- Chuyên mục khác :
- PHP và Laravel
- ·
- Database - Git - Linux
- ·
- Vuejs
- ·
- Lập Trình Web
- Getting Started
- Vue.js là gì?
- Các cách sử dụng Vue khác nhau
- Khám phá các lựa chọn thay thế Vue
- Xây dựng ứng dụng đầu tiên chỉ bằng JavaScript
- Xây dựng lại ứng dụng với Vue
- Basics & Core Concepts - DOM Interaction with Vue
- Module Introduction
- Connecting Vue App Instances
- Interpolation và Data Binding
- Binding Attributes với v-bind Directive
- Understanding methods in Vue Apps
- Working with Data inside of a Vue App
- Outputting Raw HTML Content with v-html
- Event Binding v-on
- Events & Methods
- Using the Native Event Object
- Event Modifiers
- Two-Way Binding
- Methods used for Data Binding
- Computed Properties
- Working with Watchers
- Methods vs Computed Properties vs Watchers
- v-bind and v-on Shorthands
- Dynamic Styling with Inline Styles
- CSS Classes Dynamically
- Rendering Conditional Content & Lists
- Conditions & Lists Starting-Setup
- v-if, v-else and v-else-if
- v-show
- Rendering Lists of Data
- Vue Behind The Scenes
- Understand Vue Reactivity
- Understanding Templates
- Working with Refs
- How Vue Updates the DOM
- Vue App Lifecycle
- Components
- Workflow with Vue3 CLI
- Vue Initial Steps & Structure
- Inspecting the Vue Project
- Vue extentions
- Vue Component
- Props
- $emit and Listening to Events
- Method of array object in JavaScript
- Provide + Inject
- Global vs Local Components
- Scoped Styles
- Slots
- Dynamic Components and Keeping Dynamic Components Alive
- Teleporting Elements
- Fragments
- The Vue Style Guide
"Trong quá trình phát triển ứng dụng web với Vue.js, việc điều chỉnh hiển thị và hoạt động của các phần tử dựa trên các điều kiện nhất định là một phần quan trọng và phổ biến. Vue.js cung cấp một số cách tiếp cận để thực hiện điều này, từ các directives như v-if và v-show cho đến việc sử dụng các biểu thức điều kiện trong templates.
Trong đoạn giới thiệu này, chúng ta sẽ khám phá cách sử dụng conditions trong Vue.js để kiểm soát sự hiển thị và hành vi của các phần tử dựa trên điều kiện. Chúng ta sẽ tìm hiểu về cách sử dụng các directives như v-if và v-show, cũng như cách sử dụng biểu thức điều kiện để quyết định liệu một phần tử nào đó có nên được hiển thị hay không.
Bằng cách sử dụng các điều kiện trong Vue.js một cách linh hoạt và hiệu quả, chúng ta có thể tạo ra các ứng dụng web mạnh mẽ và linh hoạt, phản ánh đúng yêu cầu và logic của dự án."
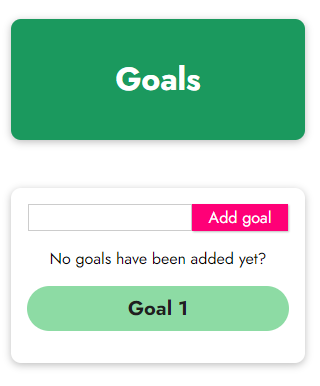
Để chúng ta có thể thực hành xuyên suốt trong module này mình có chuẩn bị môi trường cho các bạn hãy copy về máy của bạn và thực hành nhé !

HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vue Basics</title>
<link
href="https://fonts.googleapis.com/css2?family=Jost:wght@400;700&display=swap"
rel="stylesheet"
/>
<link rel="stylesheet" href="styles.css" />
<script src="https://unpkg.com/vue@3/dist/vue.global.js" defer></script>
<script src="app.js" defer></script>
</head>
<body>
<header>
<h1>Goals</h1>
</header>
<section id="user-goals">
<input type="text" v-model="goal">
<button type="button" @click="addGoal">Add goal</button>
// Thông báo nếu hiện tại không có goals nào
<p v-if="goals.length === 0">No goals have been added yet?</p>
// Hiện thị danh sách goals
<ul>
<li>Goal 1</li>
</ul>
</section>
</body>
</html>
Vue:
const app = Vue.createApp({
data() {
return {
goal: "",
goals: [],
}
},
methods: {
addGoal() {
this.goals.push(this.goal);
}
},
})
app.mount('#user-goals');CSS:
* {
box-sizing: border-box;
}
html {
font-family: 'Jost', sans-serif;
}
body {
margin: 0;
}
header {
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.26);
margin: 3rem;
border-radius: 10px;
padding: 1rem;
background-color: #1b995e;
color: white;
text-align: center;
}
#user-goals {
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.26);
margin: 3rem;
border-radius: 10px;
padding: 1rem;
text-align: center;
}
#user-goals h2 {
font-size: 2rem;
border-bottom: 4px solid #ccc;
color: #1b995e;
margin: 0 0 1rem 0;
}
#user-goals ul {
list-style: none;
margin: 1rem 0;
padding: 0;
}
#user-goals li {
margin: 1rem 0;
font-size: 1.25rem;
font-weight: bold;
background-color: #8ddba4;
padding: 0.5rem;
color: #1f1f1f;
border-radius: 25px;
}
#user-goals input {
font: inherit;
border: 1px solid #ccc;
}
#user-goals input:focus {
outline: none;
border-color: #1b995e;
background-color: #d7fdeb;
}
#user-goals button {
font: inherit;
cursor: pointer;
border: 1px solid #ff0077;
background-color: #ff0077;
color: white;
padding: 0.05rem 1rem;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.26);
}
#user-goals button:hover,
#user-goals button:active {
background-color: #ec3169;
border-color: #ec3169;
box-shadow: 1px 1px 4px rgba(0, 0, 0, 0.26);
}




Bình luận (0)