng phần tử bạn muốn loại bỏ từ đó đi.
Có thể bạn chưa biết?
Thuộc tính :key trong v-for và nó hoạt động như thế nào?
Trong Vue.js, :key trong v-for được sử dụng để giúp Vue.js xác định và theo dõi mỗi phần tử trong danh sách khi rendering. Khi danh sách dữ liệu thay đổi (ví dụ: thêm, xoá, sắp xếp các phần tử), Vue.js sẽ sử dụng các giá trị của :key để xác định xem phần tử nào đã thay đổi, được thêm mới, hoặc bị xoá, và thực hiện cập nhật giao diện người dùng một cách hiệu quả và chính xác.
Công dụng của :key:
-
Phân biệt mỗi phần tử trong danh sách: Khi bạn có một danh sách các phần tử mà mỗi phần tử có một đặc tính duy nhất để xác định nó (ví dụ: ID), bạn có thể sử dụng giá trị đó như là :key để giúp Vue.js phân biệt giữa các phần tử trong danh sách.
-
Tối ưu hóa hiệu suất: Bằng cách xác định một :key duy nhất cho mỗi phần tử, Vue.js có thể tối ưu hóa quá trình rendering và cập nhật giao diện người dùng. Thay vì render lại toàn bộ danh sách khi có thay đổi, Vue.js chỉ cần cập nhật các phần tử được thay đổi.
Để chứng minh cho các bạn thấy tại sao :key lại quan trọng mình sẽ đưa ra một ví dụ, các bạn nhất định phải làm ví dụ này để hiểu bản chất nhé!
Mình sẽ sửa lại mã code hiển thị goals một chút, nó sẽ như sau:
<ul v-else>
<li v-for="(goal, index) in goals" @click="removeItem(index)">
<p>{{ goal }}</p>
<input type="text" @click.stop>
</li>
</ul>Lý do tại sao mình lại cho thêm directive modifier ".stop" bởi vì bên ngoài bao đóng của nó đã có @click để remove item rồi nếu không cho vào , thì khi mình click vào ô input nó sẽ xóa mất item và không nhập được dữ liệu vào ô input
Trong Vue.js, .stop là một modifier được sử dụng trong các event handlers để ngăn chặn sự lan truyền của sự kiện (event propagation). Khi bạn áp dụng modifier .stop vào một event handler, sự kiện sẽ không lan truyền lên các phần tử cha của phần tử mà đã kích hoạt event handler đó.
Cụ thể, khi bạn sử dụng .stop, sự kiện sẽ dừng lại tại phần tử đã kích hoạt event handler, và không tiếp tục lan truyền lên các phần tử cha khác.
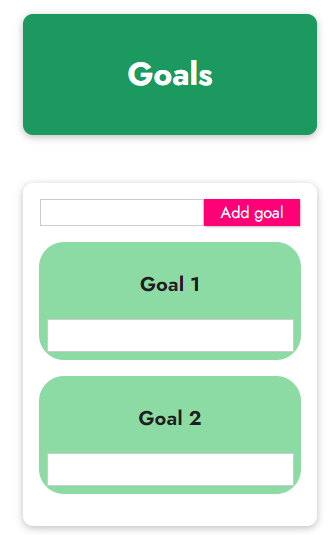
Ok quay lại ví dụ trên, sau khi chúng ta thêm đoạn code trên và add goal chúng ta được giao diện như sau:

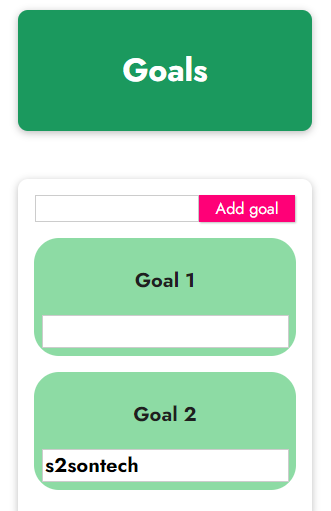
Để chứng mình được :key quan trọng như thế nào, các bạn hãy nhập dữ liệu vào ô input Goal 2 và sau đó xóa item Goal 1.

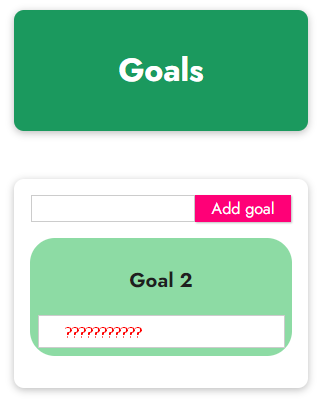
Sau khi xóa item Goal 1 ta được kết quả như sau:

Phần tử Goal 2 đã được thay thế nhưng tại sao dữ liệu trong ô input với value là "s2sontech" của tôi đâu? nó đã bị xóa?
Vấn đề chúng ta đang gặp phải là do Vue.js không theo dõi và quản lý các giá trị nhập vào các ô input trong danh sách goals một cách đúng đắn. Điều này xảy ra vì mỗi khi bạn thêm hoặc xóa một phần tử từ mảng goals, Vue.js sẽ render lại danh sách mà không lưu trữ trạng thái của các ô input. Khi bạn xóa một phần tử từ danh sách, các ô input tương ứng không còn nằm ở vị trí cũ trong DOM nữa, và do đó dữ liệu nhập vào sẽ bị mất.
Để giải quyết vấn đề này, bạn cần sử dụng :key trong v-for để Vue.js có thể theo dõi và tái sử dụng các phần tử trong danh sách một cách chính xác. Điều này sẽ giúp Vue.js duy trì trạng thái của các ô input sau khi thêm hoặc xóa các phần tử trong danh sách.
<ul v-else>
<li v-for="(goal, index) in goals" :key="goal" @click="removeItem(index)">
<p>{{ goal }}</p>
<input type="text" @click.stop>
</li>
</ul>Chính vì thế :key="goal" được sử dụng để Vue.js theo dõi và tái sử dụng các phần tử trong danh sách goals. Khi bạn nhập dữ liệu vào ô input và sau đó xóa một phần tử từ danh sách, Vue.js sẽ duy trì trạng thái của các ô input và không làm mất dữ liệu đã nhập.
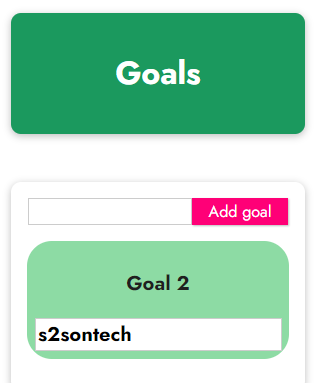
Và đây là kết quả mà chúng ta mong đợi.

Một lưu ý nhỏ khi sử dụng :key các bạn cũng có thể đọc để biết thêm nhé!
Sử dụng chỉ mục (index) của mỗi phần tử trong mảng làm giá trị của :key trong v-for không phải lúc nào cũng là cách tốt nhất, đặc biệt là trong những trường hợp cụ thể như vấn đề chúng ta đang gặp phải.
Dưới đây là một số lý do vì sao sử dụng index không phải lúc nào cũng là lựa chọn tốt:
-
Không duy nhất: Chỉ mục (index) không phải lúc nào cũng là giá trị duy nhất cho mỗi phần tử trong danh sách. Nếu các phần tử trong danh sách không có một thuộc tính duy nhất để xác định chúng (ví dụ: ID), việc sử dụng chỉ mục có thể dẫn đến lỗi xung đột và hiệu suất kém.
-
Thay đổi vị trí: Nếu bạn thêm hoặc xóa phần tử từ mảng, chỉ mục của các phần tử có thể thay đổi. Khi điều này xảy ra, Vue.js sẽ xem xét chỉ mục mới của phần tử và coi nó như một phần tử hoàn toàn mới, gây ra việc render lại và mất dữ liệu trong các phần tử đã nhập liệu.
-
Hiệu suất kém: Khi bạn thay đổi thứ tự hoặc cấu trúc của danh sách, Vue.js phải render lại toàn bộ danh sách, gây ra tốn kém hiệu suất. Điều này có thể xảy ra khi sử dụng chỉ mục (index) làm giá trị của :key.
Thay vào đó, nếu có thể, bạn nên sử dụng một thuộc tính duy nhất của mỗi phần tử trong danh sách làm giá trị của :key. Ví dụ, nếu mỗi phần tử có một thuộc tính duy nhất như ID, bạn có thể sử dụng thuộc tính đó làm :key. Điều này giúp Vue.js xác định và theo dõi các phần tử một cách chính xác, và không gây ra mất dữ liệu khi thêm, xóa hoặc sắp xếp lại danh sách.




lấy


Bình luận (0)